首先:注明,我还没这么强的功力啦!这是我看的网上的,因为怕博主删除就自己复制了一下
博主的网址是:http://www.cnblogs.com/landeanfen/p/5501487.html
使用过Webapi的园友应该都知道,Webapi的接口返回值主要有四种类型
- void无返回值
- IHttpActionResult
- HttpResponseMessage
- 自定义类型
此篇就围绕这四块分别来看看它们的使用。
一、void无返回值
void关键字我们都不陌生,它申明方法没有返回值。它的使用也很简单,我们来看一个示例就能明白。
1 public class ORDER 2 { 3 public string ID { get; set; } 4 5 public string NO { get; set; } 6 7 public string NAME { get; set; } 8 9 public string DESC { get; set; } 10 }
1 public class OrderController : ApiController 2 { 3 [HttpPost] 4 public void SaveOrder(ORDER name) 5 { 6 //处理业务逻辑 7 8 } 9 }
在Web里面调用
1 $(function () { 2 $.ajax({ 3 type: 'post', 4 url: 'http://localhost:21528/api/Order/SaveOrder', 5 data: { ID: "aaa", NAME: "test" }, 6 success: function (data, status) { 7 alert(data); 8 } 9 }); 10 });
得到结果

可以看到,使用void申明的方法,在success方法里面得不到返回值,并且会返回http状态码204,告诉客户端此请求没有返回值。
二、IHttpActionResult
IHttpActionResult类型是WebApi里面非常重要的一种返回值类型。下面博主就根据平时在项目里面使用最多的几种方式来讲解下这种类型的返回值的一些用法。
1、Json<T>(T content)
使用MVC开发过的朋友一定记得,在MVC里面,请求数据的接口的返回值类型大部分使用的是JsonResult,在MVC里面你一定也写过类似这样的接口:
1 public JsonResult GetResult() 2 { 3 return Json(new { }, JsonRequestBehavior.AllowGet); 4 }
那么,在WebAPI里面是否也存在类似的用法呢。呵呵,在这点上面,微软总是贴心的。在WebApi的ApiController这个抽象类里面,为我们封装了Json<T>(T content)这个方法,它的用法和MVC里面的JsonResult基本类似。我们通过一个例子来说明它的用法:
1 [HttpGet] 2 public IHttpActionResult GetOrder() 3 { 4 var lstRes = new List<ORDER>(); 5 6 //实际项目中,通过后台取到集合赋值给lstRes变量。这里只是测试。 7 lstRes.Add(new ORDER() { ID = "aaaa", NO = "111", NAME = "111", DESC = "1111" }); 8 lstRes.Add(new ORDER() { ID = "bbbb", NO = "222", NAME = "222", DESC = "2222" }); 9 10 return Json<List<ORDER>>(lstRes); 11 }
