创建应用
1.cmd 进入到你之前创建的Django目录,我的目录是zxjDjango
2.执行命令: python manage.py startapp first ,first是自定义的名称。
3.执行完之后,就可以看到在zxjDjango目录下增加了first的文件夹。

first文件夹内的文件介绍:
- 子文件migrations:包含与数据库迁移有关的文件。
- init.py:Python包的初始化文件。
- admin.py:与后台管理系统有关的配置文件。
- apps.py:应用的配置文件。
- models.py:应用的模型文件。
- tests.py:应用的测试文件。
- views.py:应用的视图文件。
创建视图
使用VS工具打开zxjDjangofirstview.py,在文件中定义一个名为index的视图函数
from django.http import HttpResponse def index(request): return HttpResponse("这是我的第一个Django网页!")
要查看视图函数的效果,还需要配置项目的URL
配置项目URL
使用VS工具打开zxjDjangozxjDjangourls.py,添加URL配置,以访问应用first中的index视图函数
from django.contrib import admin from django.urls import path from first import views #将first引用过来 urlpatterns = [ path('first/', views.index), #first就是创建的first应用,应用过来。 path('admin/', admin.site.urls), ]
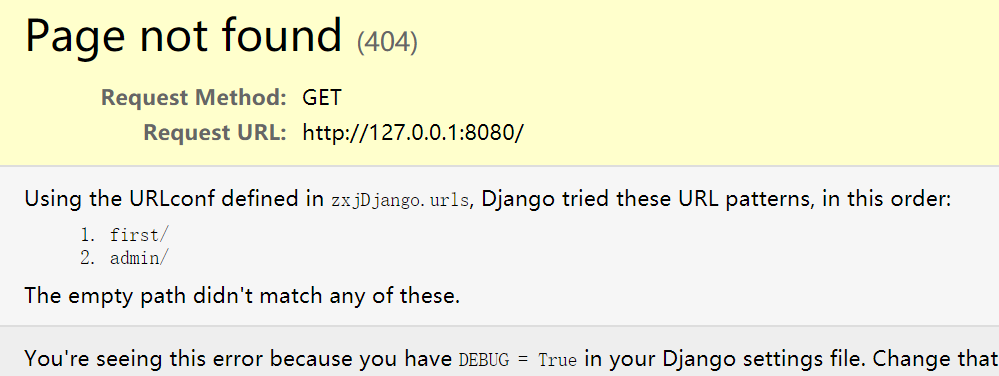
保存之后,打开浏览器的地址:http://127.0.0.1:8080/

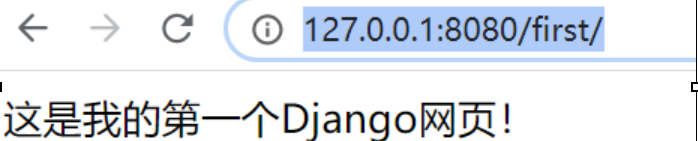
如果出现这个页面,意识是该地址找到了两个URL需要你指定一个页面进行访问,我们再次输入:http://127.0.0.1:8080/first/

另外,也可是将这个页面设置为默认的访问页面,修改代码:
from django.contrib import admin from django.urls import path from first import views urlpatterns = [ path('', views.index), path('admin/', admin.site.urls), ]
将first参数删除之后,直接访问http://127.0.0.1:8080/网址就可以了

关注个人公众号:测试开发进阶之路
