1、安装npm
下载安装即可 https://nodejs.org/en/download/
验证:node -v
2、安装vue的脚手架vue cli,也就是一套vue的解决方案
npm install -g vue-cli
我的是mac系统,报目录没有权限:
npm WARN checkPermissions Missing write access to /usr/local/lib/node_modules
授权:
sudo chown -R zenghansen:admin node_modules
再次执行安装,搞掂
3、然后idea安装vue插件
4、新建vue.js工程:static web -》vue.js

5、接下来尝试使用easy-ui这个库https://www.jeasyui.net/download/vue.html
按照文档引入操作
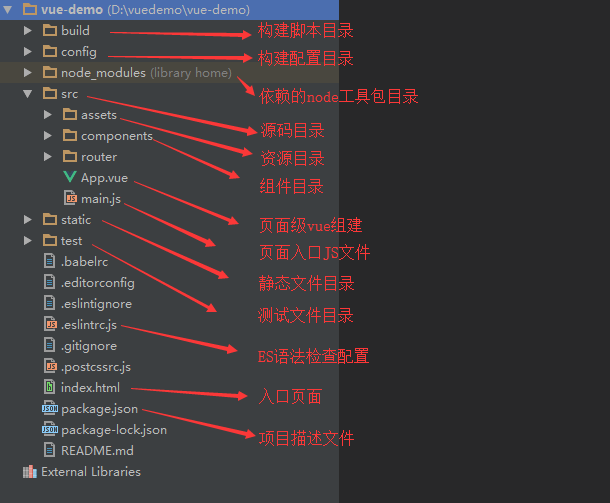
在main.js引入,在组件目录新建模板,在router目录文件新建路由。
然后启动:npm run dev
可能会有语法检查报错,处理:https://www.cnblogs.com/pwindy/p/14591709.html
启动成功:Your application is running here: http://localhost:8080
6、访问后发现路由默认带了个#号,去掉方法:https://www.cnblogs.com/matd/p/13267248.html
7、windows下的idea,默认eslint检测,设置那里搜索eslint,关闭即可