看到这个代码,有人就疑惑了,我们定义的返回值类型是IHttpActionResult类型,直接返回Json<T>(T content)这样可行么?我们将Json转到定义看看:
1 protected internal JsonResult<T> Json<T>(T content);
我们继续将JsonResult<T>转到定义

原来JsonResult<T>是实现了IHttpActionResult接口的,难怪可以直接返回呢。
知道了这个,我们直接在Web里面通过ajax请求来调用:
1 $(function () { 2 $.ajax({ 3 type: 'get', 4 url: 'http://localhost:21528/api/Order/GetOrder', 5 data: {}, 6 success: function (data, status) { 7 alert(data); 8 } 9 }); 10 });
来看结果:

既然实体类可以直接这样传递,那么如果我们想要传递一些匿名类型呢,因为很多情况下,我们需要返回到前端的对象都没有对应的实体来对应,如果我们想要返回匿名对象怎么办呢?我们知道,这里的Json<T>(T content)必须要传一个对应的泛型类型,如果是匿名类型这里肯定不好传。还好有我们的object类型,当然你可以使用dynamic,我们来试一把。
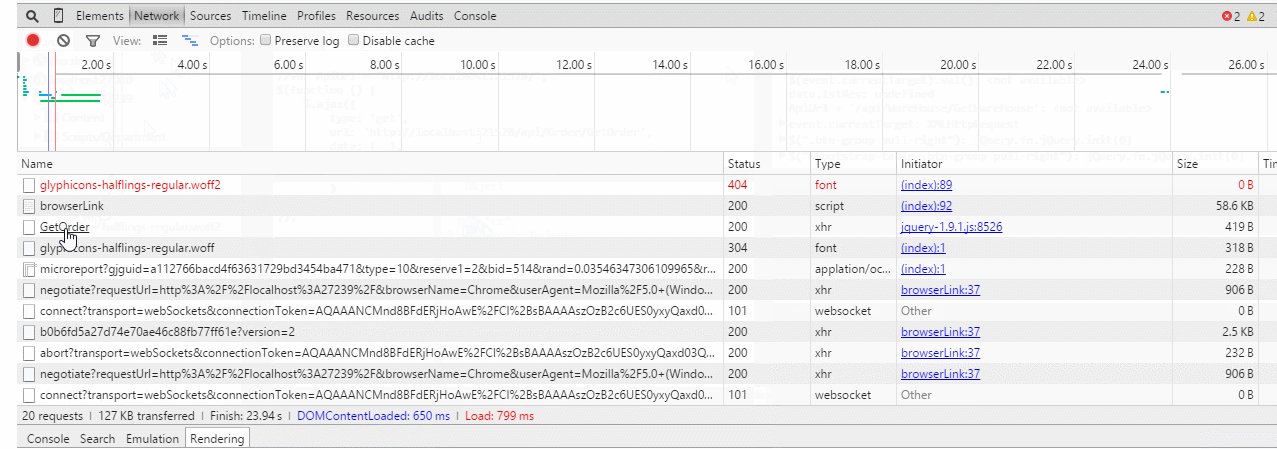
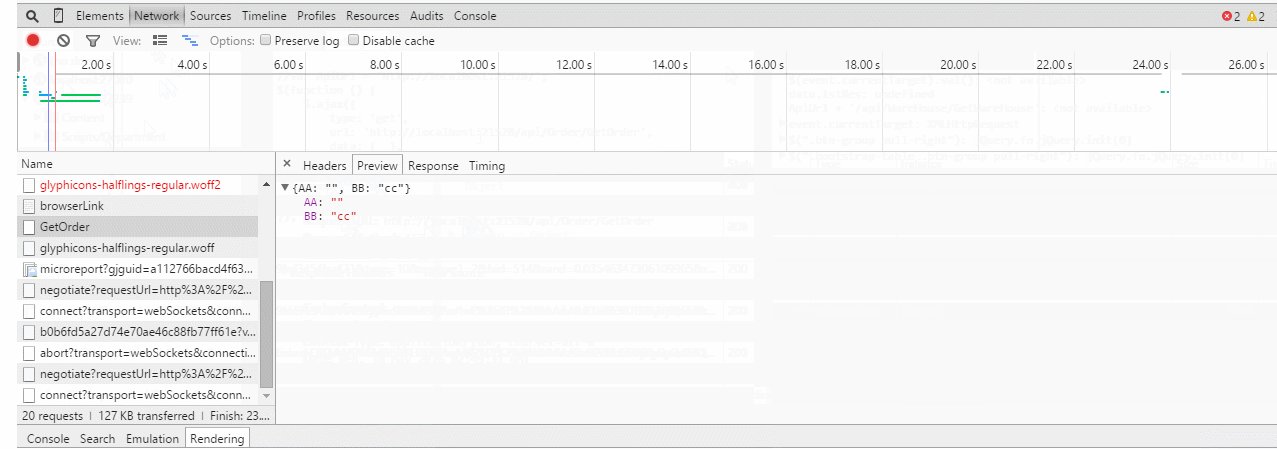
1 [HttpGet] 2 public IHttpActionResult GetOrder() 3 { 4 5 return Json<dynamic>(new { AA = "", BB = "cc" }); 6 }
