css之Grid Layout详解
CSS Grid Layout擅长将页面划分为主要区域,或者在从HTML基元构建的控件的各个部分之间定义大小,位置和图层之间的关系。
与表格一样,网格布局使作者能够将元素对齐到列和行中。但是,CSS网格可能比使用表格更多或更容易布局。例如,网格容器的子元素可以自己定位,使它们实际重叠和分层,类似于CSS定位元素。
Grid Layout的基本概念
CSS Grid Layout为CSS引入了一个二维网格系统。网格可用于布局主要页面区域或小型用户界面元素。
什么是Grid?
网格是一组交叉的水平和垂直线 - 一组定义列,其他行。元素可以放在网格上,尊重这些列和行。CSS网格布局具有以下功能:
固定和灵活的轨道尺寸
您可以创建具有固定轨道大小的网格 - 例如使用像素。这会将网格设置为适合您所需布局的指定像素。您还可以使用具有百分比的灵活尺寸或fr为此目的设计的新单元创建网格。
物品放置
您可以使用行号,名称或通过定位网格区域将项目放置在网格上的精确位置。网格还包含一种算法,用于控制未在网格上显示位置的项目的放置。
创建附加曲目以保存内容
您可以使用网格布局定义显式网格,但规范还会处理在声明的网格之外添加的内容,这会在需要时添加其他行和列。包括添加“适合容器的多列”等功能。
对齐控制
网格包含对齐功能,以便我们可以控制项目放置到网格区域后的对齐方式,以及整个网格的对齐方式。
控制重叠内容
可以将多个项目放入网格单元格或区域中,它们可以彼此部分重叠。然后可以用z-index属性控制该分层。
Grid是一个功能强大的规范,当与CSS的其他部分(如flexbox)结合使用时,可以帮助您创建以前无法在CSS中构建的布局。这一切都始于在网格容器中创建网格。
Grid容器
我们通过声明或在元素上创建网格容器。一旦我们这样做,该元素的所有直接子元素将成为网格项。display: griddisplay: inline-grid
grid-template-columns和grid-template-rows属性在网格上定义列和行
例子:创建三个300px的格子
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <title>wrapper</title> 5 <meta charset="UTF-8"> 6 <style> 7 .wrapper { 8 display: grid; 9 grid-template-columns:300px 300px 300px ; 10 11 } 12 .one { 13 background-color: red; 14 } 15 .two { 16 background-color: skyblue; 17 } 18 .three { 19 background-color: pink; 20 } 21 .four{ 22 background-color: yellow; 23 } 24 .five{ 25 background-color: blue; 26 } 27 </style> 28 </head> 29 <body> 30 <div class="wrapper"> 31 <div class="one">一</div> 32 <div class="two">二</div> 33 <div class="three">三</div> 34 <div class="four">四</div> 35 <div class="five">五</div> 36 </div> 37 38 </body> 39 </html>

fr单位
可以使用任何长度单位定义轨道。Grid还引入了一个额外的长度单元来帮助我们创建灵活的网格轨道。新fr单元表示网格容器中可用空间的一小部分。下一个网格定义将创建三个相等宽度的轨道,根据可用空间增长和缩小。
行或列固定了大小则按照剩余的空间进行分配
例子
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <title>wrapper</title> 5 <meta charset="UTF-8"> 6 <style> 7 .wrapper { 8 display: grid; 9 grid-template-columns:1fr 2fr 3fr; 10 11 12 } 13 .one { 14 background-color: red; 15 } 16 .two { 17 background-color: skyblue; 18 } 19 .three { 20 background-color: pink; 21 } 22 .four{ 23 background-color: yellow; 24 } 25 .five{ 26 background-color: blue; 27 } 28 </style> 29 </head> 30 <body> 31 <div class="wrapper"> 32 <div class="one">一</div> 33 <div class="two">二</div> 34 <div class="three">三</div> 35 <div class="four">四</div> 36 <div class="five">五</div> 37 </div> 38 39 </body> 40 </html>

