jQueryPrint 的简单使用
一、为什么要使用 jQueryPrint?
1、当然是方便的要死尼,相比于其他的方法。
2、打印整个页面或者局部页面都是非常的可以的,使用很方便。
3、如果要导出页面为 PDF 都是很好的。
4、jQuery 的打印插件很多,你可以任意选,但是要注意 jQuery 的版本以及浏览器的兼容性。
二、jQueryPrint 的简单使用
1、到 jQuery 插件官网进行下载插件。
jQuery 插件官网地址:http://www.jq22.com/,你可以搜索你想要的插件,应该差不多基本都能搜的到吧。
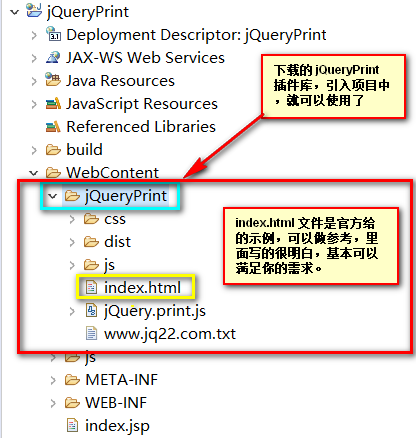
2、下载插件,放入项目中,如图:

3、index.jsp 页面代码:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html> 4 <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]--> 5 <!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]--> 6 <!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]--> 7 <!--[if gt IE 8]><!--> 8 <html class="no-js"> 9 <!--<![endif]--> 10 <head> 11 <meta charset="utf-8"> 12 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 13 <title>jQuery.Print 的用法</title> 14 <meta name="description" content="jQuery.print is a plugin for printing specific parts of a page"> 15 <meta name="viewport" content="width=device-width"> 16 <link rel="stylesheet" href="${pageContext.request.contextPath}/jQueryPrint/css/normalize.min.css"> 17 <style type='text/css'> 18 .a { 19 background: black; 20 color: white; 21 } 22 23 .b { 24 color: #aaa; 25 } 26 </style> 27 <!