20155206 Exp8 WEB基础实践
基础问题回答
(1)什么是表单
表单在网页中主要负责数据采集功能。
一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及ASP、PHP、Script、JavaScript、VBScript、Perl、Python、Java、JSP等众多脚本语言
(3)WebServer支持哪些动态语言
目前动态语音有:asp、php、cgi、lisp、Perl、python,Smalltalk、Ruby等
实验感想与体会
本次实验是结合之前所学的网页编程的技术,还有对于网页攻击技术的基本了解,以及调用数据库,建立连接。了解基本的SQL注入的原理,感觉收获最大的是讲一些知识结合起来使用,之前学的都是零散的知识,很多都是碎片化的知识来的,正好这几天也是我们课程设计的时候,正好将这里所用的思想转换一下,希望可以在课设中确定一个好的结果。
Apache环境配置
、先将端口号设置为自己学号(兴趣使然)输入命令vi /etc/apache2/ports.conf更改apache2的监听端口号,
、 再输入systemctl start apache2打开apache2。
、 输入netstat -aptn查看端口号,确认apache正确开启。

、 利用kali自带的浏览器访问127.0.0.1:5206(本机地址+你设置的监听的端口),可验证apache已经开启

、 输入vi /var/www/html/20155210.txt新建一个txt文件,再输入一串字符

、 浏览器打开 127.0.0.1:5206/20155206.txt,可看到20155206.txt的内容。

前端编程
、 使用vi /var/www/html/20155206.html建.html文件并输入代码
`
echo "welcome ";
echo $user;
?>`
、 现在进20155206.html登录

、 没问题了!!!!!!
web前端javascript
、 对前端代码进行修改
`
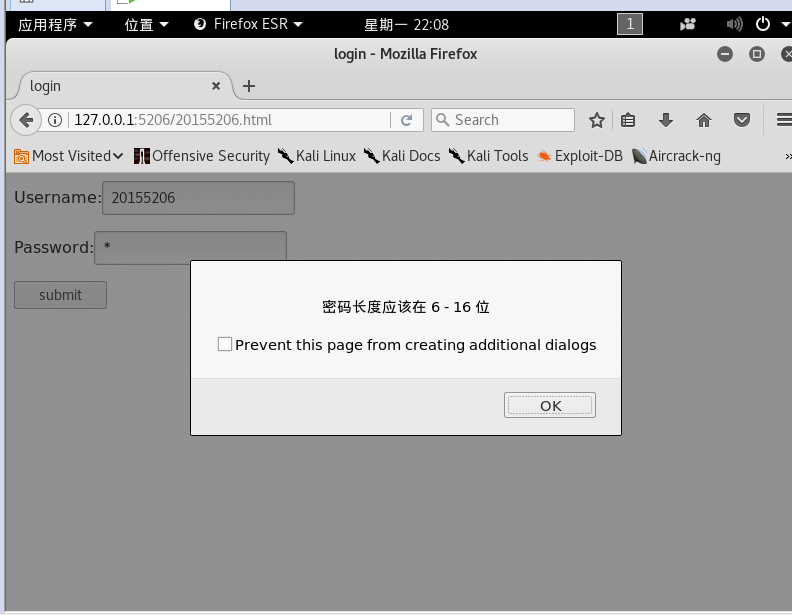
` 、 测试一哈新的前端 、 (1)什么都不输入  、 (2)输入1位口令  、 no problem
Web后端,MySQL基础
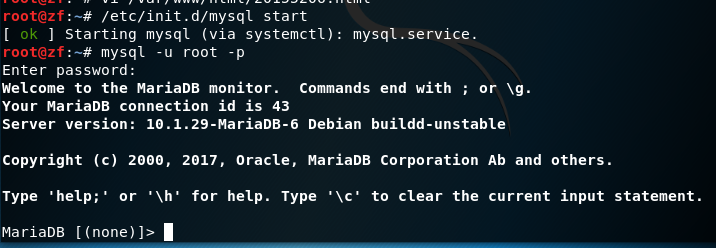
、/etc/init.d/mysql start启动mysql
、 输入mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd进入MySQL

、 初始密码太麻烦,改一下
输入use mysql;,选择mysql数据库
输入select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限
输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';
输入flush privileges;,更新权限
输入quit退出
、想了一个简单的密码123456
、 重新输入mysql -u root –p,检测新密码能否成功使用,能成功登录即可。

、 创建一个数据库TestLogin:CREATE SCHEMA TestLogin;
、 输入use TestLogin选择所创建的数据库
、 创建一个数据库表
create table users( useridint not null comment '',usernamevarchar(45) null comment '',passwordvarchar(256) null comment '',enabled varchar(5) null comment '', primary key (userid) comment '');

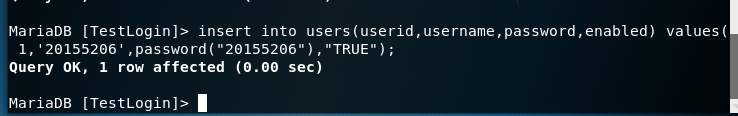
、 使用insert into users(userid,username,password,enabled) values( 1,'20155206',password("20155206"),"TRUE");添加信息