例子2:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <title>wrapper</title> 5 <meta charset="UTF-8"> 6 <style> 7 .wrapper { 8 display: grid; 9 grid-template-columns:500px 1fr 2fr; 10 11 12 } 13 .one { 14 background-color: red; 15 } 16 .two { 17 background-color: skyblue; 18 } 19 .three { 20 background-color: pink; 21 } 22 .four{ 23 background-color: yellow; 24 } 25 .five{ 26 background-color: blue; 27 } 28 </style> 29 </head> 30 <body> 31 <div class="wrapper"> 32 <div class="one">一</div> 33 <div class="two">二</div> 34 <div class="three">三</div> 35 <div class="four">四</div> 36 <div class="five">五</div> 37 </div> 38 39 </body> 40 </html>

repeat()
重复记谱法
grid-template-columns : 1fr 1fr 1fr ; 等价于 grid-template-columns : repeat ( 3,1fr );
grid-template-columns : repeat ( 2,1fr 2fr ); 的·意思是共有4个轨道,1fr 2fr 重复出现两次

隐式和显式网格
在创建示例网格时,我们使用grid-template-columns属性专门定义了列轨道,但网格也自己创建了行。这些行是隐式网格的一部分。而显式网格由用grid-template-columns或grid-template-rows定义的任何列和行组成。
如果您在定义的网格之外放置某些内容 - 或者由于内容的数量,则需要更多的网格轨道 - 然后网格在隐式网格中创建行和列。默认情况下,这些轨道将自动调整大小,从而使其大小基于其中的内容。
您还可以使用grid-auto-rows和grid-auto-columns属性为隐式网格中创建的轨道定义集大小。
minmax()
在设置显式网格或为自动创建的行或列定义大小时,我们可能希望为轨道指定最小大小,但也要确保它们可以扩展以适应添加的任何内容。例如,我可能希望我的行永远不会折叠小于100像素,但如果我的内容伸展到300像素的高度,那么我希望该行拉伸到该高度。
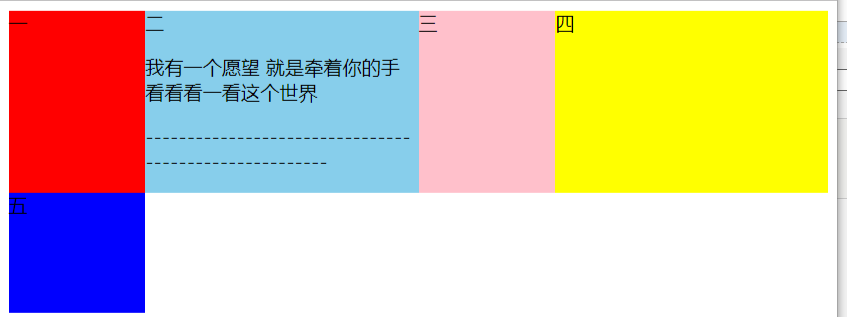
Grid为此minmax()功能提供了解决方案。在下一个例子中,我使用minmax()的是值grid-auto-rows。这意味着自动创建的行最小值为100像素,最大值为auto。使用auto意味着大小将查看内容大小并将拉伸以为此行中的单元格中的最高项目提供空间。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <title>wrapper</title> 5 <meta charset="UTF-8"> 6 <style> 7 .wrapper { 8 display: grid; 9 grid-template-columns: repeat(2 , 1fr 2fr); 10 grid-auto-rows : minmax(100px,auto); 11 12 13 } 14 .one { 15 background-color: red; 16 } 17 .two { 18 background-color: skyblue; 19 } 20 .three { 21 background-color: pink; 22 } 23 .four{ 24 background-color: yellow; 25 } 26 .five{ 27 background-color: blue; 28 } 29 </style> 30 </head> 31 <body> 32 <div class="wrapper"> 33 <div class="one">一</div> 34 <div class="two">二 35 <p> 36 我有一个愿望 37 就是牵着你的手 38 看看看一看这个世界 39 </p> 40 <p> 41 ------------------------------------------------------ 42 </p> 43 </div> 44 <div class="three">三</div> 45 <div class="four">四</div> 46 <div class="five">五</div> 47 </div> 48 49 </body> 50 </html>

