prettier是一款解决代码风格问题的代码格式化工具,功能强大,简单易用,支持多语言,减少配置项。
前端开发过程中每个人写JavaScript的代码风格都不一样,又不能说别人写的代码有问题,这都是习惯的问题,比如有的人写if-else语句有以下的写法:
if(name == 'zeng'){ alert('good') } else{ alert('bad') } //另一种写法 if(name == 'zeng'){ alert('good') }else{ alert('bad') } //再者 if(name == 'zeng') { alert('good') } else { alert('bad') }
这么多的不同写法,让人看到就头疼,如果复杂一点的,就更费心费力 了。将不同种的风格统一化,这就是prettier强大。现在先来安装
Install with yarn:
//本地安装 yarn add prettier -dev --exact //全局安装 yarn global add prettier
install with npm:
npm install --save-dev --save-exact prettier //或者 npm install --global prettier
第一种使用方法:
//src/App.vue是需要格式化的文件 npx prettier --write src/App.vue
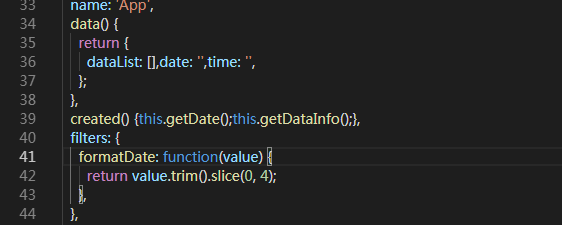
格式化代码前:

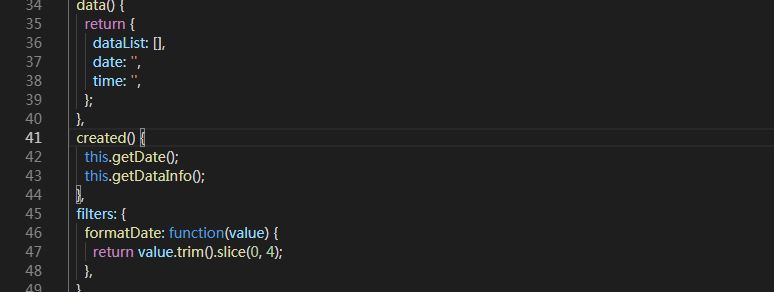
格式化代码后:

第二种使用方法,在package.json中加入如下代码:
{ “scripts”: { "format": "prettier --write src/*.{js,css,md,vue}" } }
然后创建一个配置文件,.prettierrc
//.prettierrc { "printWidth": 100, "singleQuote": true, "trailingComma": "es5", "parser":"vue", "tabWidth": 2 }
然后使用如下命令进行格式化运行:
npm run format
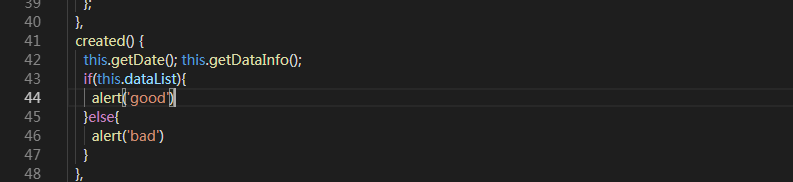
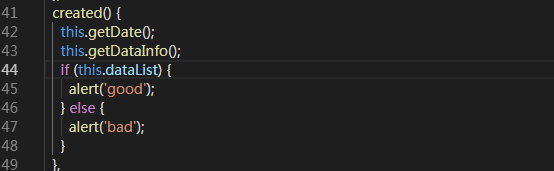
格式化前后对比:


大功告成。prettier之后的代码更漂亮,再也不用担心写的代码乱七八糟不规范了。