IDEA打包可以运行的jar包大体有两种方式:一种是比较方便的配置maven;一种是直接配置IDEA采用Build Artifacts打包。
- 配置maven打包,在pom.xml里面配置build插件,添加下面配置即可。
- Maven打包本地jar:
- 1.install本地jar包到本地Maven仓库;
- 2.把jar包放到本地对应Maven仓库中。
<!--maven 打包可运行jar包-->
<plugin>
<artifactId>maven-assembly-plugin</artifactId>
<configuration>
<appendAssemblyId>false</appendAssemblyId>
<descriptorRefs>
<descriptorRef>jar-with-dependencies</descriptorRef>
</descriptorRefs>
<archive>
<manifest>
<!-- main函数类名-->
<mainClass>com.zsm.commonexample.basis.DemoMain</mainClass>
</manifest>
</archive>
</configuration>
<executions>
<execution>
<id>make-assembly</id>
<phase>package</phase>
<goals>
<goal>assembly</goal>
</goals>
</execution>
</executions>
</plugin>
- 配置IDEA工具采用Build Artifacts打包。
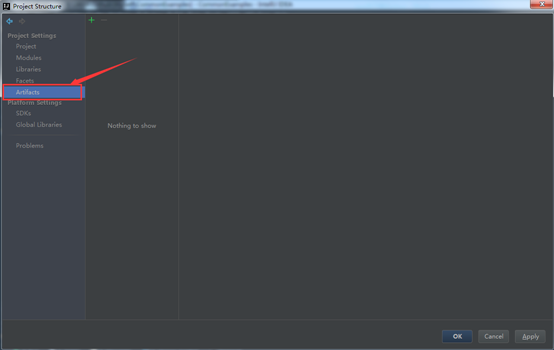
1.打开Project Structure选择框,选择Artifacts选项

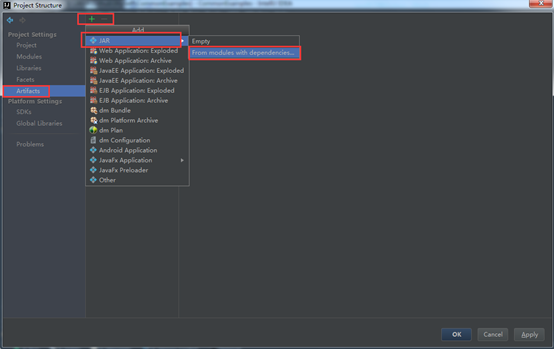
2.选择Artifacts选项右边的加号JAR选项的 From modules with dependencies…

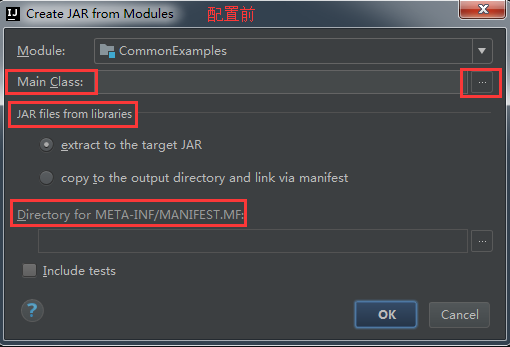
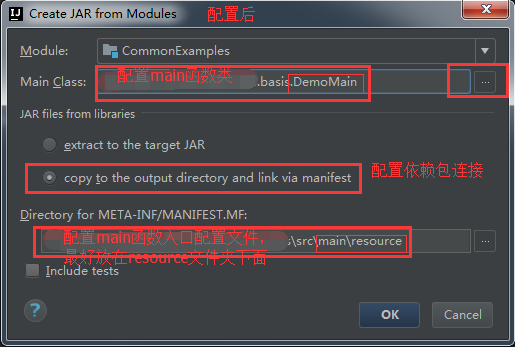
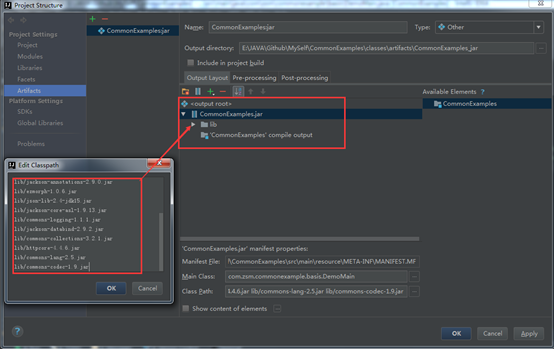
3.配置Create JAR from Modules选择框
Main Class:jar包main函数入口路径
JAR files from libraries:配置打包jar包的依赖库


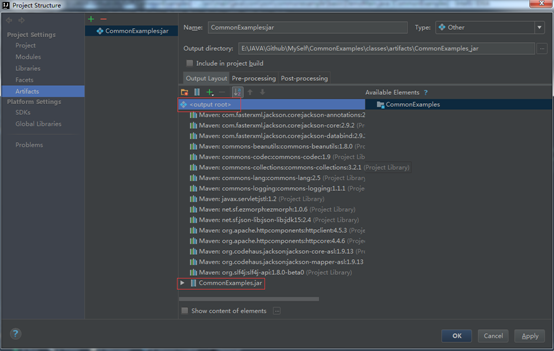
4.配置jar包的依赖包相对存放路径


5.配置依赖包命令与实际目录结构一致,点击OK


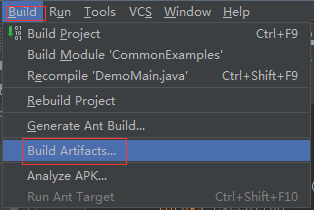
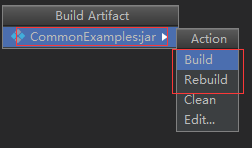
6.Build Artifacts构建jar包,选择Build或者Rebuild构建可以运行jar包


备注:
作者:Shengming Zeng
博客:http://www.cnblogs.com/zengming/
本文是原创,欢迎大家转载;但转载时必须注明文章来源,且在文章开头明显处给明链接。
<欢迎有不同想法或见解的同学一起探讨,共同进步>