Code Runner
- 在应用商店中搜索
Code Runner插件进行安装。

- 选中你要执行的Javascript脚本,右键选择
Run Code,利用Console.log在下方的输出窗口里可以看到输出结果。 - 如果不小心点击了关闭按钮
X关闭了输出窗口可以点击左上方的调试控制台重新打开。 - 通常我用它快速输出一段JS代码的运算结果。
- 写算法的时候有时候出岔子
Run Code会死循环一直在跑,此时在下方的输出窗口中,右键菜单里选择stop code run即可强制退出。
Node.js
- Node.js® 是一个基于 Chrome V8 引擎 的 JavaScript 运行时。
- 上Node.js官方网站下载Node.js并进行安装。
- 初次
F5调试时,会在工作区目录下生成一个.vscode文件夹和launch.json文件。 - launch.json文件内容大概如下所示:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Node.js 调试",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}\LeetCode\removeElement.js"
}
]
}
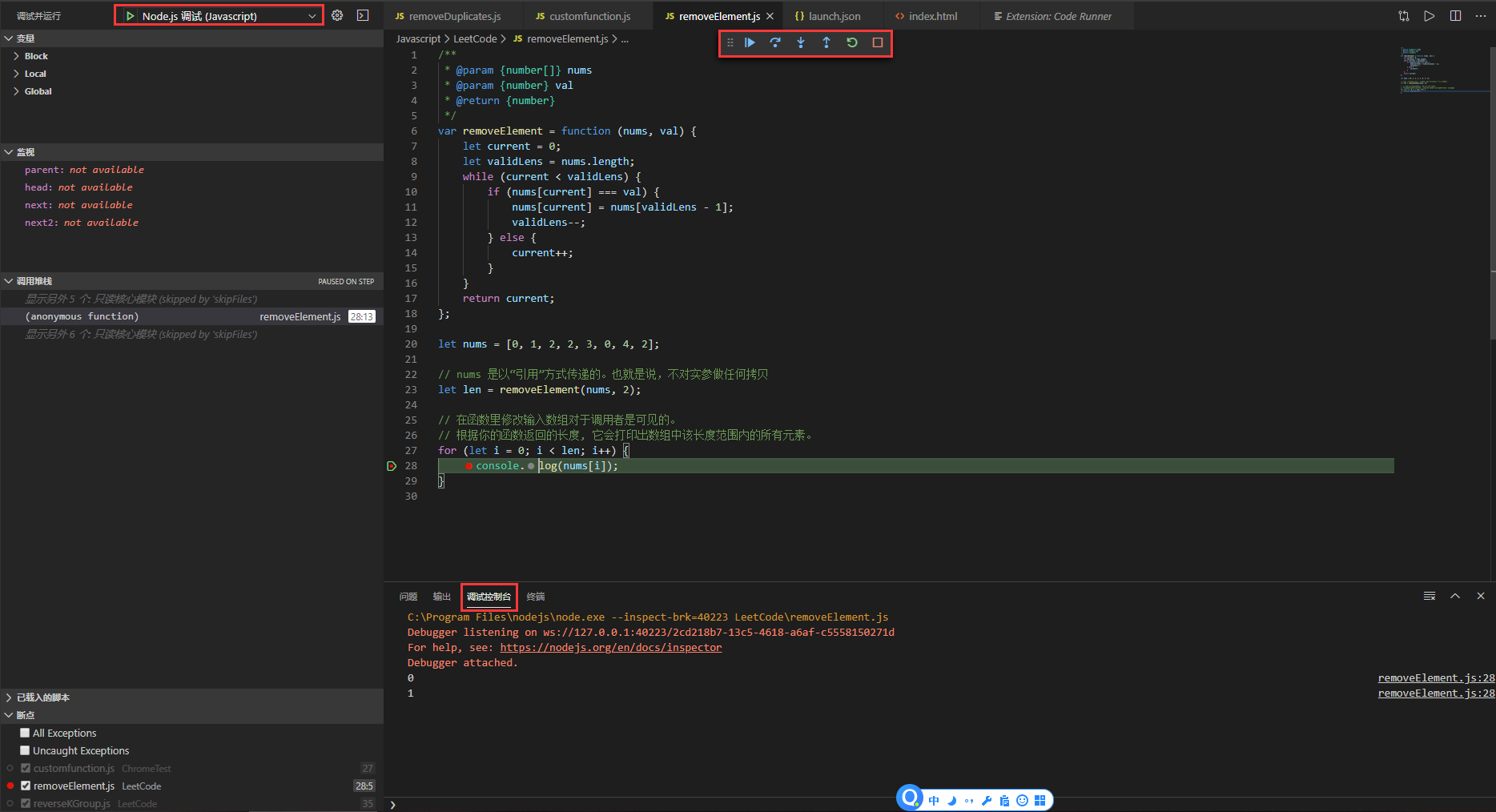
- 我们主要是修改
program这个字段,修改成我们要调试的js文件路径即可。

- 打上断点,就可以利用我们常用的
F5,F10,F11等快捷键进行调试了,调试结果会输出到调试控制台上。 - 注意如果你安装了其他的调试环境,需要手动选择上方的复选框中的
