说Facet以前,我们先说一下浏览器加载解析以及渲染的过程。浏览器获取一个HTML的文件时,会按照自上向下的顺序进行解析,并在加载过程中进行渲染。对html解析成DOM树,对CSS 解析成CSS Rule树,然后通过DOM数以及CSS Rule树构造Rendering树。
接下来转回Facet,Facet是什么?有哪些的使用场景呢?
Facet 可以理解成一个占位符,这个占位符用于对父组件的指定的部分进行重新渲染。 很多组件都有默认的渲染,如果默认的渲染的结果不是你想要得到的结果,可以使用facet进行重新的渲染。通过Facet对默认组件进行重新渲染,从而生成你想要的Rendering树,展示你想要的自定义的UI。
因为Facet是一个占位符,所以Facet不会单独的出现在外层的组件,只会作为父元素组建的一个子进行出现。当然也不是所有的元素都可以使用Facet,只有部分的组件元素可以使用Facet。Facet既可以使用在lightning中,也可以使用到classic中。Facet在classic中使用 apex:facet 组件,在lightning中使用Aura.Component。
classic中Facet可以搭配的常用的父组件有:
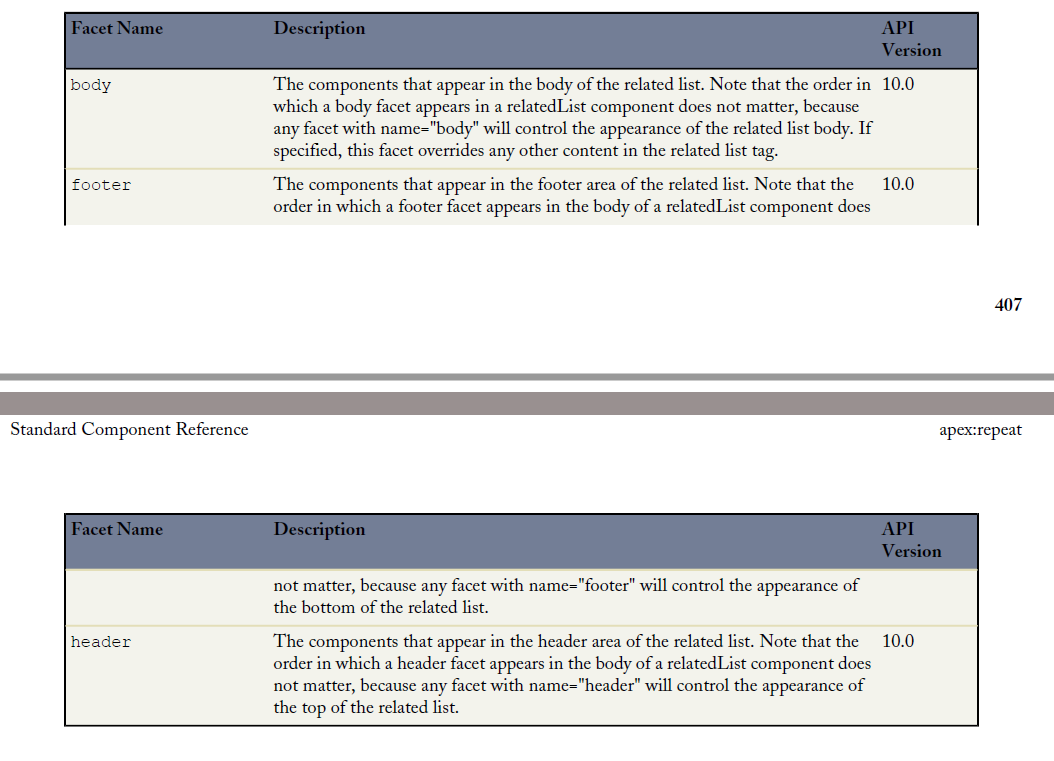
apex:dataTable /apex:actionStatus / apex:column / apex:relatedList等,不同的组件支持的不同的自定义元素位置不同,具体可以查看API。
Classic使用
Demo举例:针对Notes / Attachment related list, 标准提供的功能无法隐藏add按钮,我们可以通过facet方式对apex:relatedList进行重新渲染,从而隐藏add按钮。apex:relatedList可以对body,footer以及header进行重新渲染,demo中我们只渲染header,感兴趣的可以操作其他的部分。

<apex:page standardController="Account"> <apex:relatedList list="CombinedAttachments"> <apex:facet name="header"> <table>
<tr>
<td class="pbTitle">
<h3>Notes and Attachments</h3>
</td>
</tr>
</table>
</apex:facet> </apex:relatedList> </apex:page>
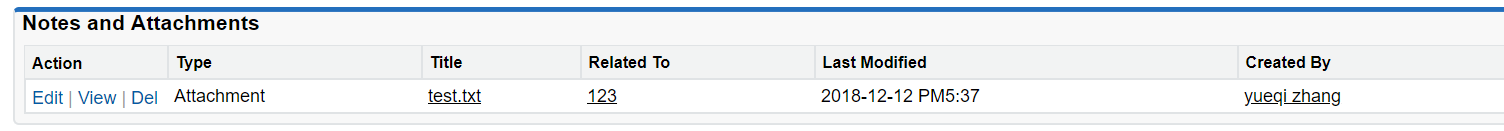
结果展示:

Lightning使用
lightning中我们可以通过apex:attribute作为value provider作为参数传递以及使用,有两个主要属性,一个是name,一个是type,当type声明为Aura:Component或者Aura:Component[]情况下,可以在父组件中动态传递参数进行渲染以及解析。
Demo举例:动态传递参数,加载时传递参数才解析(demo来源于官方文档)。
c:facetHeader:此元素组件声明了一个header的attribute,类型为Aura.Component,当父元素组件引用此元素并且赋值情况下,便可以动态的加载赋值。这里面有一个{!v.body}需要说明,针对lightning,每个aura:component都会内置一个body的属性,当父调用此元素时,此元素内部的body部分便会作为v.body进行渲染。
<aura:component> <aura:attribute name="header" type="Aura.Component[]"/> <div> <span class="header">{!v.header}</span><br/> </div> </aura:component>
c:helloFacet:此元素组件引用了facetHeader元素组件,其中 Nice body!将会作为facetHeader的body内容进行渲染,我们动态的赋值了header内容进行渲染。
<aura:component> See how we set the header facet.<br/> <c:facetHeader> Nice body! <aura:set attribute="header"> Hello Header! </aura:set> </c:facetHeader> </aura:component>
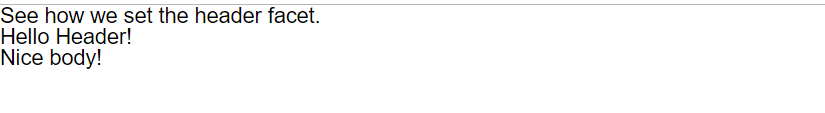
结果展示:

总结:此篇只是简单的介绍了Facet的使用,Facet针对classic的组件可以进行很多的定制,比如table展示哪些固定的列,apex:actionStatus 做loading效果的起始截止样式等。感兴趣的可以自行试验,篇中有问题的欢迎提出,有不懂的欢迎留言。