一、line-height的定义和工作原理总结
line-height的属性值:
- normal 默认 设置合理的行间距。
- number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距line-height:1.5;
- length 设置固定的行间距。 例如:line-height:18px;
- % 基于当前字体尺寸的百分比行间距。 例如:line-height:150%;
line-height 的定义:
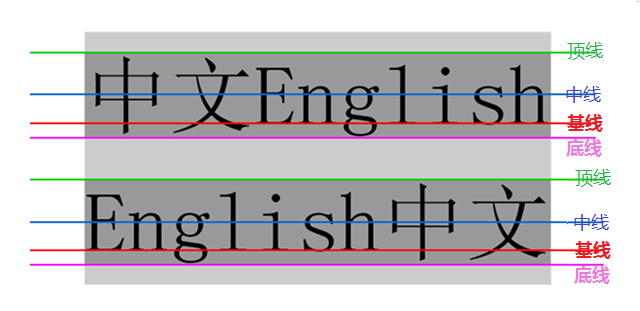
首先认识下文字的四条线
从上到下四条线分别是顶线、中线、基线、底线.其中vertical-align中属性有top、middle、baseline、bottom与四条线相关。

行高:指一行文字的高度。具体来说是指两行文字间基线之间的距离。
line-height的工作原理:
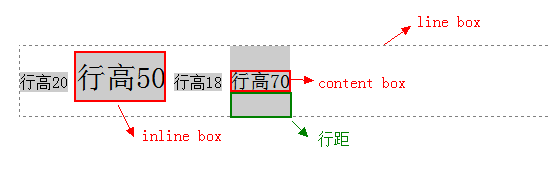
内联格式模型(inline formatting model)

contain box 内容区主要是靠字体大小撑起来
inline box 行内框只是一个概念,它无法显示出来,但是它又确实存在。在没有其他因素影响的时候,行内框等于内容区域,而设定行高则可以增加或者减少行内框的高度,即:将行距的值(行高-字体尺寸)除以2,分别增加到内容区域的上下两边
line box 行框是指本行的一个虚拟的矩形框,有文章说其高度等于本行内所有元素中行高最大的值如上图,当我更认可这样的解释:它的上下边界分别是行内所有inline-box的最高点和最低点。
如下图:

这两个的区别在于,前者的行内框都是用span,后者用的是div。(都设置display:inline-block)
说明对于兄弟元素而言,行内元素是中垂线对齐,而块级元素更接近底线对齐。
参考文章:
详细介绍:行高:line-height属性
行高的特性:
垂直居中性 line-height的最终表现是通过inline box实现的,而无论inline box所占据的高度是多少(无论比文字大还是比文字小),其占据的空间都是与文字内容公用水平中垂线的。这一重要的特性可以用来实现文字或图片的垂直居中对齐。
行高的继承性:
行高设置为具体数值(px/em)、百分比(%)会使用对父元素的font-size计算过后具体的数值继承下去。
normal 可以根据子元素不同的font-size值进行计算,但浏览器在解释normal的缩放比例时有细微差异。
最好的方案:纯数字 如:1.5。使用的是基于子元素font-size计算出来的line-height。
注意事项:
浏览器默认会给文字设置line-height。不同浏览器不同设置。
一般会reset.css里重新设置line-height,所以在布局时遇到文字要记得设置的line-height是否符合或重设
2017-01-19