Node.js调试,选成你配置的Node.js环境。 - 代码死循环了直接点击上方工具条中的
停止(shift+F5)即可直接退出。 - 每当
Code Runner输出结果出乎我意料之外的时候我就会用Node.js进行调试。
Debugger for Chrome
- 在应用商店中搜索
Debugger for Chrome,Debugger for Firefox等进行安装。 - 同样会生成一个
.vscode文件夹和launch.json文件,在launch.json文件中进行配置,其配置大概如下所示:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
//这一段是Node.js的配置
{
"type": "node",
"request": "launch",
"name": "Node.js 调试",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}\LeetCode\removeElement.js"
},
//这一段是Debugger for chrome的配置
{
"name": "使用本机 Chrome 调试",
"type": "chrome",
"request": "launch",
"file": "${workspaceRoot}/ChromeTest/index.html",
//使用外部服务器时,请注释掉 file, 改用 url, 并将 useBuildInServer 设置为 false "http://mysite.com/index.html
// "url": "http://mysite.com/index.html",
"runtimeExecutable": "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe", // 改成您的 Chrome 安装路径
"sourceMaps": true,
"webRoot": "${workspaceRoot}/ChromeTest",
// "preLaunchTask":"build",
"userDataDir": "${tmpdir}",
"port": 5433
}
]
}
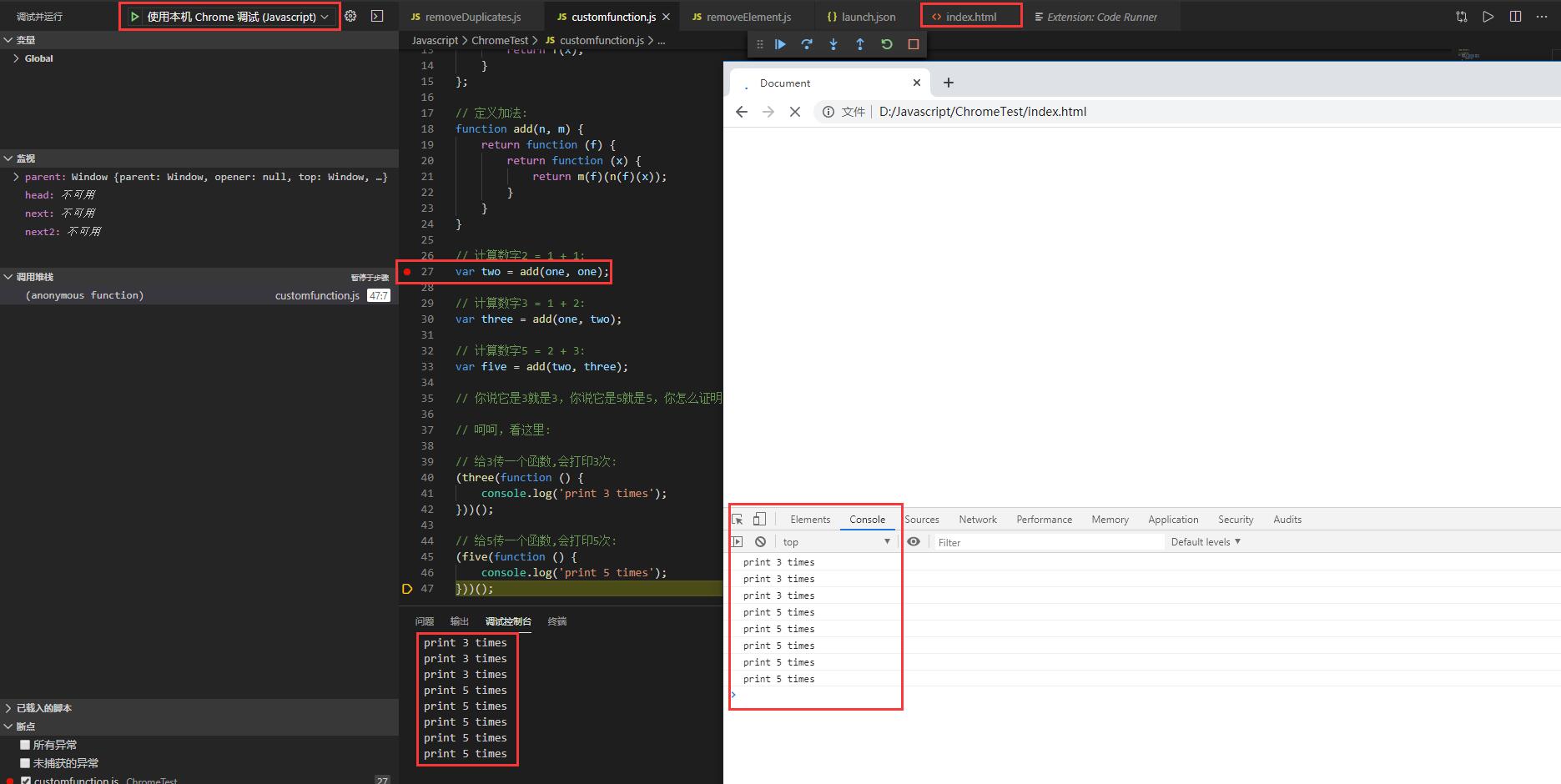
- 需要手工创建一个html文件,这里我们在
file里配置的值是index.html,因此我们创建的是index.html文件。并在文件中用script:src引入你需要调试的js文件,之后就可以打断点进行调试了。 - 在上方的复选框中选择
使用本机 Chrome 调试,因为我们在launch.json文件配置的name属性叫这个,F5启动调试即可。

- 可以在浏览器
Console和vscode中的调试控制台分别看到调试结果。 - 如果用这种方式使用控件的话,我会选择直接在我要调试的js文件下随便建立一个html文件,引入js文件,然后用需要的浏览器打开html,进入开发者工具,直接进行调试,因为现代浏览器已经提供了非常完善的调试环境。
- 可能这些控件有其他的应用场景,后续有用到了再随时补充。
结束语
宁可装傻,也不要自作聪明。宁可辛苦,也不要贪图享乐。
宁可装穷,也不要炫耀财富。宁可光输,也不要只赢不输。
宁可吃亏,也不要占小便宜。宁可平庸,也不要沽名钓誉。
宁可自信,也不要盲目悲观。宁要健康,也不要功名利禄。
宁可勤奋,也不能无所事事。宁可偏执,也不能放弃理想。