同样的来看测试结果:

2、Ok()、 Ok<T>(T content)
除了Json<T>(T content),在ApiController里面还有另外一个比较常用的方法:Ok()。同样,我们将Ok()转到定义
1 protected internal virtual OkResult Ok();
OkResult转到定义

有了这个作为基础,我们就可以放心大胆的使用了。
1 [HttpGet] 2 public IHttpActionResult GetOKResult() 3 { 4 return Ok(); 5 }
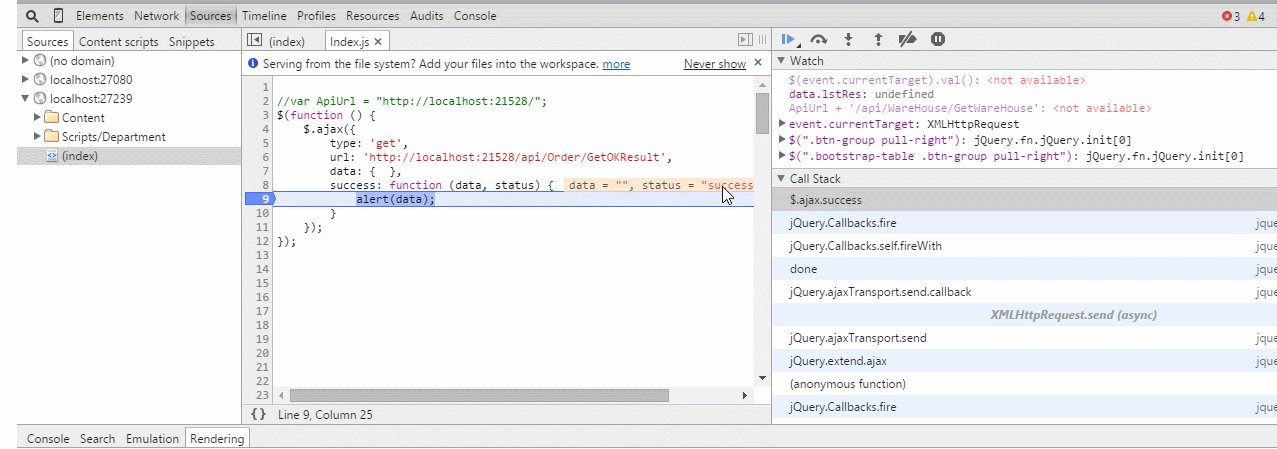
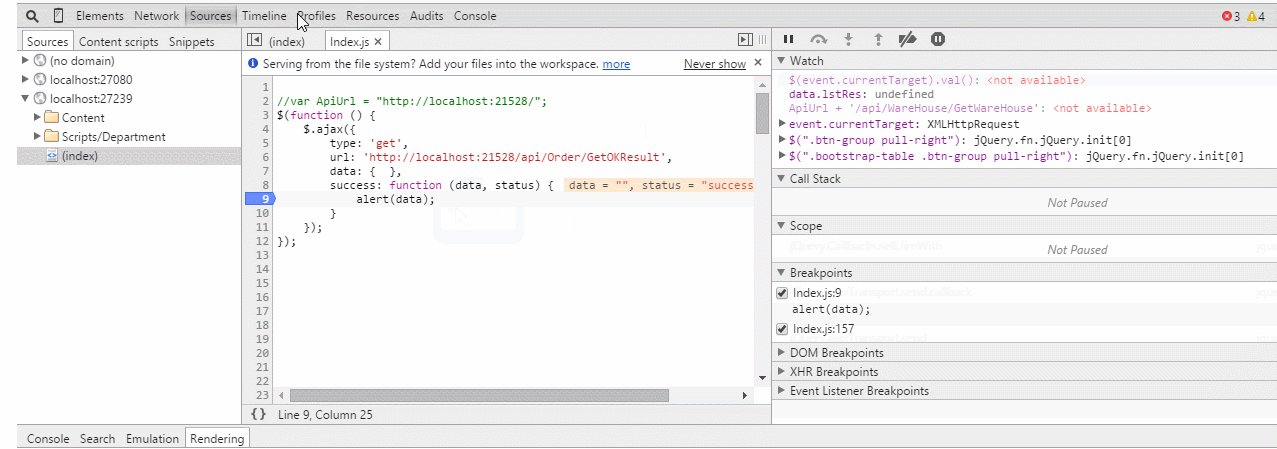
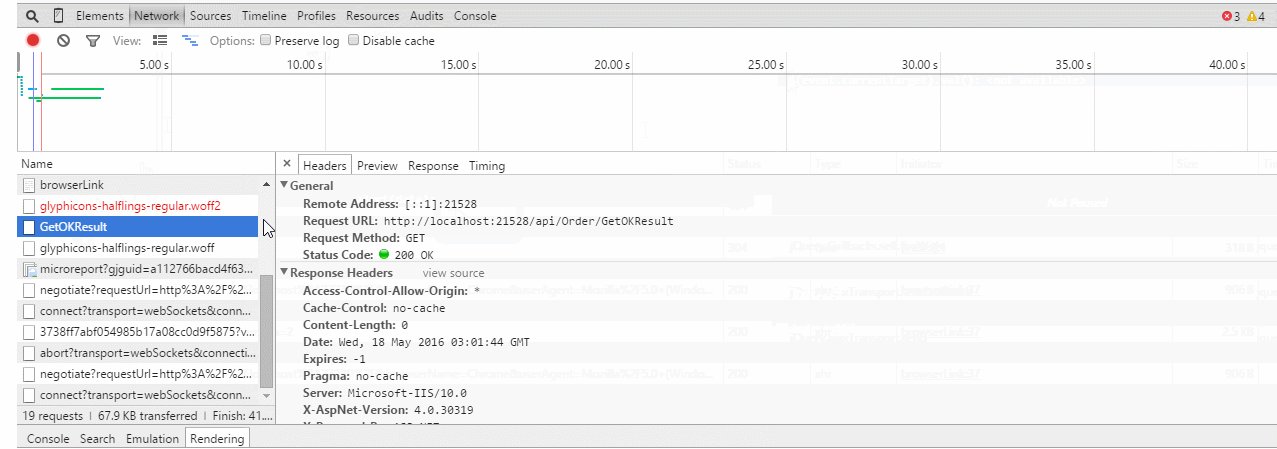
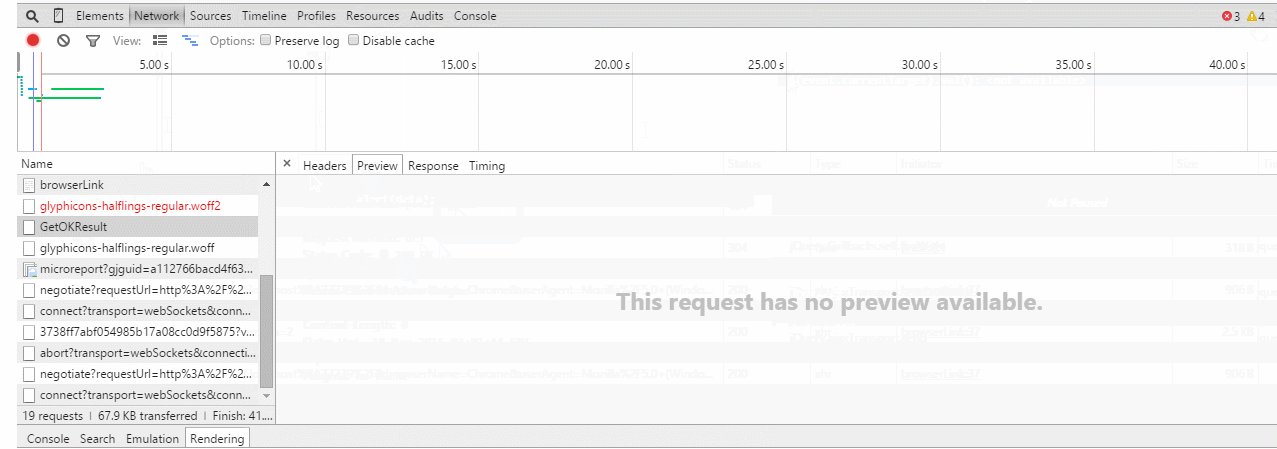
得到结果

如果返回Ok(),就表示不向客户端返回任何信息,只告诉客户端请求成功。
除了Ok()之外,还有另外一个重载Ok<T>(T content)。
1 [HttpGet] 2 public IHttpActionResult GetOKResult(string name) 3 { 4 return Ok<string>(name); 5 }

这种用法和Json<T>(T content)比较类似,如果你非要问这两者有什么区别,或者说怎么选择两者。那么我的理解是如果是返回实体或者实体集合,建议使用Json<T>(T content),如果是返回基础类型(如int、string等),使用Ok<T>(T content)。
3、NotFound()
当需要向客户端返回找不到记录时,有时需要用到NotFound()方法
