在开发中,我们有可能拿到的不是全的json,而是一部分json格式的数据,这个时候我们需要将其强转为json对象
第一种方法:使用jquery中的$.parseJSON(),但是它对json数据格式的要求较高,必须要双引号包围起来
<script type="text/javascript">
//第一种:使用jquery中自带的$.parseJSON()函数
var jsonStr1 = "{"name":"盖伦"}";
var jsonStr2 = '{"name":"不祥之刃"}';
var a = $.parseJSON(jsonStr1);
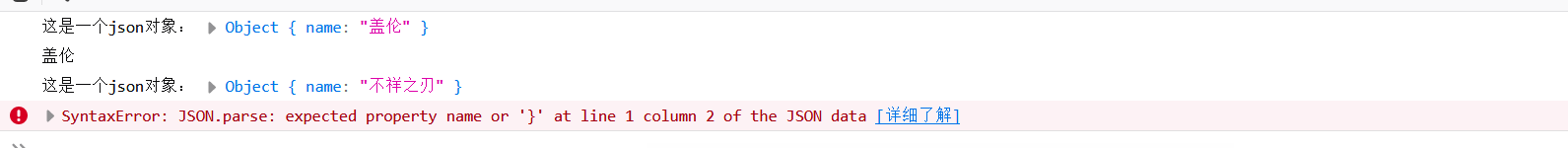
console.log("这是一个json对象:",a);
console.log(a.name);
var c = $.parseJSON(jsonStr2);
console.log("这是一个json对象:",c);
//这种方式是错误的
var jsonStr3 = "{name:'不详之刃'}"; //没有双引号包围起来
var b = $.parseJSON(jsonStr3);
console.log(b);
</script>

第二种方法:使用js中eval来强转
优点是对json格式要求没有那么严格,但是在处理复杂json数据时不好,例如含有对象的
//第2种:js里的方法使用eval来解析jason字符串
var jsonstr1="[{"id":"1","name":"张三"},{'id':2,'name':'李四'},{id:3,name:'王五'}]";
//上面这三种写法不论是用单引号包裹或者双引号包裹或不包裹,都可以用eval解析过来
var obj = eval('('+jsonstr1+')');
console.log(obj);
console.log(obj[0].name);
第三种方法:使用浏览器自带的JSON.parse()
与jquery一样,对json格式要求较高
//第3种:使用浏览器自带的JSON.parse
var jsonStr="{"id":"4","name":"王五"}";
var obj = JSON.parse(jsonStr);
console.log(obj);