本篇参考:
https://developer.mozilla.org/zh-CN/docs/Mozilla/Add-ons/WebExtensions/Interact_with_the_clipboard
https://developer.salesforce.com/docs/component-library/tools/locker-service-viewer
https://github.com/zenorocha/clipboard.js(第三方插件库,感兴趣可以自己实现)
我们在做项目得时候,有时需要将指定内容复制到剪贴板。对前端玩的好得会知道,js得浏览器扩展功能中包含和系统剪贴板得交互,详情可以查看最上方链接。纯HTML代码如下demo,这种demo当然百度一大堆。
<button onclick="handleCopy()">复制内容到剪贴板</button> <script type="text/javascript"> function handleCopy(){ var tag = document.createElement('textarea'); tag.setAttribute('id', 'input_test_id'); tag.value = 'test copy value this is another line content'; document.getElementsByTagName('body')[0].appendChild(tag); document.getElementById('input_test_id').select(); document.execCommand('copy'); document.getElementById('input_test_id').remove(); alert('复制成功'); } </script>
浏览器运行效果:当点击 复制内容到剪贴板按钮以后,‘test copy value this is another line content’内容会赋值到剪贴板(换行展示),展示alert,当我们在邮件或者其他文本工具中 右键粘贴,便会将我们复制内容粘贴。

这里得核心语句是使用了document.execCommand实现了复制得功能,那么为什么要先生成一个textarea框,然后再移除掉呢,我们查看一下这个方法在MDN得定义。

通过定义我们可以发现,使用 document.execCommand得前提是只允许操纵可编辑内容区域得元素,为了支持换行复制内容,所以我们只能先生成一个 textarea,然后进行拷贝操作以后,在移除。了解了以后,我们进行lwc得编程实现。
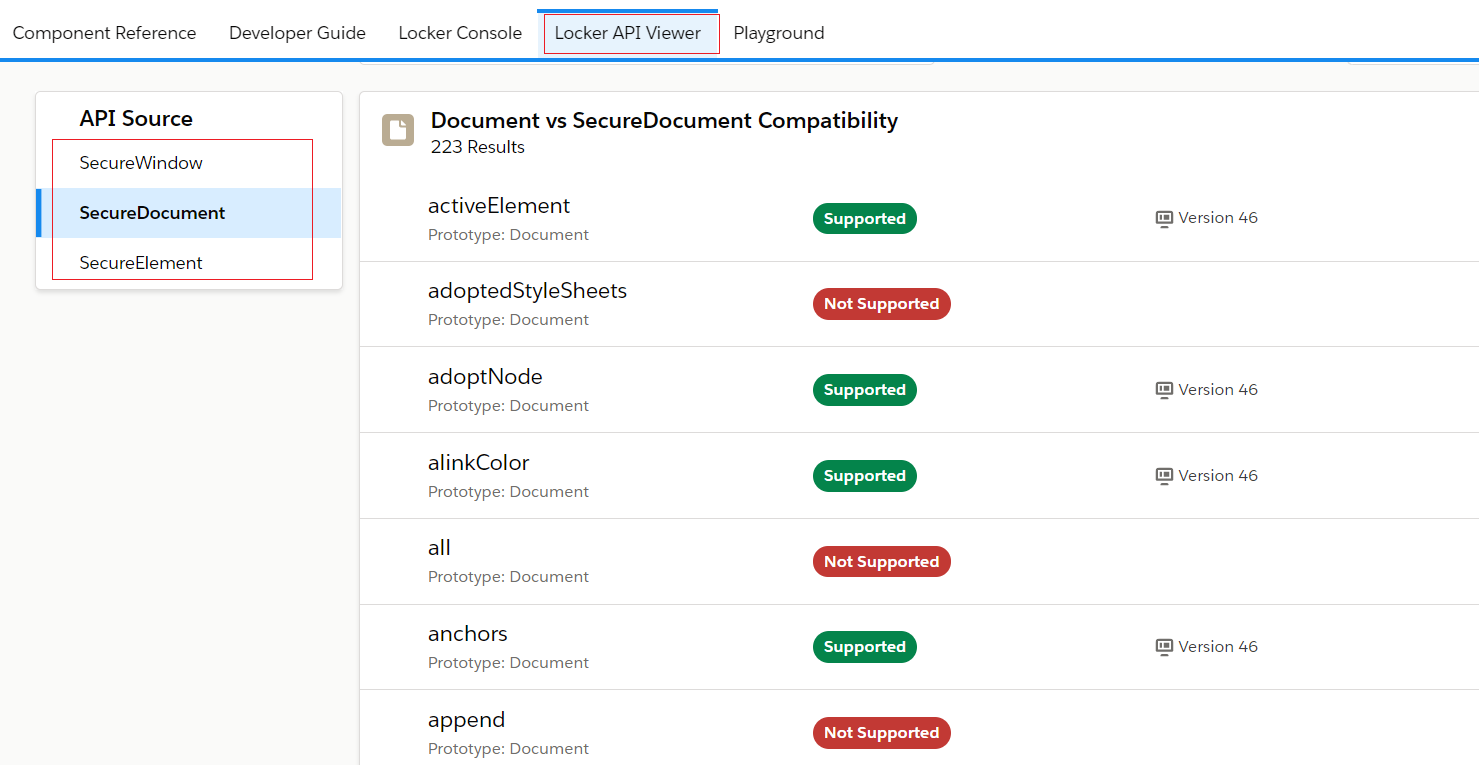
在我们进行lwc得编程实现以前,需要先了解lwc得限制,即lwc不是支持所有得document得函数,因为lwc通过 lightning locker保证前端得安全性,通过上面得链接可以查看到lwc中得 locker API viewer中提供得哪些对应得document函数是安全得可用的。

上述得功能都在locker 支持内,所以lwc代码也可以顺利生成。demo如下:
clipboardDemo.html
<template> <lightning-button label="点我复制" onclick={handleCopyToClickboardEvent}></lightning-button> </template>
clipboardDemo.js
import { LightningElement } from 'lwc';
export default class ClipboardDemo extends LightningElement {
handleCopyToClickboardEvent(event) {
let tag = document.createElement('textarea');
tag.setAttribute('id', 'input_test_id');
tag.value = 'test copy value
this is another line content';
document.getElementsByTagName('body')[0].appendChild(tag);
document.getElementById('input_test_id').select();
document.execCommand('copy');
document.getElementById('input_test_id').remove();
alert('复制成功');
}
}
总结:篇中简单描述如何在lwc中实现 复制内容到剪贴板。篇中有错误地方还请指出,有不懂欢迎留言。