1 protected internal virtual NotFoundResult NotFound();

来看看它的使用场景
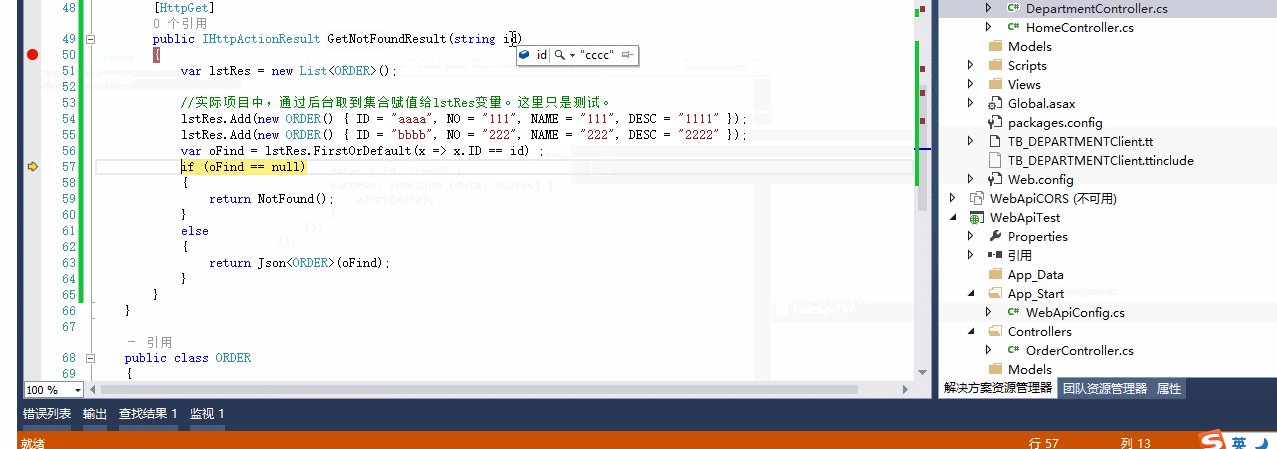
1 [HttpGet] 2 public IHttpActionResult GetNotFoundResult(string id) 3 { 4 var lstRes = new List<ORDER>(); 5 6 //实际项目中,通过后台取到集合赋值给lstRes变量。这里只是测试。 7 lstRes.Add(new ORDER() { ID = "aaaa", NO = "111", NAME = "111", DESC = "1111" }); 8 lstRes.Add(new ORDER() { ID = "bbbb", NO = "222", NAME = "222", DESC = "2222" }); 9 var oFind = lstRes.FirstOrDefault(x => x.ID == id) ; 10 if (oFind == null) 11 { 12 return NotFound(); 13 } 14 else 15 { 16 return Json<ORDER>(oFind); 17 } 18 }
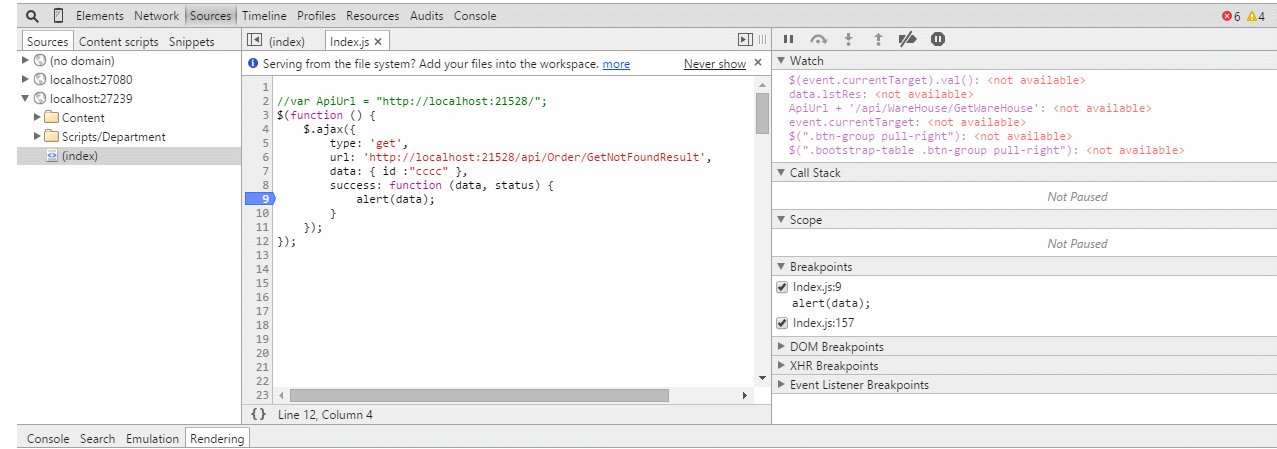
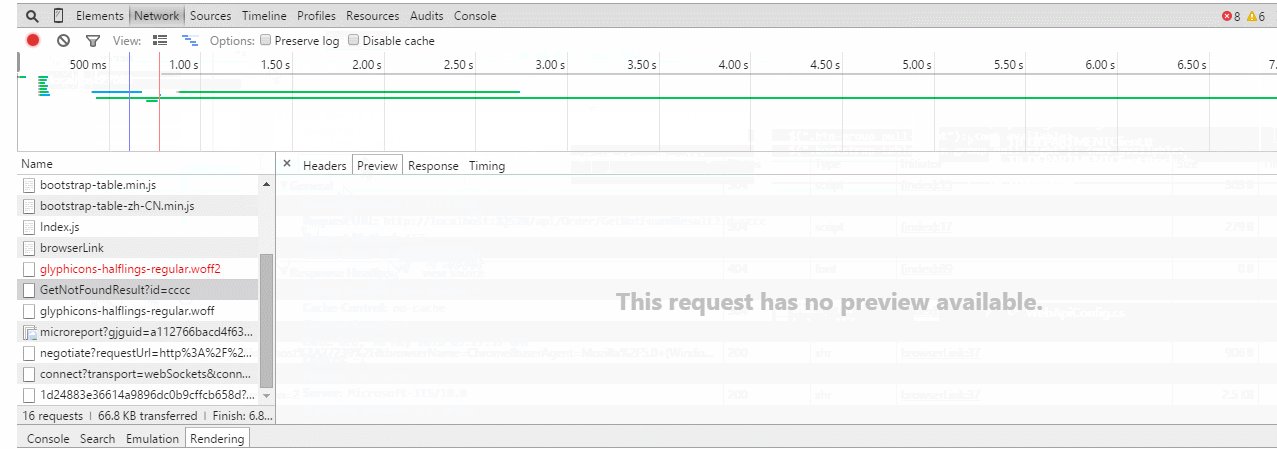
1 $(function () { 2 $.ajax({ 3 type: 'get', 4 url: 'http://localhost:21528/api/Order/GetNotFoundResult', 5 data: { id :"cccc" }, 6 success: function (data, status) { 7 alert(data); 8 } 9 }); 10 });
