本篇参考:
salesforce零基础学习(九十五)lightning out
背景: console app,需要在关联列表展示list button,点击以后进行逻辑。关联列表并不要求选择某些数据以后进行操作,只需要获取父记录ID即可。比如account详情页面有一个 contact关联列表,需要在 contact关联列表做一个 contact的list button,这个 contact list button传参不需要传选择的数据(checkbox hide),只需要参数传递一下 account id即可。
方案1. 使用 lightning out。 这个当时被我视为了首选方案,不管是后续需求变更,即使传递需要选择的数据也可以游刃有余,有途径来实现。
实现的大概代码结构: vf -> lightning app -> lightning component(aura) -> lightning web component(lwc)
具体的业务抛开,目前 lwc只有两个功能:
1. 点击按钮展示 toast
2. 点击按钮关闭当前的 console tab
contactListSampleLwc.html
<template> {accountId} <lightning-button label="show Toast" onclick={handleShowToastEvent}></lightning-button> <lightning-button label="close tab" onclick={handleCloseTabEvent}></lightning-button> </template>
contactListSampleLwc.js
import { LightningElement, track, wire,api } from 'lwc';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
export default class contactListSampleLwc extends LightningElement {
@api accountId;
handleShowToastEvent(event) {
console.log('handle show toast event');
this.dispatchEvent(
new ShowToastEvent({
title: 'show toast sample',
message: 'show toast message',
variant: 'info'
})
);
}
handleCloseTabEvent(event) {
this.dispatchEvent(new CustomEvent('closecurrenttab'));
}
}
ContactListSampleCmp.cmp
<aura:component implements="force:appHostable" access="global"> <lightning:workspaceAPI aura:id="workspace"/> <aura:attribute name="AccountId" type="String"></aura:attribute> <aura:handler name="init" value="{!this}" action="{!c.handleInit}"/> <c:contactListSampleLwc onclosecurrenttab="{!c.handleCloseCurrentTabEvent}" accountId="{!v.AccountId}"></c:contactListSampleLwc> </aura:component>
ContactListSampleCmpController.js
({ handleCloseCurrentTabEvent : function(component, event, helper) { console.log('execute this current tab handler'); let workspaceAPI = component.find("workspace"); workspaceAPI.getFocusedTabInfo().then(function(response) { var focusedTabId = response.tabId; workspaceAPI.closeTab({tabId: focusedTabId}); }) .catch(function(error) { console.log('execute'); console.log(error); }); }, handleInit : function(component,event,helper) { var workspaceAPI = component.find("workspace"); workspaceAPI.getFocusedTabInfo().then(function(response) { var focusedTabId = response.tabId; workspaceAPI.setTabLabel({ tabId: focusedTabId, label: "Updated Tab Label" }); // workspaceAPI.refreshTab({tabId:focusedTabId}); }) .catch(function(error) { console.log(error); }); // var recordId = component.get("v.pageReference").state.c__RecordId; // component.set('v.AccountId', recordId); } })
ContactListSampleApp.app
<aura:application access="GLOBAL" extends="ltng:outApp">
<aura:dependency resource="c:ContactListSampleCmp"/>
</aura:application>
ContactListSamplePage.page
<apex:page standardController="Contact" recordSetVar="Contacts" showHeader="false"> <apex:includeLightning/> <div id="lightning" /> <script> var recordId = '{!$CurrentPage.Parameters.id}'; $Lightning.use("c:ContactListSampleApp", function() { $Lightning.createComponent("c:ContactListSampleCmp", {AccountId : recordId}, 'lightning', function(cmp) { console.log("component created"); } ); }); </script> </apex:page>
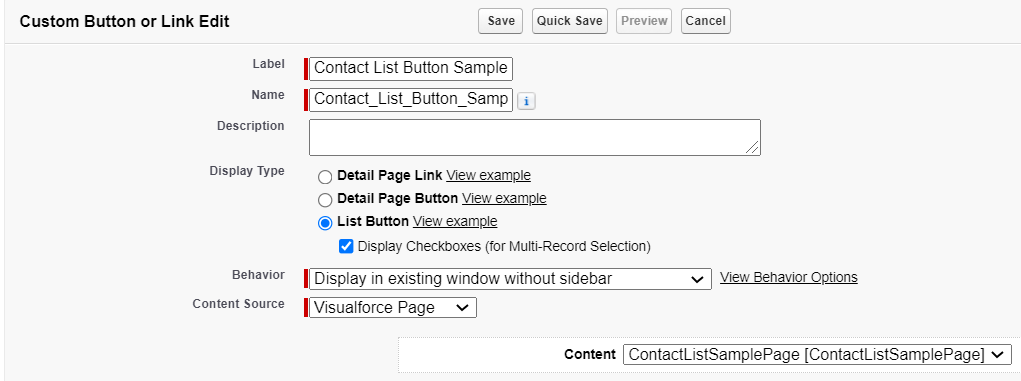
配置一下list button,content source选择Visualforce Page。

