使用场景:
1. 自己公司内部用,没准备linux时候。
2. 不用nginx,不用uwsgi,不用node部署vue
实现思路:
vue代码打包后,生成html、css、js文件, css、js等把他搞到django的static目录下,index.html搞到template目录下,之后访问任意路由先做api和static匹配,最后没有选择了直接返回index.html即可,当发生错误路由时候,有index.html的返回404页面(vue的路由拦截)。
关于vue和django开发配置(vue代理及请求携带cookie):
https://www.cnblogs.com/zezhou/p/13997819.html
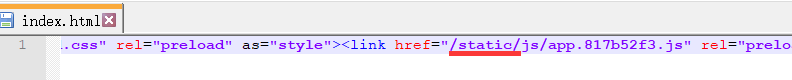
1. 设置vue打包后,静态资源生成到static目录中
注意:由于vue打包默认是不加层级的,而django会加static层级所以为了兼容,打开index.html能访问到静态资源,才这样配置的

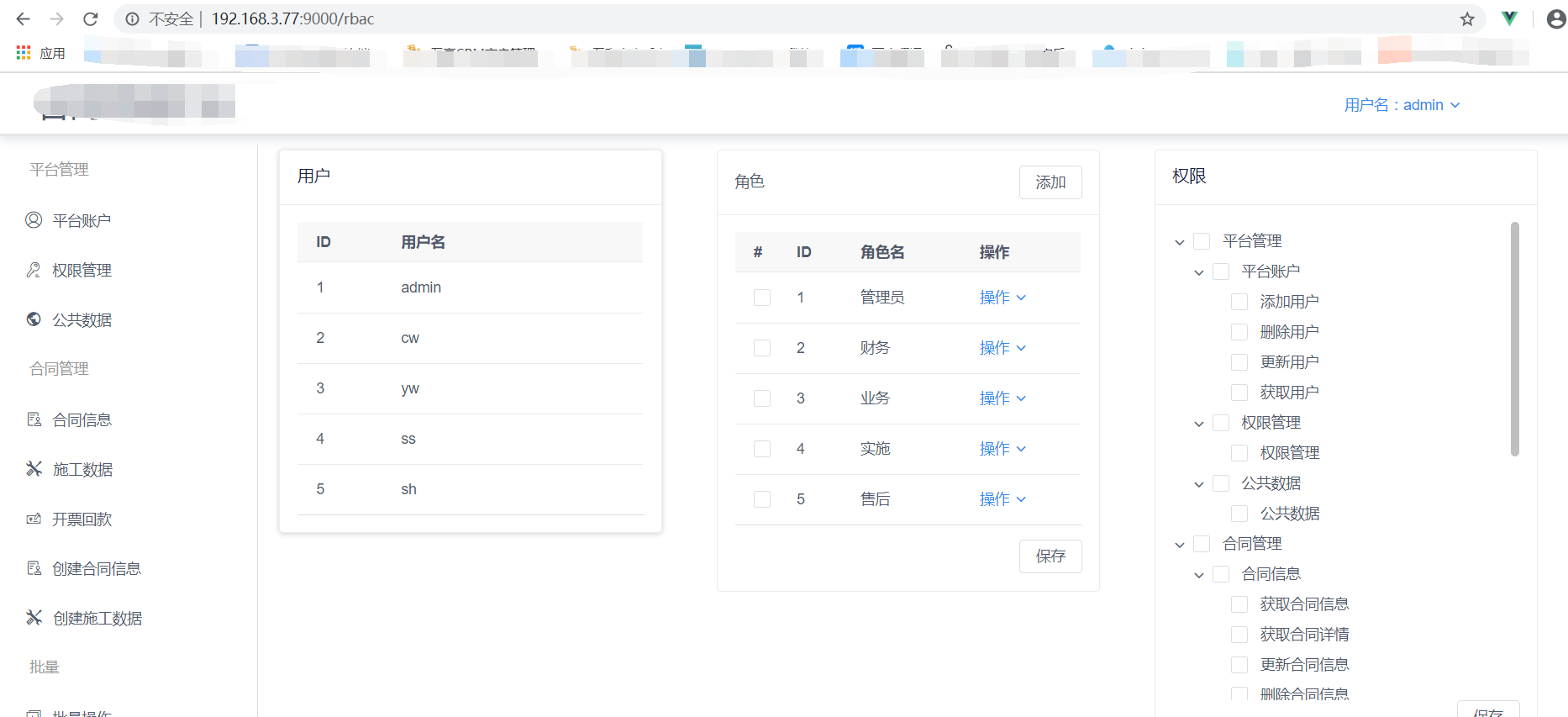
效果:



