1.下载perfect-scrollbar依赖包
npm install perfect-scrollbar
2.perfect-scrollbar特性
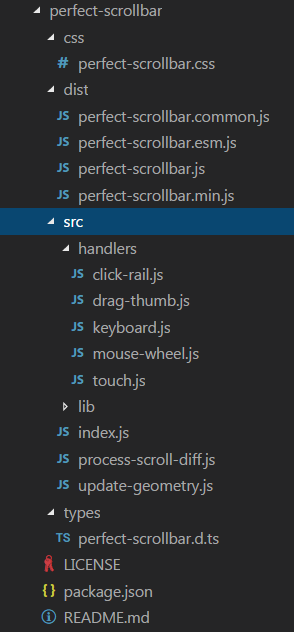
1)直接下载依赖包及包含css样式和js

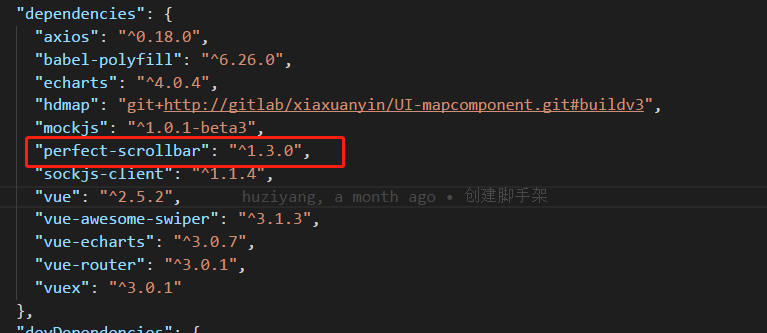
2)然后去查看package.json中是否有此目录,有=》OK ,没有需要添加 ,方便管理依赖避免丢失

3.perfect-scrollbar的使用
1)引入

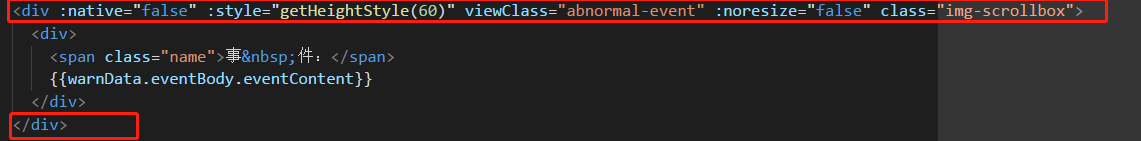
2)html中包裹所滑动的元素

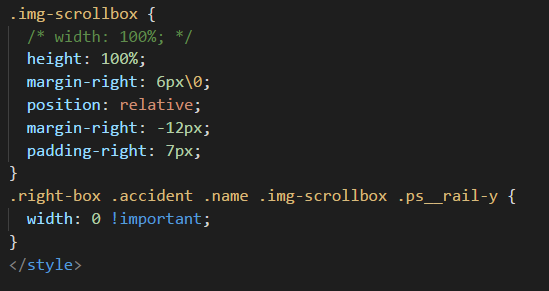
3)设置img-scrollbox的样式 =》出现传统滚动条
说明:样式按自己需求自己调

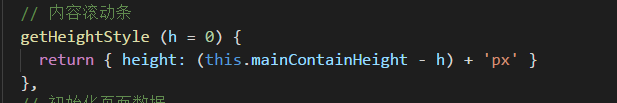
4)计算高度方法

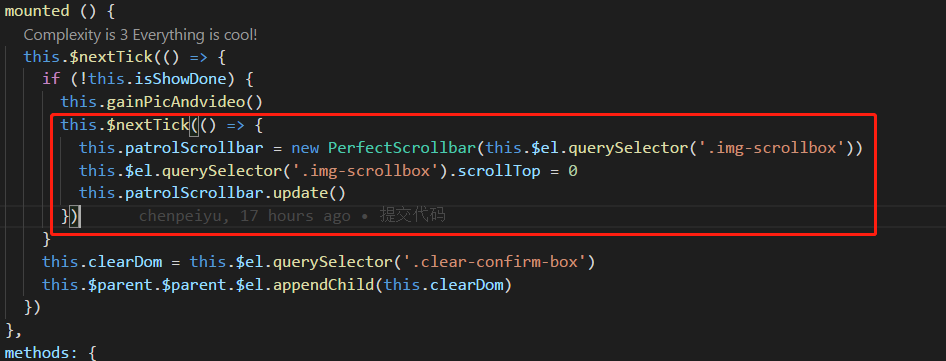
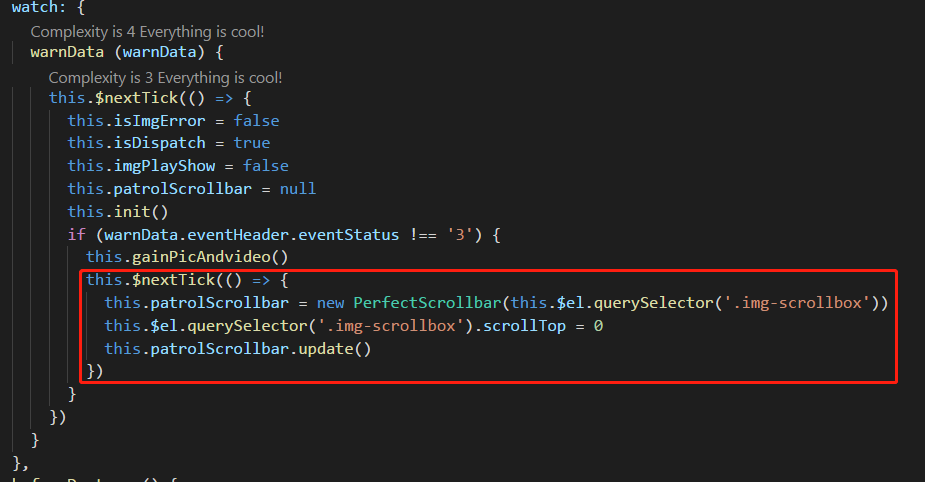
5)watch中和mounted中清楚缓存
说明:
1.如果是点击切换页面只需在mounted清除即可
2.如果点击只切换内容则在watch中监听数据变化清除和mounted中初始化清除


4.结果

本章到此结束,如有问题请各位大佬多多指教!!