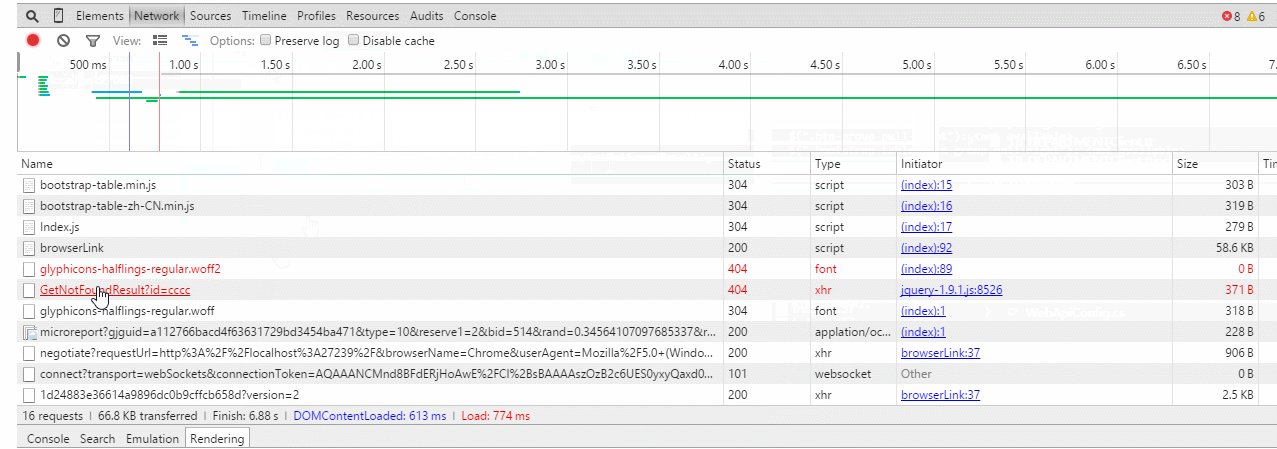
得到结果

NotFound()方法会返回一个404的错误到客户端。
4、其他
其他还有一些方法,都有它特定的用途。在此贴出来。
4.1、Content<T>(HttpStatusCode statusCode, T value)
1 [HttpGet] 2 public IHttpActionResult GetContentResult() 3 { 4 return Content<string>(HttpStatusCode.OK, "OK"); 5 }
向客户端返回值和http状态码。
4.2、BadRequest()
1 [HttpGet] 2 public IHttpActionResult GetBadRequest(ORDER order) 3 { 4 if (string.IsNullOrEmpty(order.ID)) 5 return BadRequest(); 6 return Ok(); 7 }
向客户端返回400的http错误。
4.3、Redirect(string location)
1 [HttpGet] 2 public IHttpActionResult RedirectResult() 3 { 4 return Redirect("http://localhost:21528/api/Order/GetContentResult"); 5 }
将请求重定向到其他地方。
5、自定义IHttpActionResult接口的实现
上面介绍了一些系统内置的常用的实现IHttpActionResult接口的方法。如果我们需要自定义IHttpActionResult的返回呢?
