SPI是一种高速的,全双工同步的通信总线,在芯片管脚上占用了四根线,节约了芯片的管脚,同时为PCB的布局节省了空间,提供了方便,因此越来越多的芯片集成了这种通信协议,STM32也就有了SPI接口。
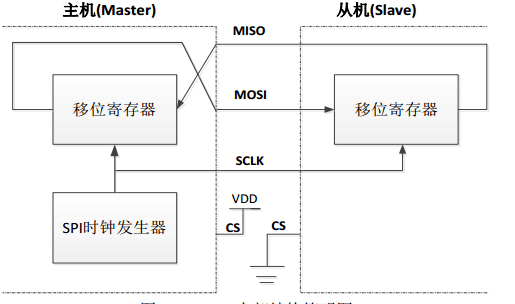
有上图可知有四个通信口,两个位移寄存器是同步的,那MISO和MOSI就不难理解了。
SCLK时钟信号,由主设备产生。CS从设备片选信号,由主设备控制。
1、配置相关引脚的复用功能,使能SPI2时钟。
假设我们要使用SPI2,第一步SPI2时钟使能,第二步相关引脚的输出模式(MISO,MOSI,SCLK,(CS没有接外设的话,我们使用软件管理方式))。
1 GPIO_InitTypeDef GPIO_InitStructure; 2 RCC_APB2PeriphClockCmd(RCC_APB2Periph_GPIOB, ENABLE );//PORTB 时钟使能 3 RCC_APB1PeriphClockCmd(RCC_APB1Periph_SPI2, ENABLE );//SPI2 时钟使能 4 GPIO_InitStructure.GPIO_Pin = GPIO_Pin_13 | GPIO_Pin_14 | GPIO_Pin_15; 5 GPIO_InitStructure.GPIO_Mode = GPIO_Mode_AF_PP; //PB13/14/15 复用推挽输出 6 GPIO_InitStructure.GPIO_Speed = GPIO_Speed_50MHz; 7 GPIO_Init(GPIOB, &GPIO_InitStructure);//初始化 GPIOB
2、初始化SPI2,设置SPI2工作模式
1 SPI_InitTypeDef SPI_InitStructure; 2 SPI_InitStructure.SPI_Direction = SPI_Direction_2Lines_FullDuplex; //双线双向全双工,还有半双工以及串行发和串行收方式 3 SPI_InitStructure.SPI_Mode = SPI_Mode_Master; //主 SPI 还有副 SPI 4 SPI_InitStructure.SPI_DataSize = SPI_DataSize_8b; // SPI 发送接收8或者16位帧结构 5 SPI_InitStructure.SPI_CPOL = SPI_CPOL_High;//串行同步时钟的空闲状态为高电平或者低电平 6 SPI_InitStructure.SPI_CPHA = SPI_CPHA_2Edge;//第一个或者第二个跳变沿数据被采样 7 SPI_InitStructure.SPI_NSS = SPI_NSS_Soft; //NSS 信号由软件控制 8 SPI_InitStructure.SPI_BaudRatePrescaler = SPI_BaudRatePrescaler_256; //预分频 256 9 SPI_InitStructure.SPI_FirstBit = SPI_FirstBit_MSB; //数据传输从 MSB 位开始 10 SPI_InitStructure.SPI_CRCPolynomial = 7; //CRC 值计算的多项式 11 SPI_Init(SPI2, &SPI_InitStructure); //根据指定的参数初始化外设 SPIx 寄存器
3、使能SPI2
初始化完成之后我们就要使能SPI2通信了。
SPI_Cmd(SPI2,ENABLE);//使能SPI外设
4.SPI传输数据
传输数据时,就需要有发送数据和接收数据的函数
发送数据函数为:void SPI_I2S_SendData(SPI_TypeDef* SPIx, uint16_t Data);
接收数据函数为:uint16_t SPI_I2S_ReceiveData(SPI_TypeDef* SPIx) ;
5、查看SPI传输状态
判断数据是否传输完成
SPI_I2S_GetFlagStatus(SPI2, SPI_I2S_FLAG_RXNE);