显示图片的组件
以下是几种加载图片路径方式:
- Image.asset 加载asset项目资源中的文件
- Image.network 加载网络资源图片,通过url加载
- Image.file 加载本地文件中的图片
- Image.memory 加载Uint8List中的图片
图片的支持格式有:JPEG, PNG, GIF, 动画GIF, WebP, 动画WebP, BMP, WBMP
使用Image.asset为例:
- 首先在你的项目目录下新建一个文件夹images
- 然后在pubspec.yaml文件中配置路径
- 最后在需要引入图片的地方进行引入


child: new Container(
400.0,
height: 300.0,
child: new Image.asset(
'images/2-normal.png',
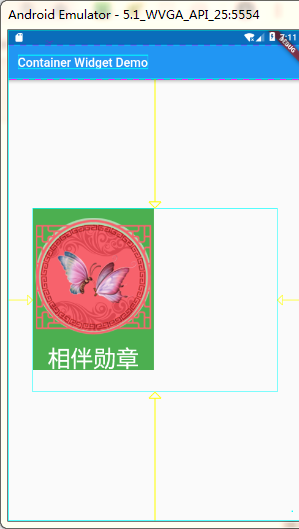
alignment: Alignment.topLeft,
color: Colors.green,
colorBlendMode: BlendMode.dstATop,
),
)

上面就是资源图片的引入方法,下面则看看主要的几个属性:
1、alignment
图片的对齐方式,也是有以下几个选择:
- topCenter:顶部居中对齐
- topLeft:顶部左对齐
- topRight:顶部右对齐
- center:水平垂直居中对齐
- centerLeft:垂直居中水平居左对齐
- centerRight:垂直居中水平居右对齐
- bottomCenter底部居中对齐
- bottomLeft:底部居左对齐
- bottomRight:底部居右对齐
2、color和colorBlendMode
设置图片的背景颜色,通常和colorBlendMode配合一起使用,这样可以是图片颜色和背景色混合。上面的图片就是进行了颜色的混合,绿色背景和图片红色的混合。
3、fit
fit属性用来控制图片的拉伸和挤压,这都是根据父容器来的。
-
BoxFit.fill:全图显示,图片会被拉伸,并充满父容器。
-
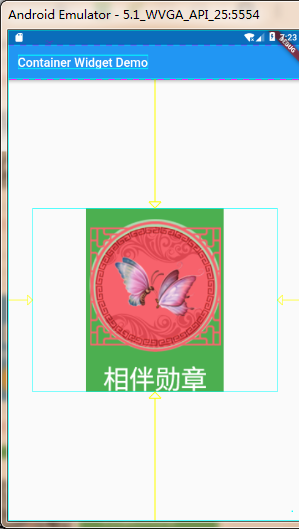
BoxFit.contain:全图显示,显示原比例,可能会有空隙。
-
BoxFit.cover:显示可能拉伸,可能裁切,充满(图片要充满整个容器,还不变形)。
-
BoxFit.fitWidth:宽度充满(横向充满),显示可能拉伸,可能裁切。
-
BoxFit.fitHeight :高度充满(竖向充满),显示可能拉伸,可能裁切。
-
BoxFit.scaleDown:效果和contain差不多,但是此属性不允许显示超过源图片大小,可小不可大。
举个栗子:
child: new Image.asset(
'images/2-normal.png',
alignment: Alignment.center,
color: Colors.green,
colorBlendMode: BlendMode.dstATop,
fit: BoxFit.contain,
),

4、repeat
-
ImageRepeat.repeat : 横向和纵向都进行重复,直到铺满整个画布。
-
ImageRepeat.repeatX: 横向重复,纵向不重复。
-
ImageRepeat.repeatY:纵向重复,横向不重复。
child: new Image.asset(
'images/2-normal.png',
alignment: Alignment.center,
color: Colors.green,
colorBlendMode: BlendMode.dstATop,
repeat: ImageRepeat.repeat,
),

5、更详细的属性需要,可以去官网查看:一键送达