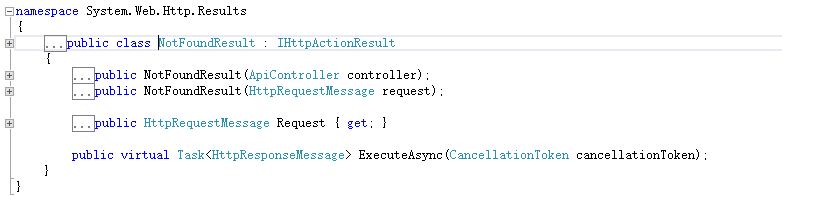
在介绍之前,我们有必要先来看看IHttpActionResult类型的定义,将IHttpActionResult转到定义可以看到:
1 namespace System.Web.Http 2 { 3 // 摘要: 4 // Defines a command that asynchronously creates an System.Net.Http.HttpResponseMessage. 5 public interface IHttpActionResult 6 { 7 // 摘要: 8 // Creates an System.Net.Http.HttpResponseMessage asynchronously. 9 // 10 // 参数: 11 // cancellationToken: 12 // The token to monitor for cancellation requests. 13 // 14 // 返回结果: 15 // A task that, when completed, contains the System.Net.Http.HttpResponseMessage. 16 Task<System.Net.Http.HttpResponseMessage> ExecuteAsync(CancellationToken cancellationToken); 17 } 18 }
这个接口包含唯一的一个方法ExecuteAsync(),此方法将以异步方式创建一个HttpResponseMessage实例返回给客户端。
有了这个作为基础,下面,我们自定义一个bootstrapTable服务端分页的子类去展示自定义IHttpActionResult的用法。
首先,自定义一个实现类
1 public class PageResult : IHttpActionResult 2 { 3 object _value; 4 HttpRequestMessage _request; 5 6 public PageResult(object value, HttpRequestMessage request) 7 { 8 _value = value; 9 _request = request; 10 } 11 12 public Task<HttpResponseMessage> ExecuteAsync(System.Threading.CancellationToken cancellationToken) 13 { 14 var response = new HttpResponseMessage() 15 { 16 Content = new ObjectContent(typeof(object), _value, new JsonMediaTypeFormatter()), 17 RequestMessage = _request 18 }; 19 return Task.FromResult(response); 20 } 21 }
然后,在API接口里面返回PageResult对象
1 [HttpGet] 2 public IHttpActionResult GetPageRow(int limit, int offset) 3 { 4 var lstRes = new List<ORDER>(); 5 6 //实际项目中,通过后台取到集合赋值给lstRes变量。这里只是测试。 7 lstRes.Add(new ORDER() { ID = "aaaa", NO = "111", NAME = "111", DESC = "1111" }); 8 lstRes.Add(new ORDER() { ID = "bbbb", NO = "222", NAME = "222", DESC = "2222" }); 9 10 var oData = new { total = lstRes.Count, rows = lstRes.Skip(offset).Take(limit).ToList() }; 11 return new PageResult(oData, Request); 12 }
最好,ajax调用
1 $(function () { 2 $.ajax({ 3 type: 'get', 4 url: 'http://localhost:21528/api/Order/GetPageRow', 5 data: { limit:1,offset:1}, 6 success: function (data, status) { 7 alert(data); 8 } 9 }); 10 });
得到结果

三、HttpResponseMessage
