一:css组合选择器
特性:每个选择器位可以为任意基本选择器或选择器组合
选择器分为以下几类:
群组选择器,子代(后代)选择器,相邻(兄弟)选择器,交集选择器,多类名选择器
1、群组选择器:
div,sqan, .red, #div { color : red }
- 一次性控制多个选择器
- 选择器之间以 ,(逗号) 隔开,每一个选择器位均可以任意合法选择器或选择器组合
2、子代(后代)选择器:
子代选择器用 > 连接
body > div { color : red ; }
后代选择器用空格连接
.sup .sub { color : red ; }
- 一次性控制一个选择器(逻辑最后的那个选择器),前置位的选择器为修饰性选择器
- 每一个选择器位均可以 为任意合法选择器或选择器组合
- 子代选择器必须为一个父级嵌套关系,后代选择器可以为一级或多级父子嵌套关系
3、相邻(兄弟)选择器:
例:输入 div+span+section 按Tab键 输入div{div}+span{span}+section{section} 按Tab键
相邻选择器用 + 连接
.d1 + .d2 { color : red; }
兄弟选择器用 ~ 连接
.d1 ~ .d3 { color : red; }
- 一次性控制一个选择器(逻辑最后的那个选择器),前置位的选择器为修饰性选择器
- 每一个选择器位均可以为任意合法选择器或选择器组合
- 相邻选择器必须为直接相邻关系,兄弟选择器可以为直接相邻或间接相邻关系
4、交集选择器:
<div class = "d" id = "dd" ></div>
div.d#dd { color :red; }
- 既可以是选择器1,也可以是选择器2
5、多类名选择器:
<div class="d1 d2 d3">红红火火恍恍惚惚</div>
.d1.d2.d3 { color : red; }
- 精确查找class,更好的确认类名,详见下列代码

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>组合选择器</title> <style type="text/css"> /*组合选择器*/ /*特性:每个选择器位可以为任意基本选择器或选择器组合*/ /*群组选择器: ,隔开 控制多个*/ div, .s, section { color: red; } /*子代选择器: >连接*/ body > div { color: orange; } /*div > a { text-decoration: none; }*/ /*后代选择器: 空格连接*/ /*包含子代选择器*/ body a { text-decoration: none; } /*相邻选择器: +连接*/ span + section { background-color: pink; } /*兄弟选择器: ~连接*/ /*包含相邻选择器*/ div ~ section { background-color: brown; } /*交集选择器*/ /*即是选择器1又是选择器2*/ i.s { color: yellow; } /*多类名选择器*/ .d1 { color: blue; } .d1.d2 { color: tan; } .d1.d2.d3 { color: #780; } </style> </head> <body> <!-- div{div}+span{span}+section{section} --> <div>div</div> <span class="s">span</span> <section>section</section> <div> <a href="">a标签</a> </div> <i class="s">iiii</i> <!-- 直接输入 .d1.d2.d3 然后按Tab键,有意想不到的事情发生 --> <div class="d1 d2 d3">红红火火恍恍惚惚</div> </body> </html>
二:组合选择器优先级
- 组合选择器优先级与权值相关,权值为权重之和
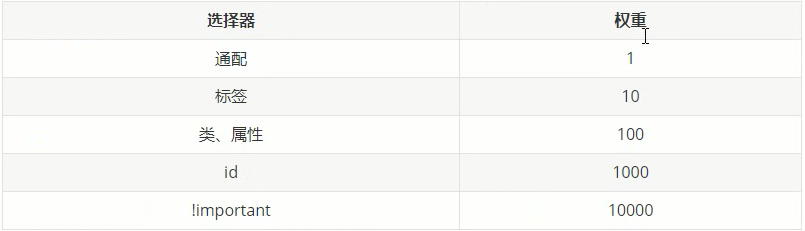
- 权重对应关系如下:

- 选择器权值比较,只关心权重和,不更新选择器位置
- 不同级别的选择器间不具备可比性:1个类选择器优先级高于n个标签选择器的任意组合
优先级在同目录和不同目录下的区别:
同目录结构下:
1.子代与后代优先级相同 body > div == body div
2.相邻与兄弟优先级相同 div + span == div ~ span
3.最终样式采用逻辑后的样式值
不同目录结构下
1.根据选择器权值进行比较
2.权值为标签权重之和
3.权重: *:1 div:10 class:100 id:1000 !important:10000
4.权值比较时,关心的是值大小,不关心位置与具体选择器名
5.id永远比class大,class永远比标签大
注:控制的是同一目标,才具有可比性 div>div>div>div>...>div {} 11 < .div{}

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>组合选择器优先级</title> <style type="text/css"> /*10*/ div { color: red; } /*20*/ div div { color: yellow; } /*大于一切标签*/ .d2 { color: blue; } /*.d2抵消,剩权重10*/ div .d2 { color: orange; } /*等价于div .d2,权值相同,位置决定*/ .d1 div { color: pink; } /*又多10*/ div .d1 div { color: tan; } /*不具有可比性*/ div .d1 > div{ color: green; } /*高于一切class及标签*/ #dd1 div { color: #000; } </style> </head> <body> <!-- div>.d1>#dd1>div>.d2 --> <div> <div class="d1"> <div id="dd1"> <div> <div class="d2">12345</div> </div> </div> <!-- <div id="dd2"> <div> <div class="d2">12345</div> </div> </div> --> </div> </div> </body> </html>
三:属性选择器
1、属性选择器权重 == class选择器权重,有属性class的所有标签
2、有属性class且值为d2的所有标签(值不影响权重)
3、是div且class='d2',增加了权重
4、属性以什么开头: ^=
属性以什么结尾: $=
属性模糊匹配: *=

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>属性选择器</title> <style> .d2 { color: red; } /*属性选择器权重 == class选择器权重 有属性class的所有标签*/ [class] { color: orange; } /*有属性class且值为d2的所有标签(值不影响权重)*/ [class="d2"] { color: pink; } /*是div且class='d2',增加了权重*/ div[class='d2'] { color: blue; } /*属性以什么开头: ^= 属性以什么结尾: $= 属性模糊匹配: *= */ [class ^= 'he'] { color: yellow; } [class $= 'ld'] { color: tan; } [class *= 'ow'] { color: cyan; } [class][dd] { color: brown; } </style> </head> <body> <!-- div.d1>.d2 --> <!-- 直接输入 .d1>.d2 按下Tab键,Duang!!! --> <div class="d1">00000 <div class="d2">12345</div> <!-- dd与do为自定义属性 --> <div class="helloworld" dd do="do something">helloworld</div> </div> </body> </html>
