更多CSS知识:https://www.yuque.com/smallwhy/srwwbc
说明:
-
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行移动(translate)、旋转(rotate)、缩放(scale)或倾斜(skew)
-
transition属性用于对css属性定义动画效果;
使用:
1. translate(x轴位移,y轴位移) - 元素沿X轴、Y轴进行平移; 正值-右下方移动,负值-左上方移动
div
{
margin:30px;
200px;
height:100px;
background: red;
transform:translate(80px, 80px)
}
平移前后对比
 =>
=> 
2. translateX(x轴位移) - 元素沿X轴进行平移;正值-右方移动,负值-左方移动
div
{
margin:30px;
200px;
height:100px;
background: red;
transform:translateX(80px)
}
平移前后对比
 =>
=> 
3. translateY(y轴位移) - 元素沿Y轴进行平移;正值-下方移动,负值-上方移动
div
{
margin:30px;
200px;
height:100px;
background: red;
transform:translateY(80px)
}
平移前后对比
 =>
=> 
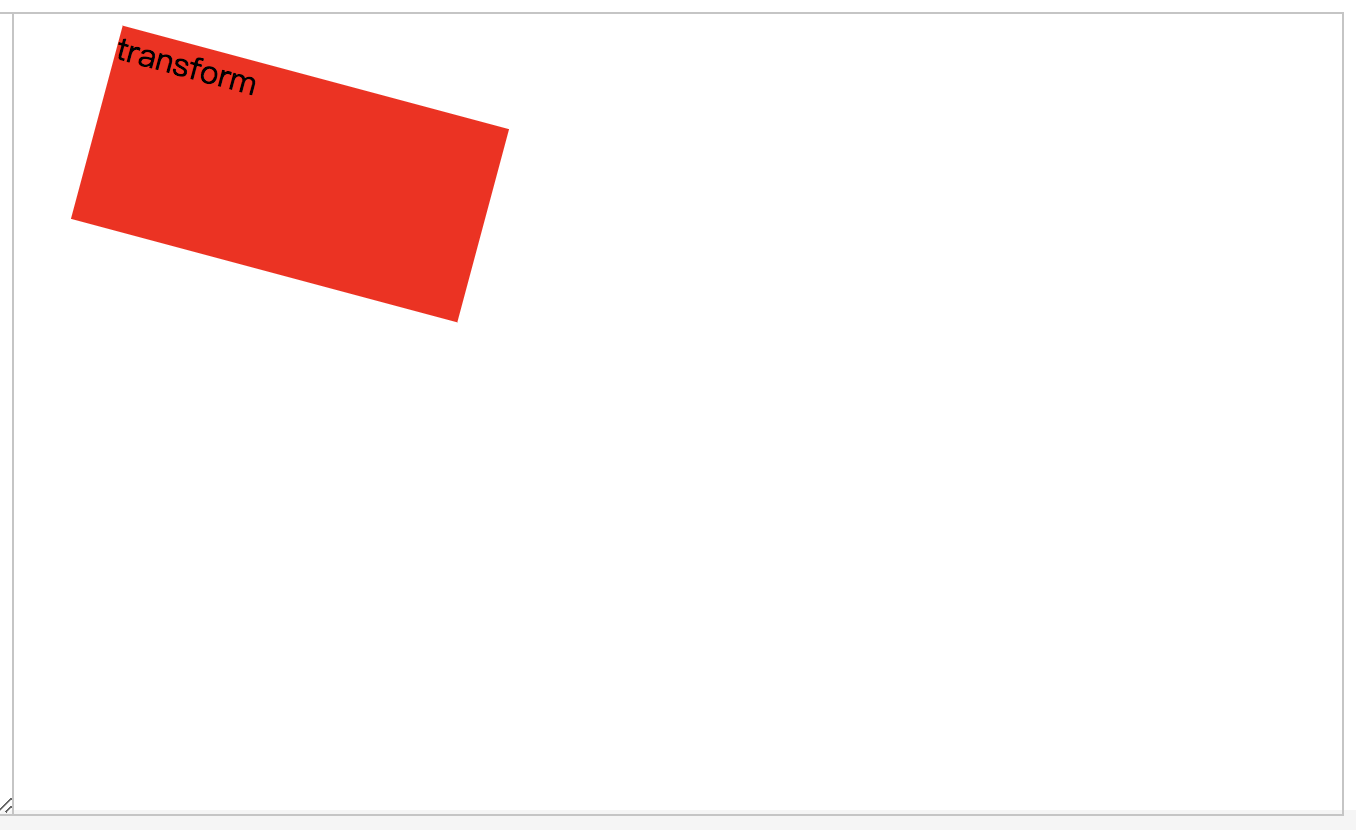
4. rotate(旋转角度) - 元素以图形中心点为旋转中心,正值-顺时针旋转;负值-逆时针旋转;
div
{
margin:30px;
200px;
height:100px;
background: red;
transform:rotate(15deg)
}
旋转前后对比
 =>
=> 
5. scale(X轴缩放倍数,Y轴缩放倍数) - 基于原来的位置进行伸缩变换,其中x代表沿X轴的伸缩倍数,y代表沿Y轴的伸缩倍数;0~1: 缩小;> 1:放大;
{
margin:30px;
200px;
height:100px;
background: red;
transform:scale(1.2,1.6)
}
缩放前后对比
 =>
=> 
6. scaleX(X轴缩放倍数) - 基于原来的位置对X轴进行伸缩变换,Y轴不变;
{
margin:30px;
200px;
height:100px;
background: red;
transform:scaleX(1.4)
}
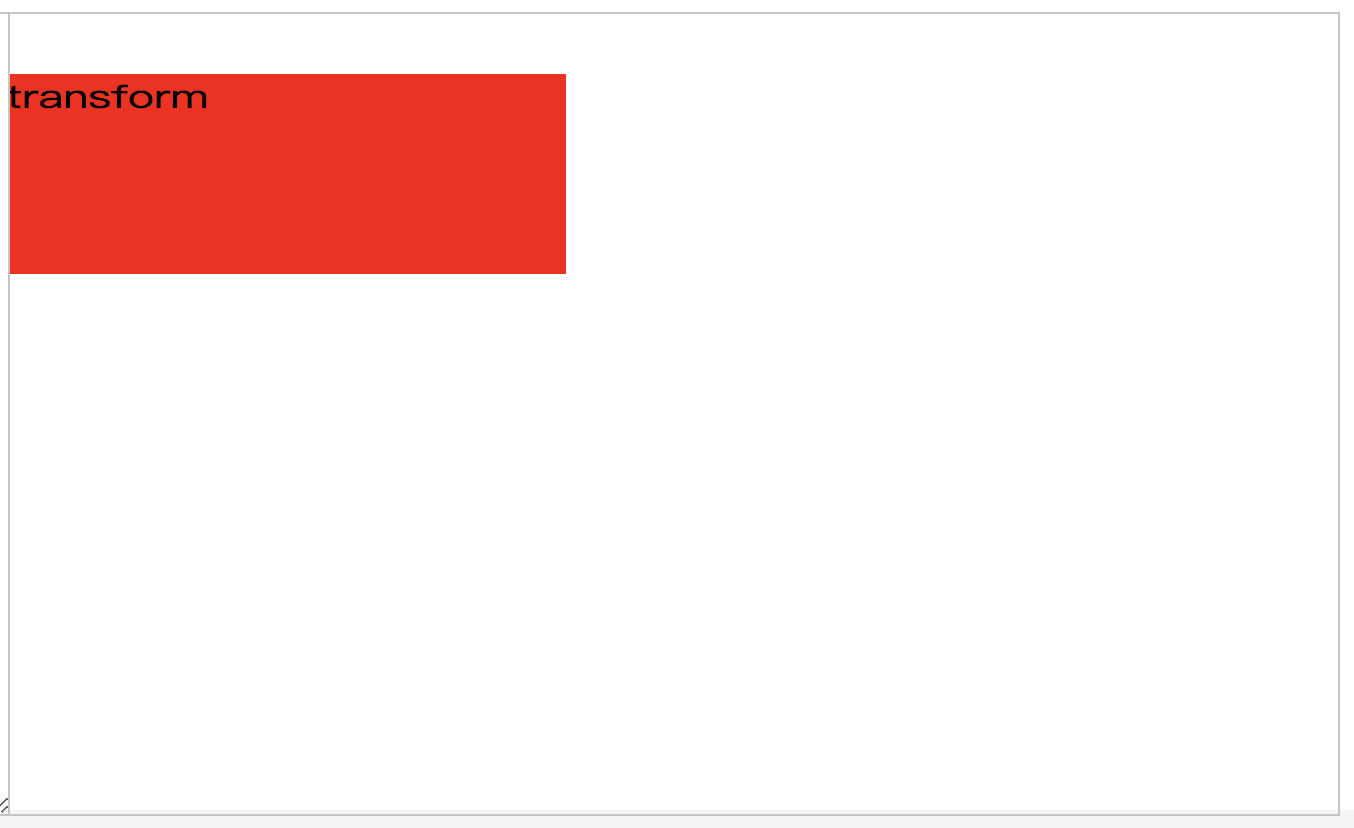
缩放前后对比
 =>
=> 
7. scaleY(Y轴缩放倍数) - 基于原来的位置对Y轴进行伸缩变换,X轴不变;
{
margin:30px;
200px;
height:100px;
background: red;
transform:scaleY(1.4)
}