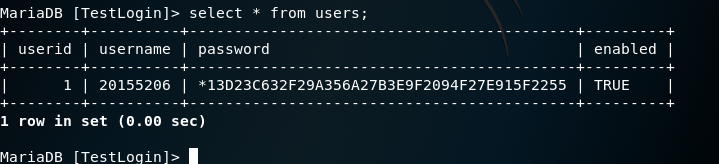
、 可以使用select * from users查询

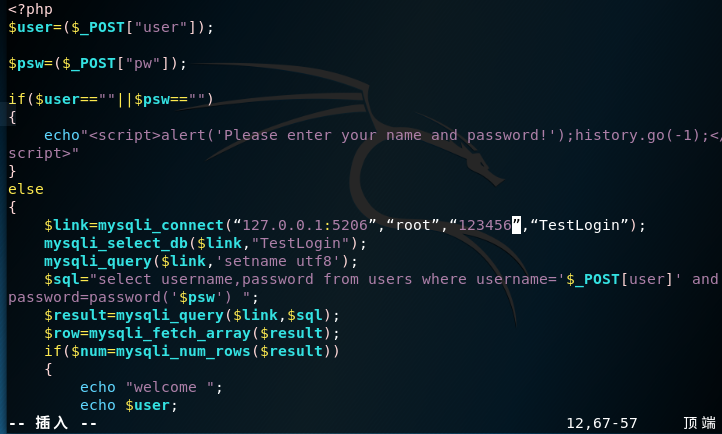
、 对20155206.php进行改编,连接数据库,首先改下php代码
`<?php
$user=($_POST["user"]);
$psw=($_POST["pw"]);
if($user""||$psw"")
{
echo""
}
else
{
$link=mysqli_connect(“127.0.0.1:5206”,“root”,“123456”,“TestLogin”);
mysqli_select_db($link,"TestLogin");
mysqli_query($link,'setname utf8');
$sql="select username,password from users where username='$_POST[user]' and password=password('$psw') ";
$result=mysqli_query($link,$sql);
$row=mysqli_fetch_array($result);
if($num=mysqli_num_rows($result))
{
echo "welcome ";
echo $user;
}
else
{
echo"";
}
}
?>  、 再次进入201155206.html登录,输入账号密码,全为20155206`

????很明显出问题了
、 根据同学建议,用windows做之后的实验
、 先把windows下该做的截图贴上来


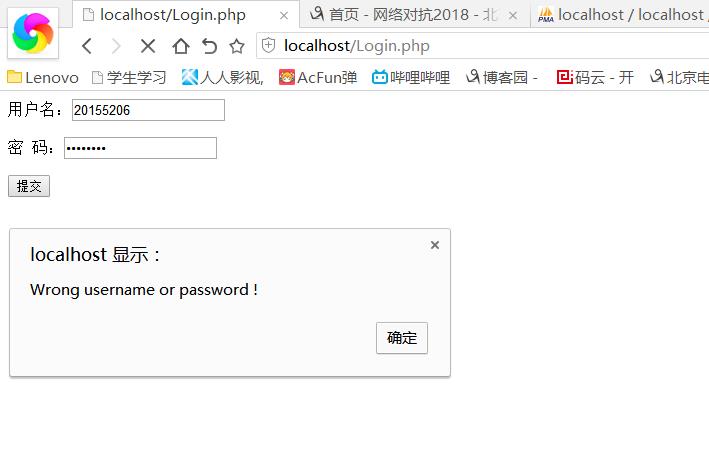
、 上图是输对的截图

、 上图是输入数据库中没有的数据后出现的提示
最简单的SQL注入,XSS攻击测试
SQL注入
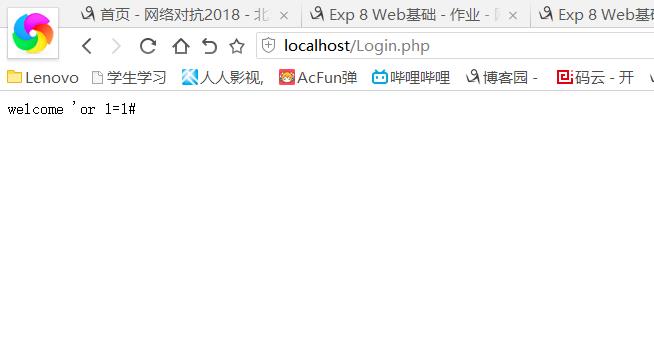
、 后台语句:SELECT username,password FROM users WHERE username='' and password=('')要被变为select username,password from users where username='' or 1=1#' and password=(''),在用户名框中输入'or 1=1#,密码随便,可以看到登陆成功

xss攻击
、原理:攻击者利用网站漏洞(通常这些漏洞是指网站后台处理程序没有很好的对用户输入进行过滤),输入可以显示在页面上的、对其他用户造成影响的HTML代码;由于受害者浏览器对目标服务器的信任,当其访问目标服务器上被注入恶意脚本的页面后,这段恶意脚本可以顺利执行,实现获取用户cookie并可以利用用户身份进行非法操作的目的。
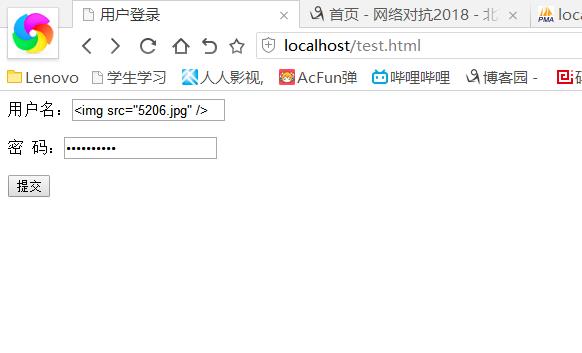
、 在用户名输入框中输入<img src="5226gakki.jpg"/>读取图片,图片和网页代码在同一文件夹下