--[if lt IE 9]> 28 <script src="${pageContext.request.contextPath}/jQueryPrint/js/vendor/html5-3.6-respond-1.1.0.min.js"></script> 29 <![endif]--> 30 <script src="${pageContext.request.contextPath}/js/jquery-2.2.4.min.js"></script> 31 <script 32 src="${pageContext.request.contextPath}/jQueryPrint/jQuery.print.js"></script> 33 </head> 34 <body> 35 <h3 style="text-align: center;"> 36 <span> jQuery.print</span> 37 </h3> 38 <div id="content_holder"> 39 <div id="ele1" class="a"> 40 <h3>段落一</h3> 41 <p> 42 这是第一个段落,文本输入框的内容也会被打印出来,不信你试试看!!! <input type="text" placeholder="输入框..." /> 43 </p> 44 <p class="no-print">这段文字是不会被打印的,因为它的属性 class 的值中有“no-print”,嘿嘿!!! </p> 45 <button class="print-link no-print" onclick="jQuery('#ele1').print()">点击这个按钮进行打印</button> 46 </div> 47 <div id="ele2" class="b"> 48 <h3 class='avoid-this'>段落二</h3> 49 <p>Some really random text.</p> 50 <pre> 51 <code> 52 $("#ele2").find('button').on('click', function() { 53 //Print ele2 with custom options 54 $("#ele2").print({ 55 //Use Global styles 56 globalStyles : false, 57 //Add link with attrbute media=print 58 mediaPrint : false, 59 //Custom stylesheet 60 stylesheet : "http://fonts.googleapis.com/css?family=Inconsolata", 61 //Print in a hidden iframe 62 iframe : false, 63 //Don't print this 64 noPrintSelector : ".avoid-this", 65 //Add this at top 66 prepend : "Hello World!!!