CSS基础
1. css 的定义
css(Cascading Style Sheet)层叠样式表,它是用来美化页面的一种语言
2. css基本语法及页面引用
css基本语法css的定义方法是: 选择器 { 属性:值; 属性:值; 属性:值;} 选择器是将样式和页面元素关联起来的名称,属性是希望设置的样式属性每个属性有一个或多个值。代码示例: |
/* css注释 ctrl+shift+"/" */ div{ width:100px; height:100px; color:red } |
css页面引入方法:
|
1、外链式: 将css代码写在一个单独的.css文件中,在 优点:使得css样式与html页面分离,便于整个页面系统的规划和维护,可重用性高。 缺点:css代码由于分离到单独的css文件,容易出现css代码过于集中,若维护不当则极容易造成混乱 |
2、嵌入式(内嵌式) 优点:在同一个页面内部便于复用和维护。 缺点:在多个页面之间的可重用性不够高 |
3、内联式(行内式) 优点:方便、直观。 缺点:缺乏可重用性 |
<link rel="stylesheet" type="text/css" href="css/main.css"> |
<style type="text/css"> div{ width:100px; height:100px; color:red } ...... </style> |
<div style="100px; height:100px; color:red ">......</div> |
说明:
- 行内式几乎不用
- 内嵌式在学习css样式的阶段使用
- 外链式在公司开发的阶段使用,可以对 css 样式和 html 页面分别进行开发
3.文本常用样式属性
|
常用的应用文本的css样式:
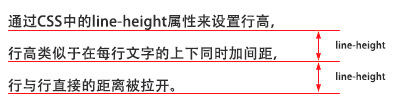
text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中 |
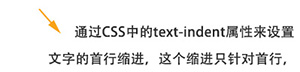
<style> p{ /* 设置字体大小 浏览器默认是 16px */ font-size:20px; /* 设置字体 */ font-family: "Microsoft YaHei"; /* 设置字体加粗 */ font-weight: bold; /* 设置字体颜色 */ color: red; /* 增加掉下划线 */ text-decoration: underline; /* 设置行高 */ line-height: 100px; /* 设置背景色 */ background: green; /* 设置文字居中 */ /* text-align: center; */ text-indent: 40px; } a{ /* 去掉下划线 */ text-decoration: none; } </style> <a href="#">连接标签</a> <p> 你好,世界! </p> |
4.布局常用样式属性
|
<style> .box1{ width: 200px; height: 200px; background:yellow; border: 1px solid black; } .box2{ /* 这里是注释内容 */ /* 设置宽度 */ width: 100px; /* 设置高度 */ height: 100px; /* 设置背景色 */ background: red; /* 设置四边边框 */ /* border: 10px solid black; */ border-top: 10px solid black; border-left: 10px solid black; border-right: 10px solid black; border-bottom: 10px solid black; /* 设置内边距, 内容到边框的距离,如果设置四边是上右下左 */ /* padding: 10px; */ padding-left: 10px; padding-top: 10px; /* 设置外边距,设置元素边框到外界元素边框的距离 */ margin: 10px; /* margin-top: 10px; margin-left: 10px; */ float: left; } .box3{ width: 48px; height: 48px; background:pink; border: 1px solid black; float: left; } </style> <div class="box1"> <div class="box2"> padding 设置元素包含的内容和元素边框的距离 </div> <div class="box3"> </div> </div> |
5.CSS颜色表示法
css颜色值主要有三种表示方法:
1、颜色名表示,比如:red 红色,gold 金色
2、rgb表示,比如:rgb(255,0,0)表示红色
3、16进制数值表示,比如:#ff0000 表示红色,这种可以简写成 #f00
6.CSS选择器
6.1 css 选择器的定义
css 选择器是用来选择标签的,选出来以后给标签加样式。
6.2 css 选择器的种类
- 标签选择器
- 类选择器
- 层级选择器(后代选择器)
- id选择器
- 组选择器
- 伪类选择器
6.2.1标签选择器根据标签来选择标签,以标签开头,此种选择器影响范围大,一般用来做一些通用设置 |
*{margin:0;padding:0} div{color:red} <div>....</div> <!-- 对应以上两条样式 --> <div class="box">....</div> <!-- 对应以上两条样式 --> |
6.2.2类选择器根据类名来选择标签,以 . 开头, 一个类选择器可应用于多个标签上,一个标签上也可以使用多个类选择器, 多个类选择器需要使用空格分割,应用灵活,可复用,是css中应用最多的一种选择器 |
.red{color:red} .big{font-size:20px} .mt10{margin-top:10px} <div class="red">....</div> <h1 class="red big mt10">....</h1> <p class="red mt10">....</p> |
6.2.3层级选择器(后代选择器)根据层级关系选择后代标签,以选择器1 选择器2开头,主要应用在标签嵌套的结构中,减少命名 |
<style type="text/css"> div p{ color: red; } .con{width:300px;height:80px;background:green} .con span{color:red} .con .pink{color:pink} .con .gold{color:gold} </style> <div> <p>hello</p> </div> <div class="con"> <span>哈哈</span> <a href="#" class="pink">百度</a> <a href="#" class="gold">谷歌</a> </div> <span>你好</span> <a href="#" class="pink">新浪</a> 注意点: 这个层级关系不一定是父子关系,也有可能是祖孙关系,只要有后代关系都适用于这个层级选择器 |
6.2.4 id选择器根据id选择标签,以#开头, 元素的id名称不能重复,所以id选择器只能对应于页面上一个元素,不能复用, id名一般给程序使用,所以不推荐使用id作为选择器 |
<style type="text/css"> #box{color:red} </style> <p id="box">这是一个段落标签</p> <!-- 对应以上一条样式,其它元素不允许应用此样式 --> <p>这是第二个段落标签</p> <!-- 无法应用以上样式,每个标签只能有唯一的id名 --> <p>这是第三个段落标签</p> <!-- 无法应用以上样式,每个标签只能有唯一的id名 --> |
6.2.5 组选择器根据组合的选择器选择不同的标签,以 , 分割开, 如果有公共的样式设置,可以使用组选择器 |
<style type="text/css"> .box1,.box2,.box3{width:100px;height:100px} .box1{background:red} .box2{background:pink} .box2{background:gold} </style> <div class="box1">这是第一个div</div> <div class="box2">这是第二个div</div> <div class="box3">这是第三个div</div> |
6.2.6伪类及伪元素选择器用于向选择器添加特殊的效果, 以 : 分割开, 当用户和网站交互的时候改变显示效果可以使用伪类选择器 常用的伪类选择器有hover,表示鼠标悬浮在元素上时的状态, 伪元素选择器有before和after,它们可以通过样式在元素中插入内容 |
.box1:hover{color:red} .box2:before{content:'行首文字';} .box3:after{content:'行尾文字';} <div class="box1">....</div> <div class="box2">....</div> <div class="box3">....</div> |