更多JS实战记录,请前往:https://www.yuque.com/smallwhy/yyvuqy
1. 下载jquery的JS文件/ztree的CSS文件和JS文件
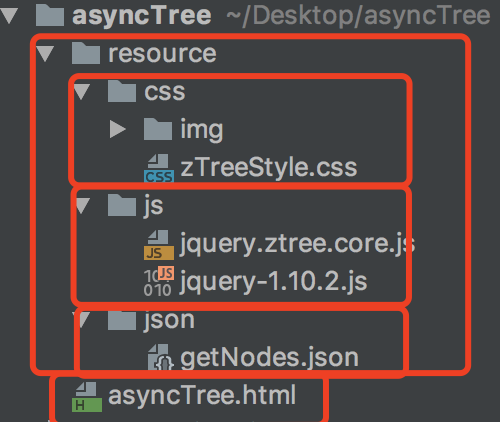
2. 目录结构

3. asyncTree.html
<head>
<!-- 引入文件 -->
<link rel="stylesheet" href="./resource/css/zTreeStyle.css" />
<script type="text/javascript" src="./resource/js/jquery-1.10.2.js"></script>
<script type="text/javascript" src="./resource/js/jquery.ztree.core.js"></script>
</head>
<body>
<body>
// treeDOM元素
<div class="content_wrap">
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
</div>
// tree JS
<script type="text/javascript">
// 配置
var setting = {
view: {
selectedMulti: false
},
async: { // 属性配置
enable: true,
url:"./resource/json/getNodes.json",
autoParam:["id", "name=name"],
// otherParam:{"otherParam":"zTreeAsyncTest"},
type: 'get',
dataFilter: filter
},
callback: { // 回调函数配置
beforeClick: beforeClick,
beforeAsync: beforeAsync
}
};
// 数据处理回调函数
function filter(treeId, parentNode, childNodes) {
if (!childNodes) return null;
for (var i=0, l=childNodes.length; i<l; i++) {
childNodes[i].name = childNodes[i].name.replace(/.n/g, '.');
}
return childNodes;
}
// 节点点击前回调函数 (treeId -- treeId-对应zTree容器元素的id;;; treeNode -- 点击节点JSON对象)
function beforeClick(treeId, treeNode) { // 选中节点
if (!treeNode.isParent) {
return false;
} else {
return true;
}
}
// 异步加载前回调函数(treeId-对应zTree容器元素的id;;treeNode-进行异步加载的父节点 JSON 数据对象)
function beforeAsync(treeId, treeNode) {
return true;
}
$(document).ready(function() {
// 初始化树
$.fn.zTree.init($("#treeDemo"), setting);
});
</script>
</body>
预览
 =》
=》 
async 属性解析:
- enable: true — 设置 zTree 是否开启异步加载模式
- url:"./resource/json/getNodes.json" — Ajax 获取数据的 URL 地址
- autoParam:["id", "name=name"] — 异步加载时(初始化时不需要)需要自动提交父节点属性的参数
- otherParam:{"otherParam":"zTreeAsyncTest"} — Ajax 请求提交的静态参数(初始化请求、异步加载请求时都会有此参数)
- type: 'get' — 获取数据的方法
- dataFilter: filter — 用于对 Ajax 返回数据进行预处理的函数
callback属性解析:
-
beforeClick: 方法名 - 用于捕获单击节点之前的事件回调函数,并且根据返回值确定是否允许单击操作
-
beforeAsync: 方法名 - 用于捕获异步加载之前的事件回调函数,zTree 根据返回值确定是否允许进行异步加载
-
onAsyncSuccess: 方法名 — 用于捕获异步加载正常结束的事件回调函数
-
onClick: 方法名 — 用于捕获节点被点击的事件回调函数
4: 额外功能-----默认选中第一项 -- 此处可省略
修改asyncTree.html
// callback中添加属性
onAsyncSuccess: onAsyncSuccess, // 用于捕获异步加载正常结束的事件回调函数
onClick: function (event, treeId, treeNode) { // 用于捕获节点被点击的事件回调函数
beforeClick(treeId, treeNode)
}
// 添加加载成功后的回调函数
function onAsyncSuccess(event, treeId, treeNode, msg) {
// 默认选中个第一项操作:第三步
var msgJson = JSON.parse(msg)
var firstMsgItem = null;
for(var i=0; i<msgJson.length; i++){
var item = msgJson[i];
if(!item.isParent){
firstMsgItem = item;
break;
}
}
if(firstMsgItem){
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
var node = treeObj.getNodeByParam('id', firstMsgItem.id);
treeObj.selectNode(node);
treeObj.setting.callback.onClick(null, treeObj.setting.treeId, node);//调用事件
}
}
预览
 =》
=》