一、参考
根据具体需求,将鼠标移动拖动图片旋转变成了拖动图片,并且删除、修改了一些按钮操作;
二、功能
图片通过base64显示,包括图片的查看,旋转,放大,缩小,拖拽,重置。
三、实现
前台aspx代码:
<style> #imageContainer { border:1px solid #000; 100%; height:500px; background:#FFF center no-repeat; } </style>
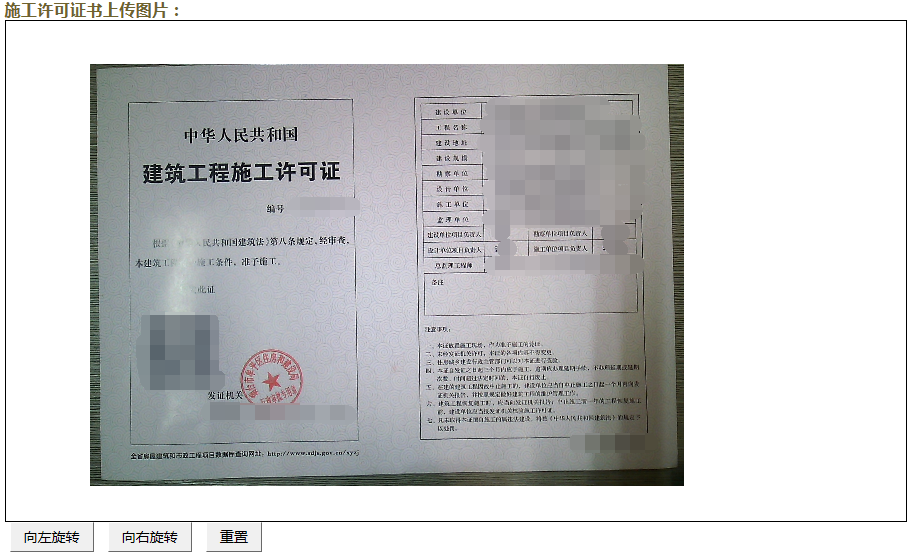
<tr id="tr_CertImg" runat="server"> <td class="table-control5" colspan="4"> <div> <div><br><h3>施工许可证书上传图片:</h3></div> <div id="imageContainer"></div> <input id="idLeft" type="button"class="btn btn-default" value="向左旋转"/> <input id="idRight" type="button"class="btn btn-default" value="向右旋转"/> <input id="idReset" type="button"class="btn btn-default" value="重置"/> </div> </td> </tr>
<script src="../../../../../js/CJL.0.1.min.js"></script> <script src="../../../../../js/ImageTrans.js"></script> <script> function canvasSupport(){ return!!document.createElement('canvas').getContext; } (function (){ var container = $$("imageContainer"), src ="<%=Convert.ToString(ViewState["imageurl"])%>", options ={ onPreLoad: function (){ container.style.backgroundImage ="url('http://images.cnblogs.com/cnblogs_com/cloudgamer/169629/o_loading.gif')";}, onLoad: function (){ container.style.backgroundImage ="";}, onError: function (err){ container.style.backgroundImage ="";} }, it =newImageTrans(container, options); it.load(src); //左旋转 $$("idLeft").onclick = function (){ it.left();} //右旋转 $$("idRight").onclick = function (){ it.right();} //重置 $$("idReset").onclick = function (){ it.reset();} })() </script>
后台CS代码:
private void GetImg(Epoint.MisBizLogic2.Data.MisGuidRow oRow) { //将数据库中的image类型(即byte流)的数据取出转base64直接赋值给前台img标签的scr if(DBNull.Value!= oRow["CertScanFileContent"]&&DBNull.Value!= oRow["CertScanFileContent_ContentType"]&& oRow["CertScanFileContent"]!= null && oRow["CertScanFileContent_ContentType"]!=null) { string imageContent =Convert.ToBase64String((byte[])oRow["CertScanFileContent"]); string imageType =Convert.ToString(oRow["CertScanFileContent_ContentType"]); StringBuilder sbUrl =newStringBuilder(); sbUrl.AppendFormat("data:image/{0};base64,{1}", imageType, imageContent); ViewState["imageurl"]= sbUrl.ToString(); tr_CertImg.Visible=true; } else { tr_CertImg.Visible=false; } }
注:GetImg()方法在页面加载时执行。
最终效果图片: