情景描述:
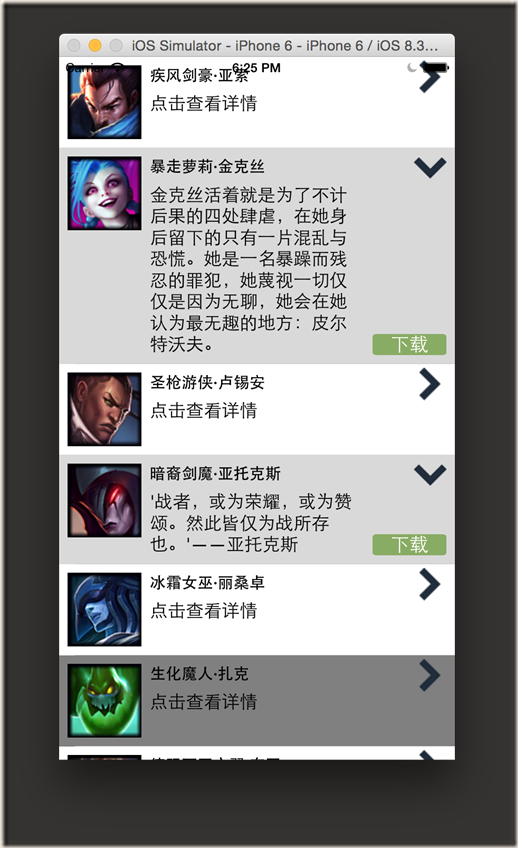
有时候我们希望更新某一个单元格的数据,通常的做法是使用reloadData方法更新整个单元格。但是对一些情况是不适用的或者说实现起来比较麻烦。比如说这种简单的“点开”一个单元格
 在没点开时,英雄的简介被替换为“点击查看详情”,下载按钮被设为隐藏。
在没点开时,英雄的简介被替换为“点击查看详情”,下载按钮被设为隐藏。
这样的话如果在点开时reload整个表格的数据,表格因为重载数据还是会恢复成没有点开的状态。
解决步骤:
使用Autolayout的优点是可以让内容决定单元格的高度。那么有什么办法能在内容改变后动态地调整单元格高度呢? 让我们先从约束入手,把单元格的约束写好,使其能很好适应内容改变前后的状态。(关于TableView的约束可以看这篇文章:http://www.cnblogs.com/zeyang/p/4457888.html)
但是你会发现无论怎么改,在单元格点开后,单元格的高度总是没有变。像这样:
原因是我们只告诉了系统单元格的内容变了,系统认为单元格的高度仍然是原来的高度,所以才会压缩内容而不是扩展单元格高度。但是reloadData又会重载整个表格,也不符合要求。
我们有如下方法:
1: -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{2: //最神奇的地方!!3: [tableView beginUpdates];4: [tableView endUpdates];5: }6: -(void)tableView:(UITableView *)tableView didDeselectRowAtIndexPath:(NSIndexPath *)indexPath{7: //最神奇的地方!!8: [tableView beginUpdates];9: [tableView endUpdates];10: }
仅需加上这两句话,每次单元格点选时系统会重新计算单元格的高度,使用Autolayout时无需其他操作,单元格即可以很好的显示出单元格内的内容。
参考来源: