上一篇咱们提到了在macOS下选进行开发。
咱们已经把工具准备完成了。
现在咱们做一个简单的DEMO
创建WEB程序
 

之前咱们已经创建过WEB程序,并且成功的运行过数据
现在咱们创建一个页面,并显示出来。
在咱们的系统中,最常见的应该是Grid列表。
下面咱们创建一个列表界面
Grid列表
首先创建一个Model
一个简单的用户类,非常简单
using System;
namespace WEB._01.Models
{
public class UserModel
{
/// <summary>
/// ID
/// </summary>
public int UserId { get; set; }
/// <summary>
/// Name
/// </summary>
public string UserName { get; set; }
/// <summary>
/// 注册时间
/// </summary>
public DateTime RegDateTime { get; set; }
}
}
然后创建一个UserController
using System;
using System.Collections.Generic;
using Microsoft.AspNetCore.Mvc;
using WEB._01.Models;
namespace WEB._01.Controllers
{
public class UserController : Controller
{
// GET
public IActionResult Index()
{
var user = new List<UserModel>();
for (int i = 0; i < 10; i++)
{
user.Add(new UserModel()
{
UserId = i,
UserName = i+1.ToString()+" name",
RegDateTime = DateTime.Now.AddDays(-i)
});
}
return View(user);
}
}
}
这里注意一点,首先给实体赋值,然后将数据返回给前台。
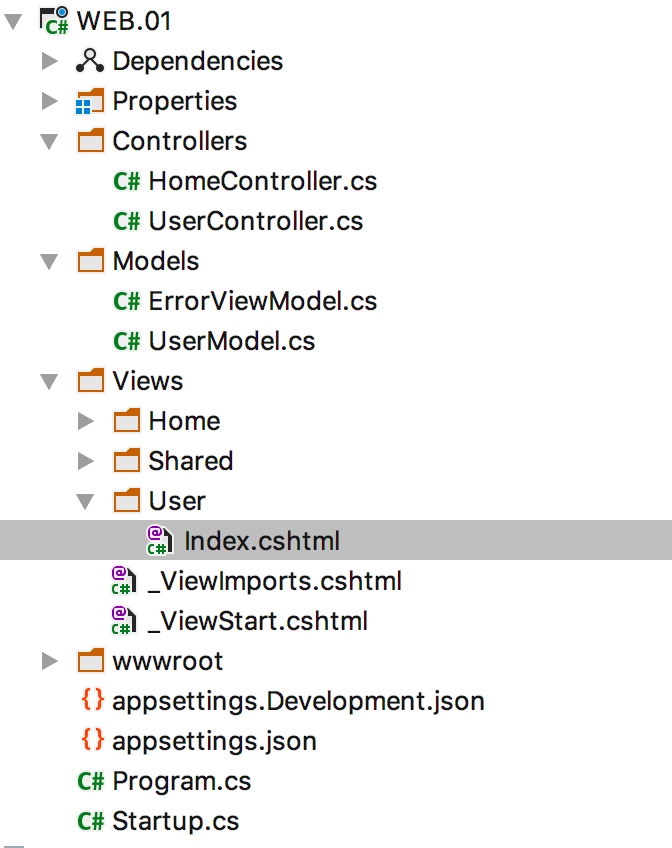
然后在Views目录下创建一个User目录,再创建一个View
目录结构如下:
 

然后直接创建Index
代码如下:
@model List<UserModel>
@{
ViewBag.Title = "用户列表";
Layout = "_Layout";
}
<h2>用户列表</h2>
<div class="panel panel-default todo-panel">
<div class="panel-heading">@ViewData["Title"]</div>
<table class="table table-hover">
<thead>
<tr>
<td>用户ID</td>
<td>用户名</td>
<td>注册时间</td>
</tr>
</thead>
@foreach (var item in Model)
{
<tr>
<td>@item.UserId</td>
<td>@item.UserName</td>
<td>@item.RegDateTime</td>
</tr>
}
</table>
</div>
创建一个Table,并生成数据。
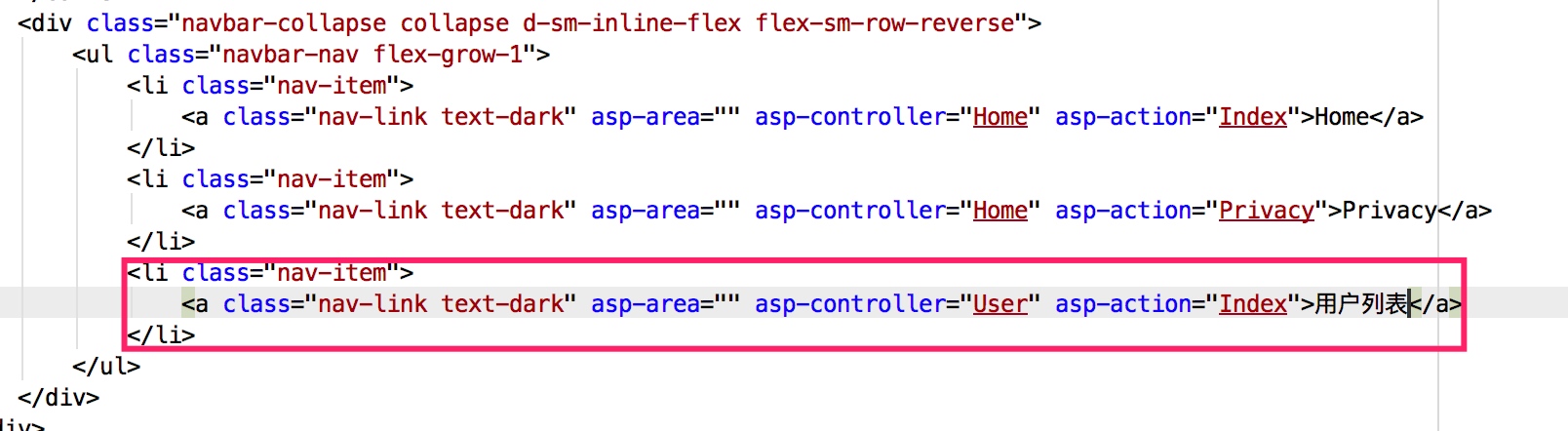
ok,最后一步加入到导航条中。
在Views>Share目录下
 

加入导航栏中。
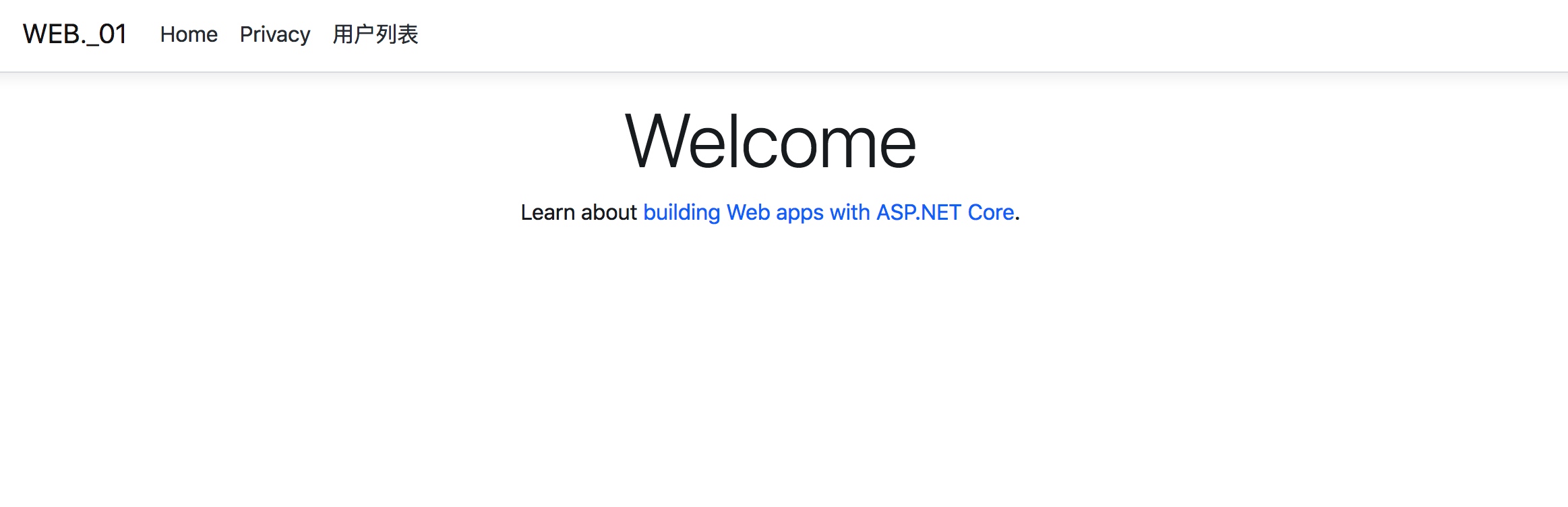
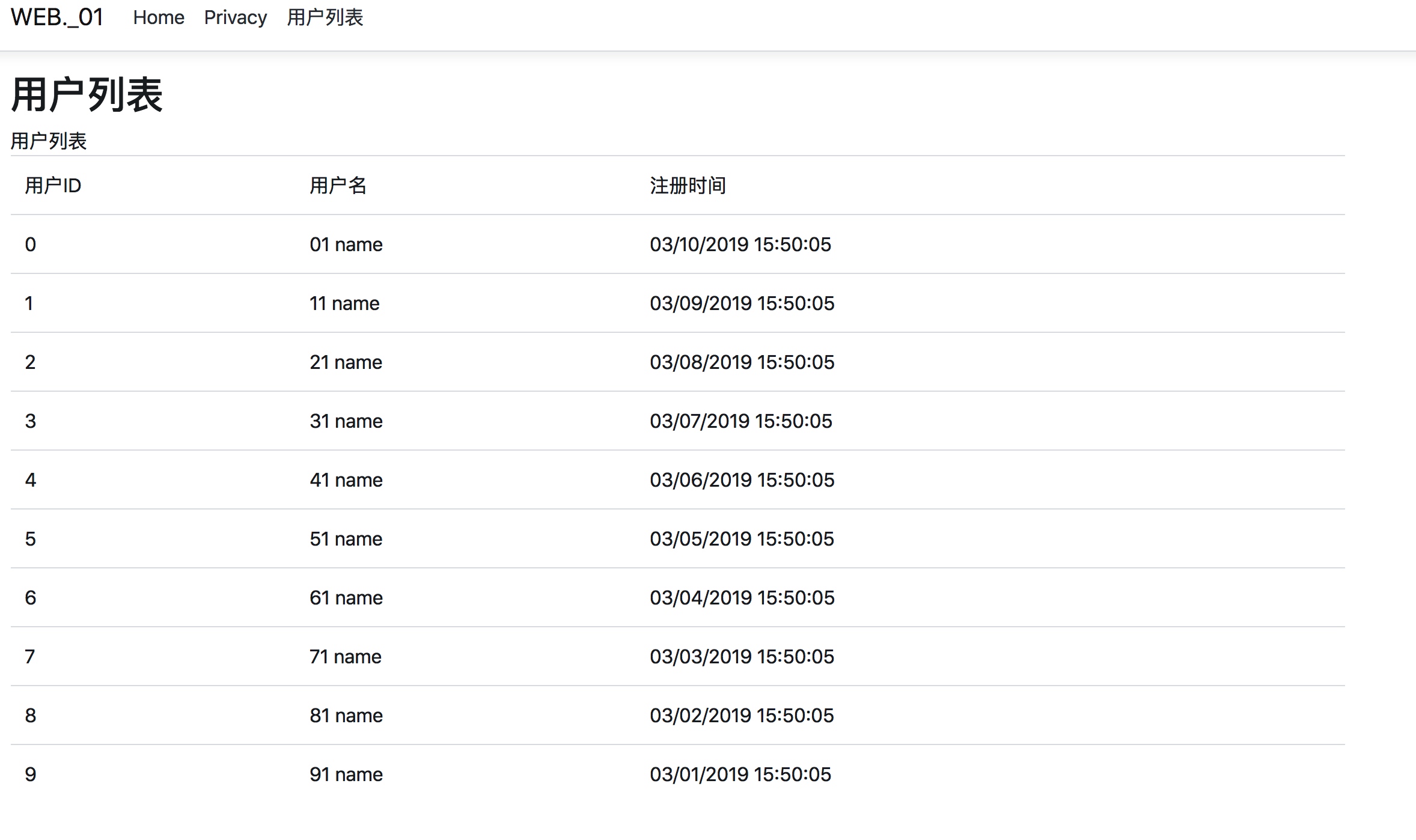
OK。咱们运行起来看一下效果。
 

点击咱们加入的新功能【用户列表】
效果如下:
 

至此,咱们新功能完成了。