遇到的问题:
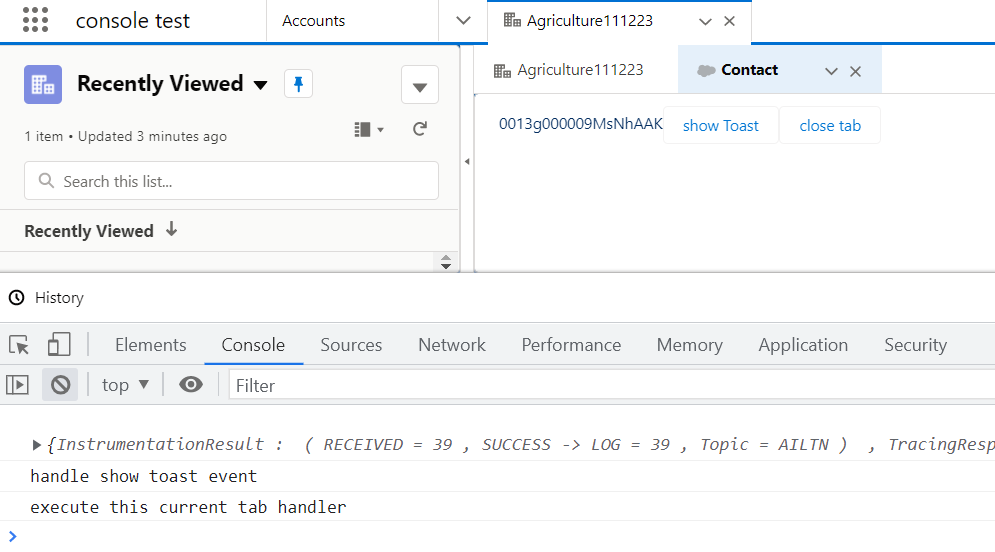
1. toast 不展示效果
2. close tab 不生效

原因为 lightning out场景下,lwc里面用标准的一些功能确实好多不支持,怀疑 lightning out使用了一个单独的 iframe,导致很多标准渲染有问题。既然 lightning out油很多问题,加上我们的需求也不需要选择selected records,而只是需要获取account id,那就曲线救国一下。
2. lightning component可以设置 isUrlAddressable, salesforce component navigation可以通过 implements isUrlAddressable 直接访问,访问的URL为: /cmp/componentName即可,通过传递 c__paramName,aura端就可以获取到 paramName信息。
注意一点的是: community cloud貌似不支持c__paramName方式传递,所以如果是community项目也有这个功能,慎用。
这里我们更改两点。
1. ContactListSampleCmp.cmp的implements增加以下 isUrlAddressable
<aura:component implements="force:appHostable,lightning:isUrlAddressable,force:hasRecordId" access="global">
2. ContactListSampleCmpController.js的handleInit方法,将recordId通过 pageReference获取的代码注释打开。
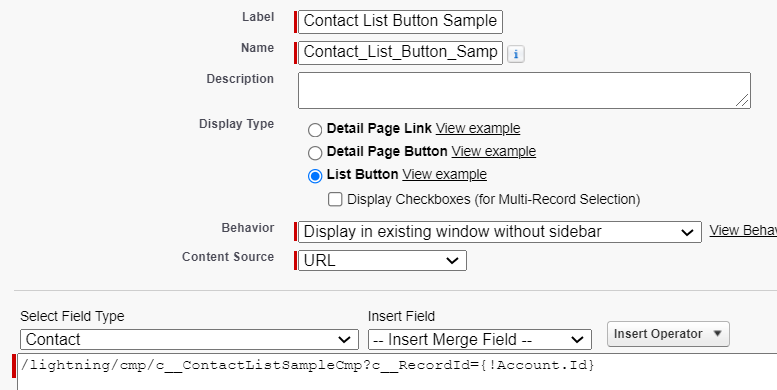
然后设置一下content source修改成URL,然后填上下图的URL

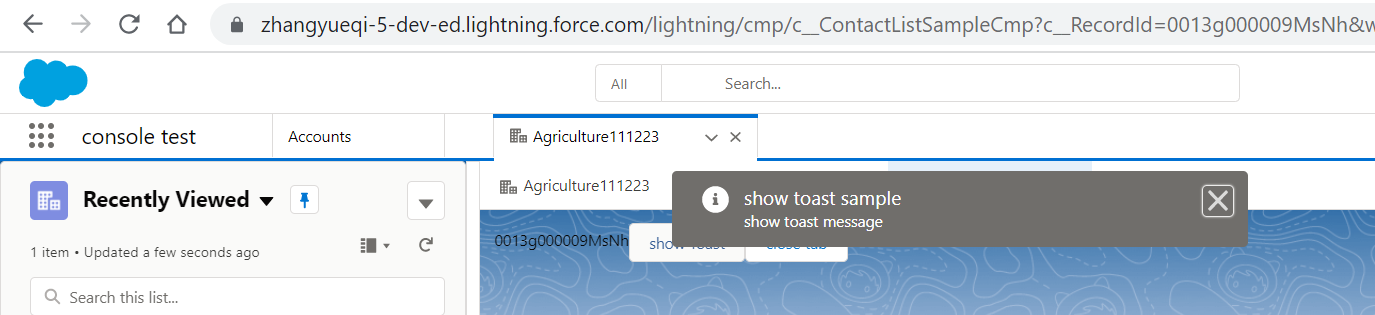
至此我们重新点击按钮以后,我们会发现URL其实是跳转到这个aura上面,所以toast等功能是可以正常使用的。

这里再额外引申一下workspaceAPI.refreshTab的功能,本来再弹出的情况下,偶尔tab不会更新名称,所以当时查看了API在 init方法setLabel以后使用了refreshTab,结果程序死循环了,原因是 refreshTab不只是刷新 tab这个小的区域,这个tab里面包含的内容将会重新的加载,所以千万不要在component生命周期中使用refreshTab从而造成死循环。
总结:或许是 lightning out用的不熟练,使用lightning out的时候,感觉坑还是一堆。salesforce针对 list button目前在lex环境还是支持的不太友好,有 list button的需求还是要多评估一下,避免入坑。篇中有错误欢迎指出,有不懂欢迎留言。