这里只介绍Markdown的书写格式。在github中显示出来。
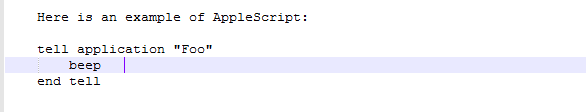
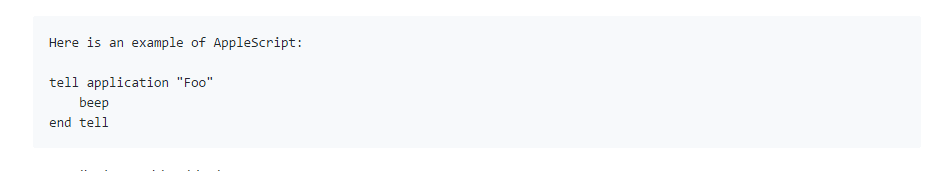
当你看到下面两张图片时,你会发现区别还是蛮大的。
标题:
首先>就是最左边的那条竖线,但是=(最高阶标题)和-(第二阶标题)。


除了上面这种,还有一种就是利用#来看标题的阶数,前面有几个#号就代表第几标题阶数。
列表:
*,+,-代表的就是无序列表,有序列表就直接用数字表示。
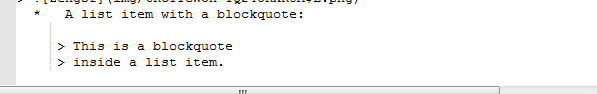
如果想要在列表中在利用引用的话。就可以这样写了。

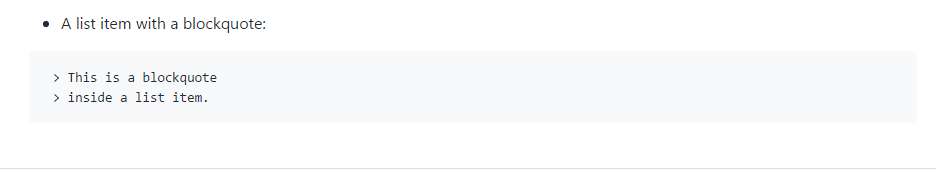
下面是转换后的结果:

列表就差不多介绍完了。
代码存放:

在github中显示出来 仔细看你回发现这里有底色的。因为代码存放肯定要与其他不同,那么
最好的不同之处就是存放代码含有底色。

如果你要在一行文字或者其它中加入一行代码时,可利用反引号(``)
> Use the `` printf("zengsf&") `` function.
在github中的特效就变成了

分隔符:
有很多种方式来表示分隔符。
********
* * * * *
--------
- - - - - -
这些都可以表示分隔符。
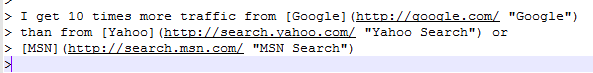
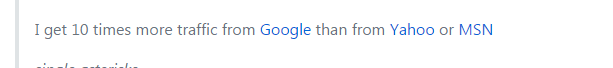
网址链接:
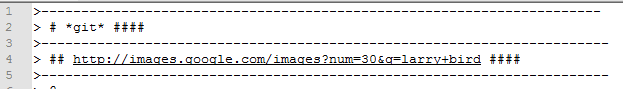
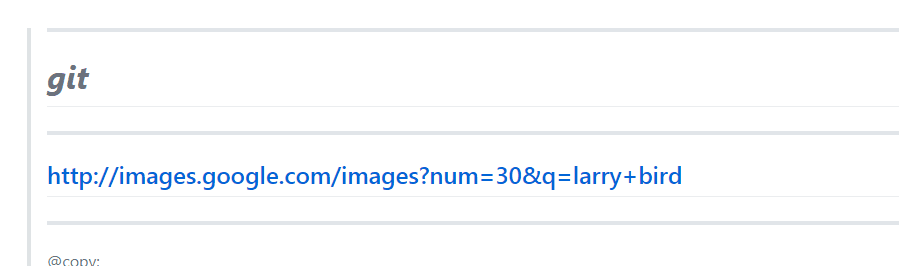
前面一张是在编辑器中编写的,后面一张是在github中显示出来的。双引号里面的内容是标题文字,
中括号中的内容就是显示出来的内容。中间的内容就是链接地址。

这三行后面都没有空格符,若加了空格符的话,那么内容就不会连在一起了,就会分开来。

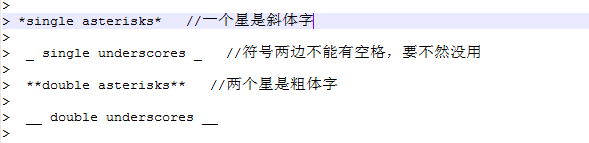
强调:
*和_都是用于强调。下面两张图配合解释应该是能懂的。(第二张是编辑器,第二张是github)


图片:
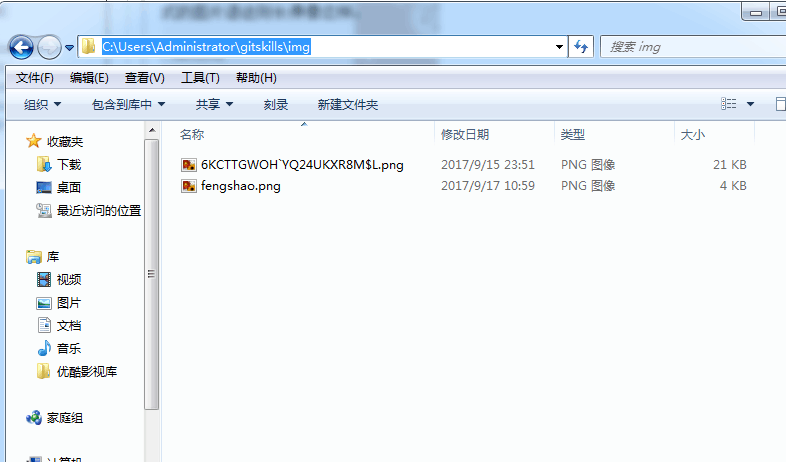
在加载图片时,地址是要用相对路径,而且现在本地仓库里创建一个img文件夹,
在把图片放到里面去。
> 
> 图片用相对路径才能显示出来,要不然显示不出来。
> <img src="/img/fengshao.png" height="100px" width="100px">
> 可控制图片的大小,并加载图片。

显示出来就成了这样
怕有些人还不知道怎么弄,给大家来份本地文件夹的信息。感觉起来应该能懂了。

markdown大概就这些东西了。