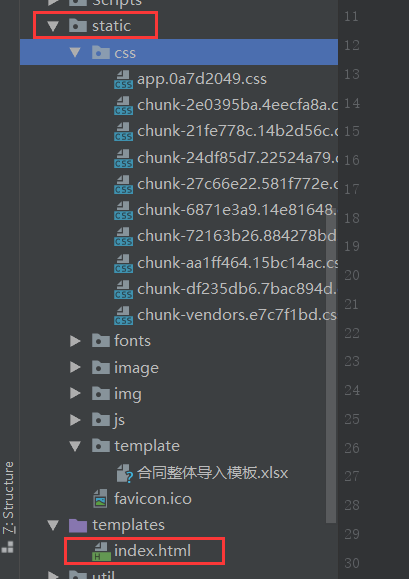
2. 把dist,static下的静态文件搞到django的static目录下

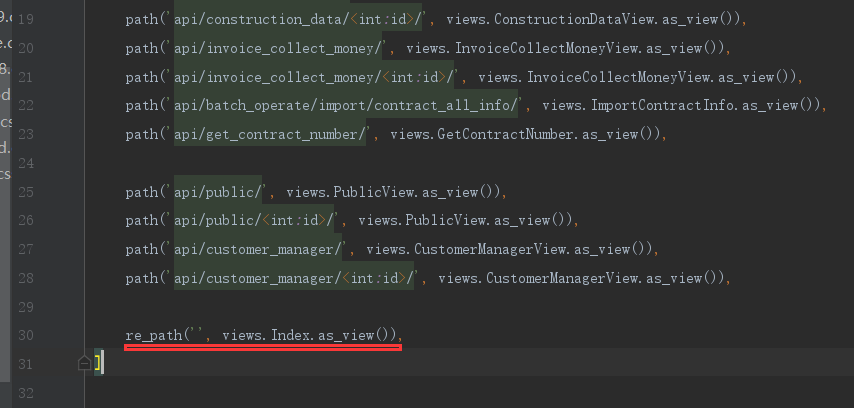
3. django路由配置
注意:1. 是re_path,空就表示匹配全部路由 2. 由于是匹配全部路由,那么需要放在最下面,因为django是顺序匹配


以上配置完毕就可以正常访问了

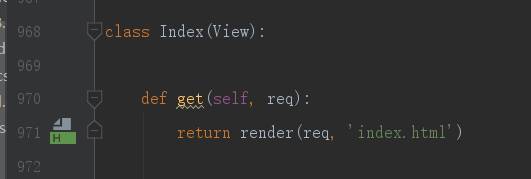
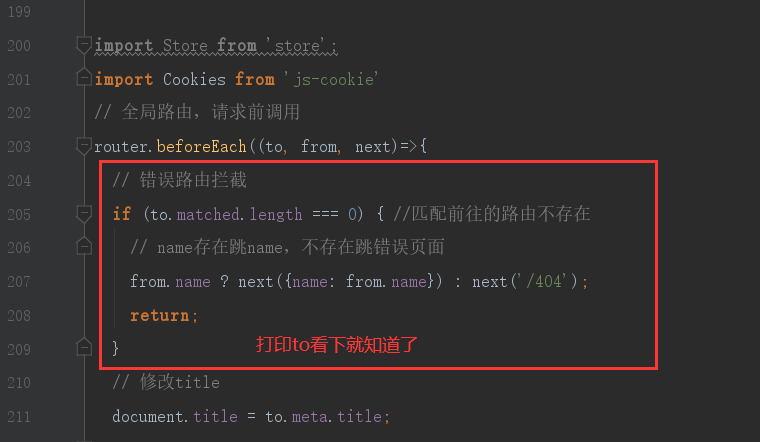
4. vue错误路由拦截返回404
注:由于django已经设置了匹配一切返回首页,所以错误路由只能由vue来完成了

windows后台运行django程序
写个bat文件:
@echo off if "%1" == "h" goto begin mshta vbscript:createobject("wscript.shell").run("%~nx0 h",0)(window.close)&&exit :begin python F:python_projectcontract_managermanage.py runserver 0.0.0.0:9000
// 修改最后一行内容即可
把bat文件放到windows开机启动的目录中:
C:ProgramDataMicrosoftWindowsStart MenuProgramsStartUp