开发中:
由于vue有个前端服务器做内容转发,所以前端服务器和后端服务器的交互是跨域的状态,不会携带cookie
vue代理的作用:
例如:前端服务器是127.0.0.1:8080,后端服务器是127.0.0.1:9000,那么前端访问后端资源就是跨域的,获取静态资源和调用后端接口都得定义一个地址才可正常访问
代理会将设置的路径转发至127.0.0.1:9000,所以只需要配置好代理,前端就可以直接输入后端路径即可
vue代理转发配置:
(为了转发请求,上线时候不需要改代码)
// vue.config.js中配置
module.exports = { devServer: { host: "0.0.0.0", // 前端启用的地址, 0.0.0.0表示绑定该机器的所有ip地址 port: "8080", // 前端启用的端口 disableHostCheck: true, proxy: { '/api': { target: 'http://127.0.0.1:9000', // 请求的域名 + 端口,当别人要访问时候不能是127.0.0.1 changeOrigin: true, // 是否跨域 }, '/static': { //这里最好有一个 / target: 'http://127.0.0.1:9000', // 后台接口域名 changeOrigin: true, //是否跨域 } } }, }
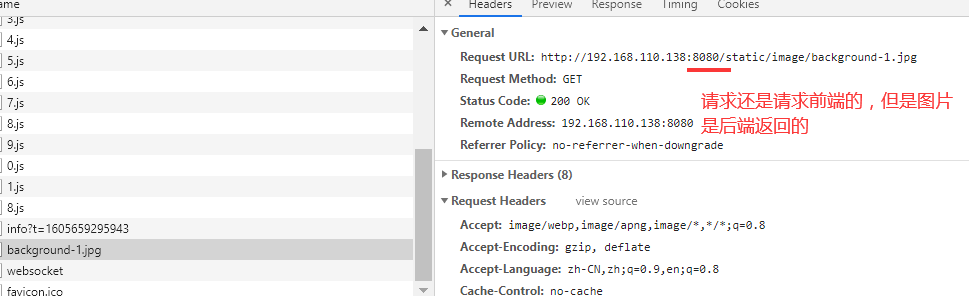
// 当访问/static/image/1.png时候,代理会转发到http://127.0.0.1:9000/static/image/1.png


django后端跨域配置:
// 为了前端能正常请求非get请求,并且可以携带cookie
安装模块:pip install django-cors-headers
settings配置:
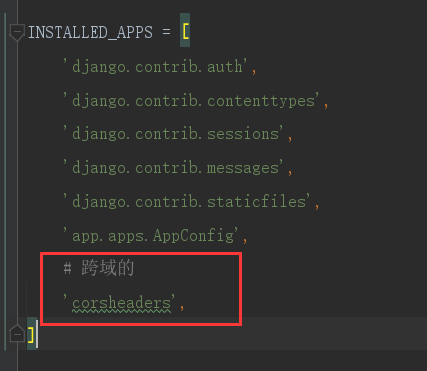
1. INSTALLED_APPS中添加corsheaders

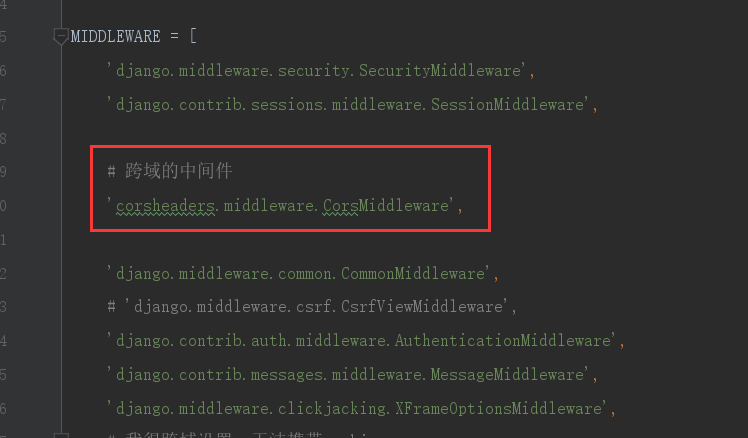
2. 添加中间件
'corsheaders.middleware.CorsMiddleware',

3. 添加这个中间件的配置信息 // 底部即可
CORS_ALLOW_CREDENTIALS = True CORS_ORIGIN_ALLOW_ALL = True CORS_ORIGIN_WHITELIST = ( # 'http://127.0.0.1:8080', ) CORS_ALLOW_METHODS = ( 'DELETE', 'GET', 'OPTIONS', 'PATCH', 'POST', 'PUT', 'VIEW', ) CORS_ALLOW_HEADERS = ( 'XMLHttpRequest', 'X_FILENAME', 'accept-encoding', 'authorization', 'content-type', 'dnt', 'origin', 'user-agent', 'x-csrftoken', 'x-requested-with', 'Pragma', 'Cookie', )
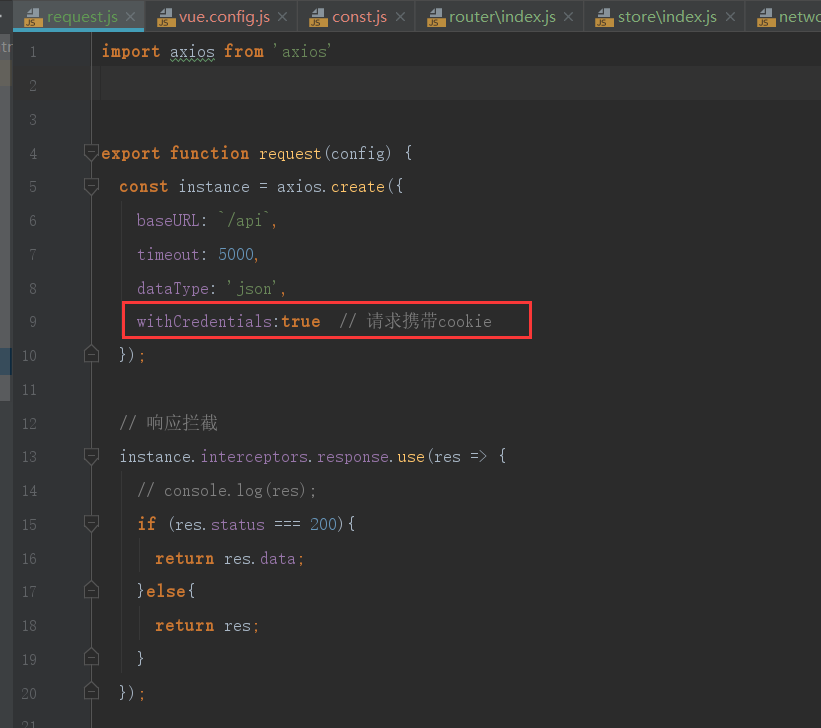
前端axios跨域携带cookie
// axios跨域请求携带cookie

withCredentials:true // 请求携带cookie
以上配置完就可以正常的vue和django合一开发了!