<br />", 67 //Add this on bottom 68 append : "<br />Buh Bye!", 69 //Log to console when printing is done via a deffered callback 70 deferred: $.Deferred().done(function() { console.log('Printing done', arguments); }) 71 }); 72 }); 73 </code> 74 </pre> 75 <button class="print-link avoid-this">在新窗口打开</button> 76 </div> 77 <br /> 78 <button class="print-link" onclick="jQuery.print()">点击这个按钮进行打印整个页面</button> 79 </div> 80 81 <script type='text/javascript'> 82 //<![CDATA[ 83 jQuery(function($) { 84 $("#ele2").find('.print-link').on('click', function() { 85 //Print ele2 with default options 86 $.print("#ele2"); 87 }); 88 $("#ele2").find('button').on('click', function() { 89 //Print ele2 with custom options 90 $("#ele2").print({ 91 //Use Global styles 92 globalStyles : false, 93 //Add link with attrbute media=print 94 mediaPrint : false, 95 //Print in a hidden iframe 96 iframe : false, 97 //Don't print this 98 noPrintSelector : ".avoid-this", 99 //Add this at top 100 prepend : "Hello World!!!<br/>", 101 //Add this on bottom 102 append : "<br/>Buh Bye!", 103 //Log to console when printing is done via a deffered callback 104 deferred : $.Deferred().done(function() { 105 console.log('Printing done', arguments); 106 }) 107 }); 108 }); 109 }); 110 //]]> 111 </script> 112 </body> 113 </html>
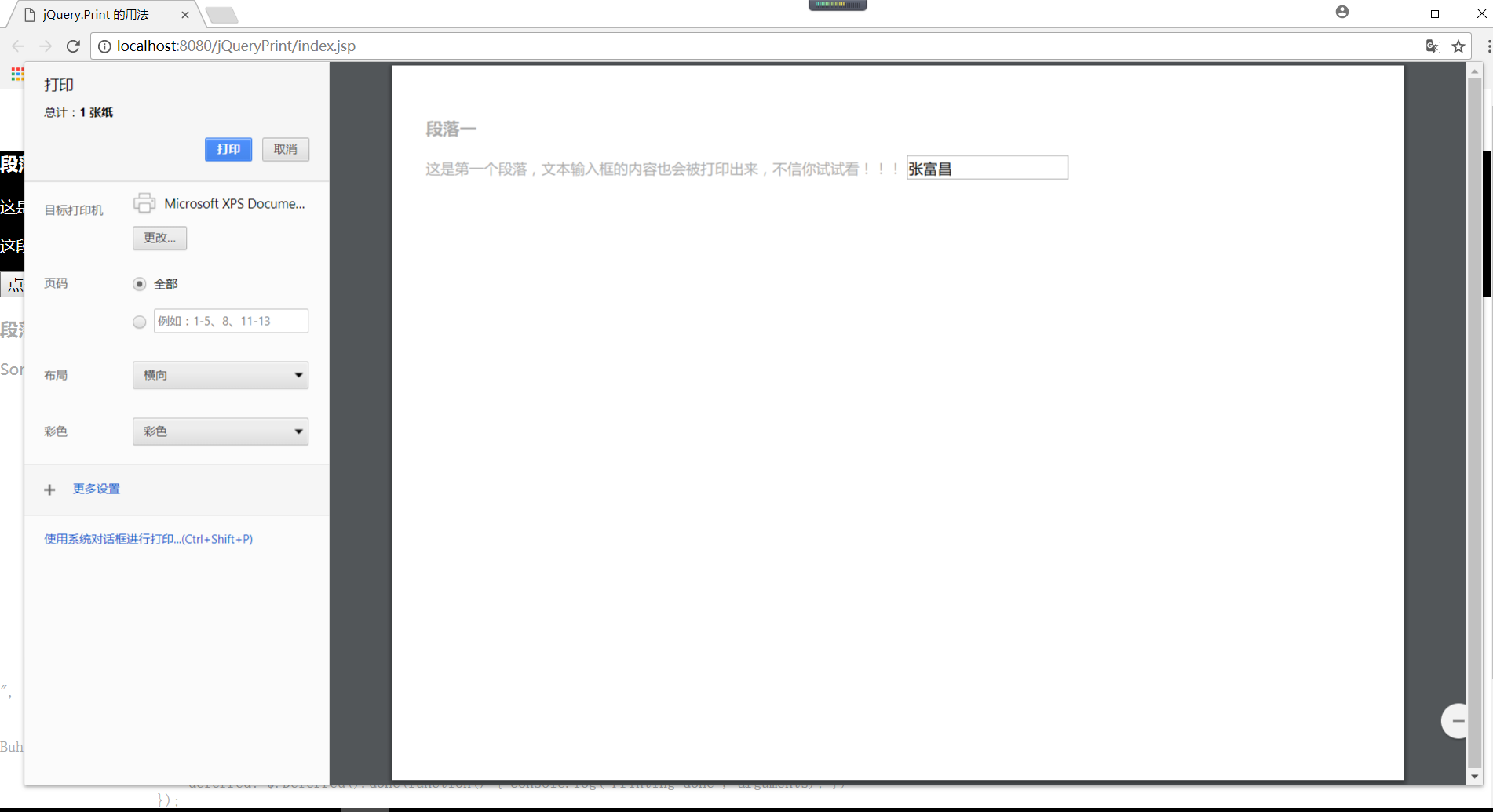
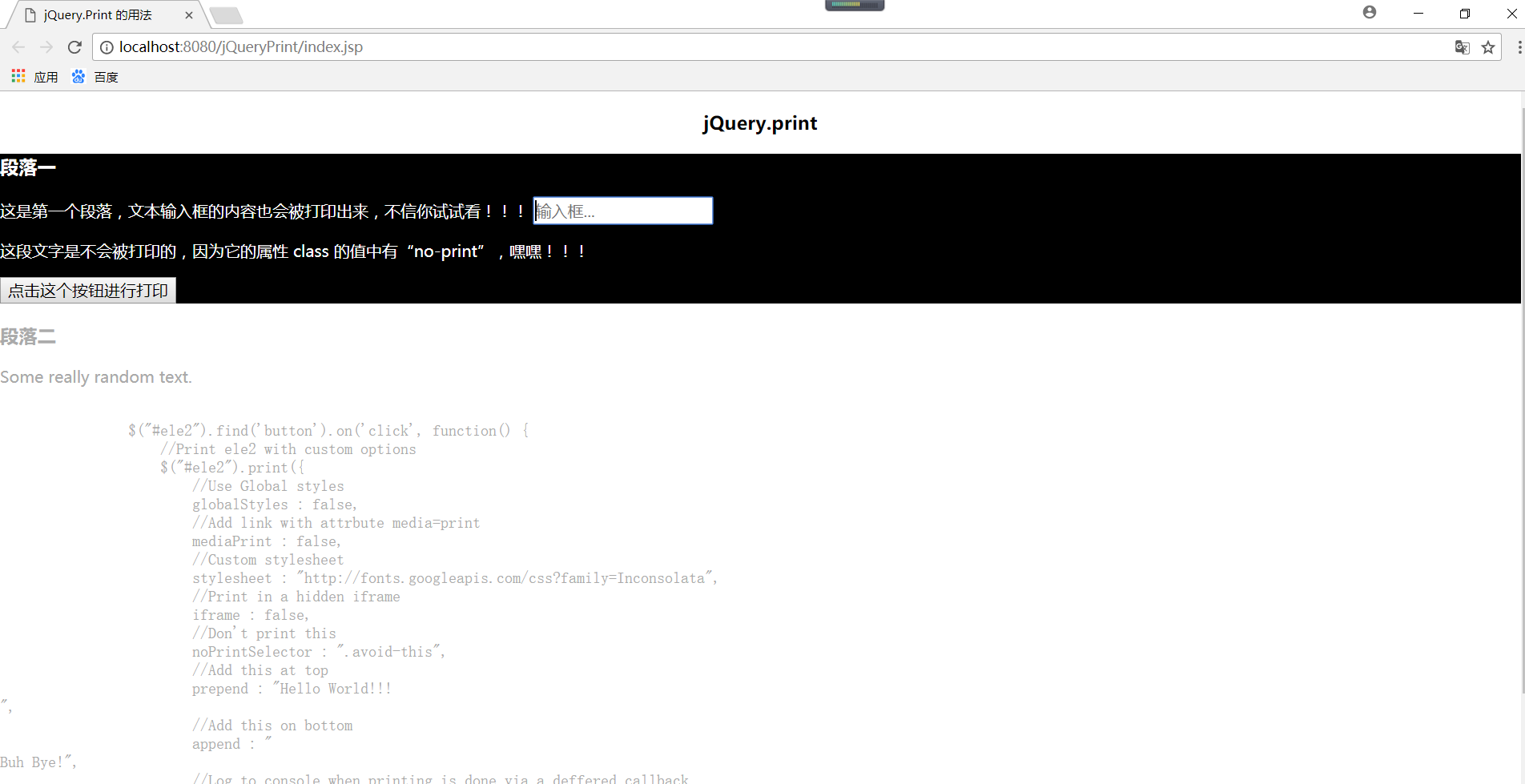
4、运行结果

点击段落一中的按钮