CSS优先级:
!important > 行内样式 > 内嵌样式|链接外部样式(哪个在后面哪个优先级大)
id选择器 > class选择器 > 元素选择器
react中好像还不太方便添加!important,需要使用react ref 属性
<div ref={element => {
if (element) element.setProperty('border', '2px', 'important');
}}
/>
https://cloud.tencent.com/developer/ask/170807

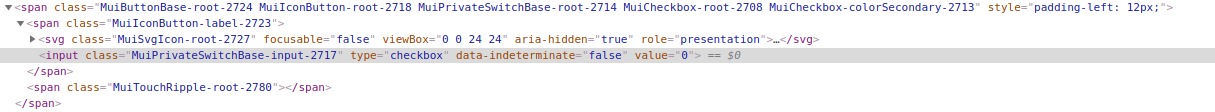
material table中的checkbox控件,点击框内选不中,点击框外左侧缺能选中,发现是因为css冲突:

发现是因为material table的checkbox实际由两个控件 svg 和 input 组成,svg是方框图片,input才是实际上点击事件的控件。而input的位置因为css冲突偏移了,从而导致点击时间没有发生在框内
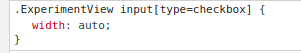
使用浏览器检查找到css冲突的具体语句

在项目中全局搜索,找到这个语句所在css,将这句注释掉就可以了