问题描述:
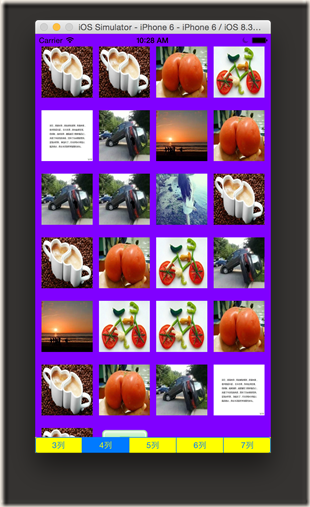
在使用Autolayout布局方式对ScrollView进行布局时,如果你想做一个可以垂直方向滚动的九宫格类似这样:
拿一行来说,一定不要想当然的尝试去给一行图标进行均匀排列的操作(指定padding,图片尺寸自适应),你的针对ScrollView右边和下边的约束是无效的。约束了结果也是没用的,然后图片的内在尺寸约束会占据主导,把ScrollView水平方向也顶出屏幕,使得ScrollView水平方向变得也可以滚动。
解决方法:
解决办法是不能在ScrollView中使用Autolayout进行图片尺寸自适应的操作,在指定padding的前提下,我们是可以得到屏幕宽度的,进而计算出n列情况下每张图片的尺寸,进而直接用约束制定每张图片的尺寸,图片就会排列正常。
参考来源:
具体而言就是要确定content view和scroll view的top, bottom, leading和trailing contstraints,这个地方可能比较具有迷惑性,原因是苹果对于这四个约束的使用在scroll view中做了变化:它不再是确定content view尺寸的依据,而是帮助scroll view中content view四周的边界(or你可以理解为留白),进而确定scroll view的contentSize属性。
from: Xcode6中如何对scrollview进行自动布局(autolayout)
我们知道,UIScrollView 有一个 contentSize 属性,其定义了 ScrollView 可滚动内容的大小。在以前用纯代码写的时候,我们会直接对这个属性赋值,定义其大小。但在 Autolayout 下,UIScrollView 的 contentSize 是由其内容的约束来定义的。因此,我们在 ScrollView 里面设置的约束,不仅起到布局内容的作用,同时也起到了定义 ScrollView 可滚动范围的作用。
from: ScrollView 与 Autolayout