线条定位
使用grid-column-start,grid-column-end,grid-row-start和grid-row-end属性
分成多个网格编号进行定位
事例
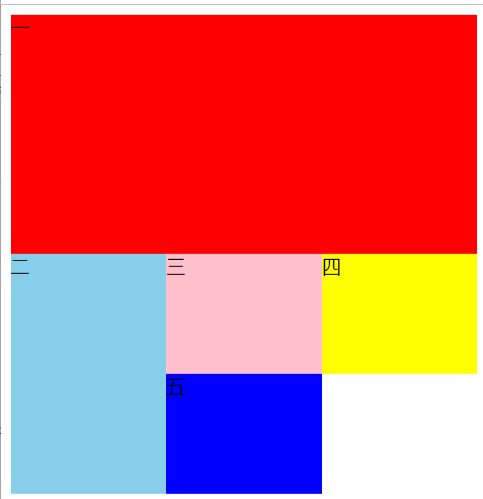
第一个项目放在第1行的第1行,并跨越到第4行,在我们的例子中是第4行,它是网格上的最右边的行。它从第1行开始,到第3行结束,因此跨越两个行轨道。
第二个项目从网格列第1行开始,并跨越一个轨道。这是默认值,因此我不需要指定结束行。它还跨越从行第3行到第5行的两行轨道。其他项目将自己放置在网格上的空白空间中。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <title>wrapper</title> 5 <meta charset="UTF-8"> 6 <style> 7 .wrapper { 8 display: grid; 9 grid-template-columns: repeat(3 , 1fr ); 10 grid-auto-rows : 100px; 11 12 13 } 14 .one { 15 background-color: red; 16 grid-column-start: 1; 17 grid-column-end: 4; 18 grid-row-start:1; 19 grid-row-end:3; 20 } 21 .two { 22 background-color: skyblue; 23 grid-column-start:1; 24 grid-row-start:3; 25 grid-row-end:5; 26 } 27 .three { 28 background-color: pink; 29 } 30 .four{ 31 background-color: yellow; 32 } 33 .five{ 34 background-color: blue; 35 } 36 </style> 37 </head> 38 <body> 39 <div class="wrapper"> 40 <div class="one">一</div> 41 <div class="two">二</div> 42 <div class="three">三</div> 43 <div class="four">四</div> 44 <div class="five">五</div> 45 </div> 46 47 </body> 48 </html>

gutters(间距)
列间距column-gap
行间距row-gap
在将空间分配给柔性长度fr轨道之前,将考虑间隙使用的任何空间,并且间隙用于尺寸目的,如常规网格轨道,但是您不能将任何东西放入间隙中。在基于线的定位方面,差距就像一条胖线。
网格嵌套
网格项可以成为网格容器。在下面的示例中,我有我之前创建的三列网格,我们有两个定位项。在这种情况下,第一个项目有一些子项目。由于这些项目不是网格的直接子项,因此它们不参与网格布局,因此显示在正常的文档流程中。
嵌套网格与父级没有任何关系
在Level 2 Grid规范的工作草案中,有一个名为subgrid的功能,它可以让我们创建使用父网格的轨道定义的嵌套网格。
注意:Subgrids尚未在任何浏览器中实现,并且规范可能会发生变化
在当前的说明书中,我们将编辑上述嵌套格子例如更改的轨道定义grid-template-columns: repeat(3, 1fr),到grid-template-columns: subgrid。然后,嵌套网格将使用父网格轨道来布局项目。
也可以使用 z-index 来控制堆叠顺序