在上文自定义IHttpActionResult返回类型的时候,提到过HttpResponseMessage这个对象。它表示向客户端返回一个http响应的消息对象(包含http状态码和需要返回客户端的消息)。这个对象也有它独特的使用场景:需要向客户端返回HttpResponse时就要用到这个对象。以导出为例,由于需要将导出的Excel文件输出到客户端浏览器,Webapi的服务端需要向Web的客户端输出文件流,这个时候一般的IHttpActionResult对象不方便解决这个问题,于是HttpReponseMessage派上了用场。我们来看看它的使用示例。
1 public HttpResponseMessage Export() 2 { 3 //取数据 4 var lstRes = OrderBLL.Export(); 5 6 //向Excel里面填充数据 7 HSSFWorkbook workbook = new HSSFWorkbook(); 8 CreateAndFillSheet(workbook, lstRes); 9 10 //保存到服务 11 var fileName = "Excel" + DateTime.Now.ToString("yyyyMMddHHmmss") + ".xls"; 12 var strPath = Path.Combine(AppDomain.CurrentDomain.BaseDirectory, @"Data" + fileName); 13 using (FileStream fs = new FileStream(strPath, FileMode.Create)) 14 { 15 workbook.Write(fs); 16 using (MemoryStream ms = new MemoryStream()) 17 { 18 workbook.Write(ms); 19 } 20 } 21 22 //输出到浏览器 23 try 24 { 25 var stream = new FileStream(strPath, FileMode.Open); 26 HttpResponseMessage response = new HttpResponseMessage(HttpStatusCode.OK); 27 response.Content = new StreamContent(stream); 28 response.Content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream"); 29 response.Content.Headers.ContentDisposition = new ContentDispositionHeaderValue("attachment") 30 { 31 FileName = fileName 32 }; 33 34 return response; 35 } 36 catch 37 { 38 return new HttpResponseMessage(HttpStatusCode.NoContent); 39 } 40 }
将文件流保存在StreamContent对象里面,然后输出到浏览器。在浏览器端即可将Excel输出。
四、自定义类型
以上几种返回值类型能解决我们大部分返回值的问题,当然,你也可以将webapi的接口和普通方法一样,返回任意的类型,WebApi会自动序列化你自定义任何返回类型,然后将序列化的值写到响应正文里,状态码统一返回200。比如:
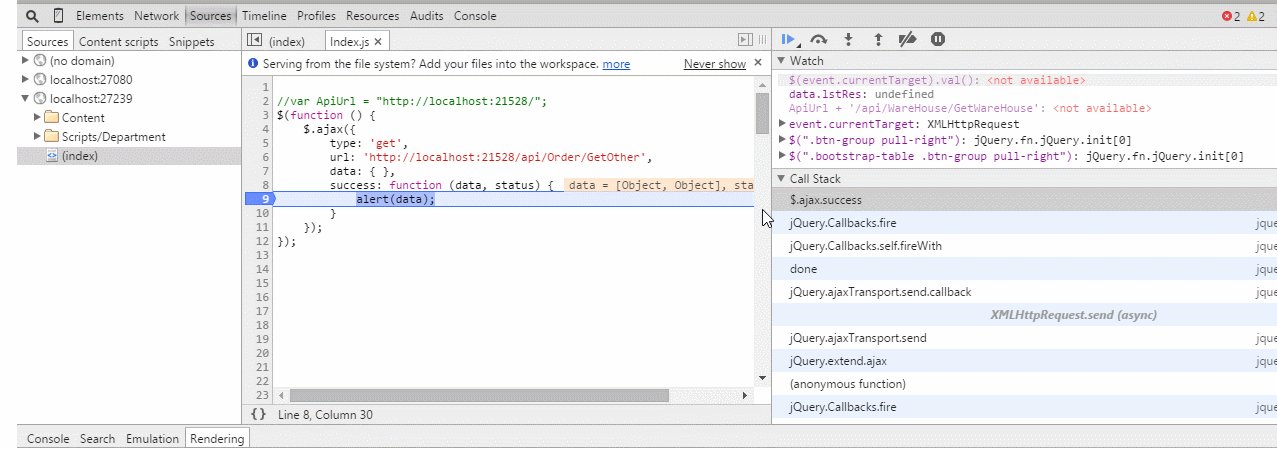
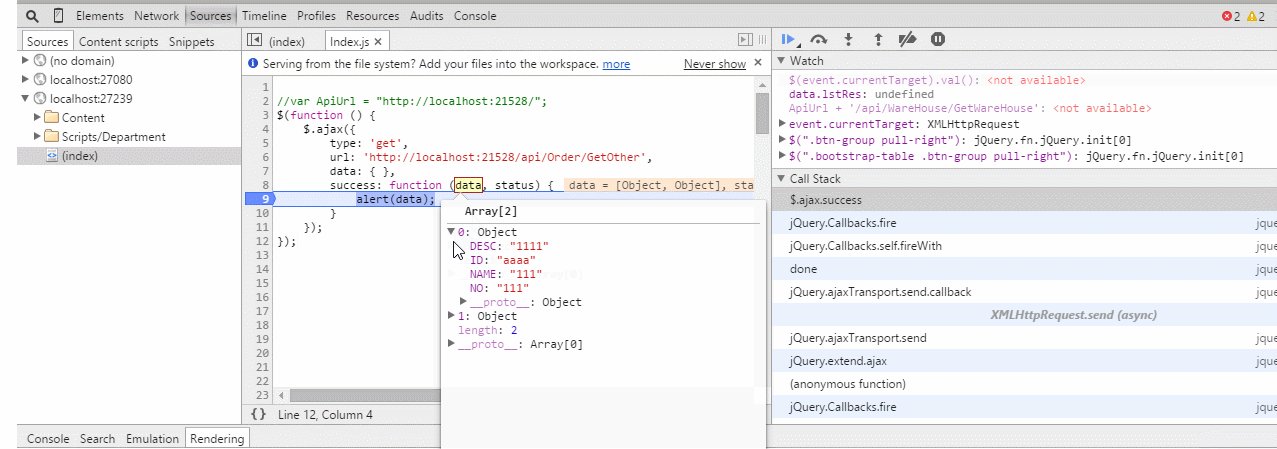
1 [HttpGet] 2 public object GetOther() 3 { 4 var lstRes = new List<ORDER>(); 5 6 //实际项目中,通过后台取到集合赋值给lstRes变量。这里只是测试。 7 lstRes.Add(new ORDER() { ID = "aaaa", NO = "111", NAME = "111", DESC = "1111" }); 8 lstRes.Add(new ORDER() { ID = "bbbb", NO = "222", NAME = "222", DESC = "2222" }); 9 10 return lstRes; 11 }
得到结果

五、总结
以上通过四个方面详细分享了下WebApi里面返回值的常见用法,不能说哪种方式最好,因为每种方式都有其特定的使用场景。博主觉得为了规范WebApi接口,对于一般接口的返回值,尽量使用IHttpActionResult类型作为返回值,毕竟是微软内置的东西,可能为我们考虑了很多我们考虑不到的东西。当然,你可能会觉得麻烦,你可能会说直接和普通方法一样来使用不是更爽,博主当初也有这种想法,可是学习微软的东西多了之后发现很多东西还是遵守一定的标准比较好,至少维护起来方便。