缩放前后对比
 =>
=> 
8. skew(X轴扭曲角度,Y轴扭曲角度) - 沿着X轴和Y轴进行2D倾斜;
{
margin:30px;
200px;
height:100px;
background: red;
transform: skew(30deg, 10deg)
}
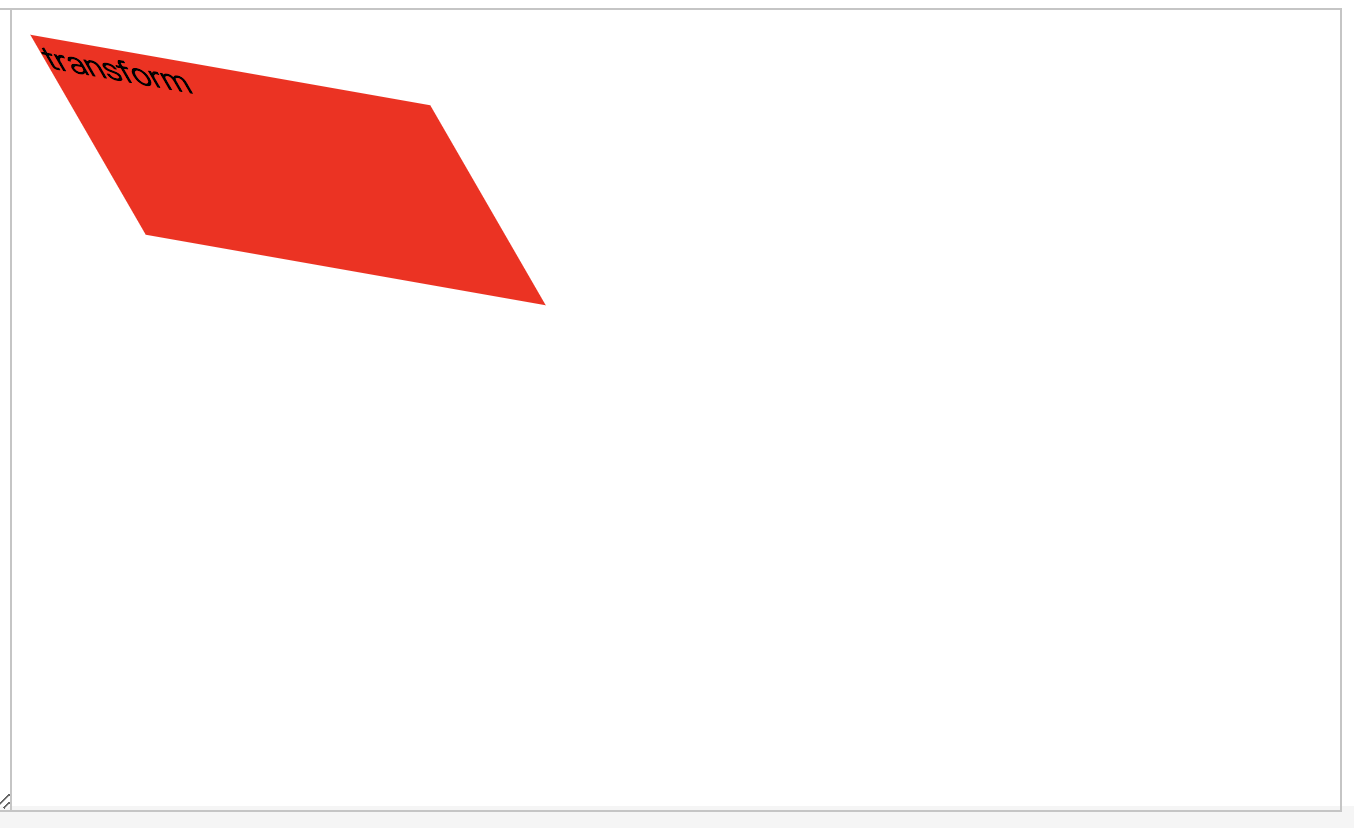
缩放前后对比
 =>
=> 
9. skewX(X轴扭曲角度) - 沿着X轴进行2D倾斜,Y轴不倾斜;
{
margin:30px;
200px;
height:100px;
background: red;
transform: skewX(30deg)
}
缩放前后对比
 =>
=> 
10. skewY(Y轴扭曲角度) - 沿着Y轴进行2D倾斜,X轴不倾斜;
{
margin:30px;
200px;
height:100px;
background: red;
transform: skewY(10deg)
}
缩放前后对比
 =>
=> 
11. transition(css属性 动画时间 过渡方式 延时时长) - 延长固定时长之后,将元素的css属性以某种过渡的方式执行动画,在动画时间内;
div
{
transition: width 2s, height 2s, transform 2s linear 2s;
}
// 表示同时过度宽度 高度 和 transform 过渡时间为2秒 过度方式为匀速 延时2秒开始过渡。