在前面,我们学习了html的结构、基本骨架、起名方式和选择器,接下来,我们就要学习CSS了。
首先,我们要知道CSS是什么。
CSS 全称叫层叠样式表,作用是给html添加样式style,添加属性。
在网页中(或者说在html)中如何嵌套style?
我们先来学三种嵌套样式:
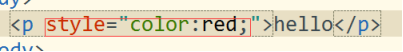
1.行间样式 将style当属性写在标签内,权重为1000
如:

2.行内样式 将style当标签写在head之间
如:
 (前面不知道style写在哪里的看看这两张图片,现在知道写在哪了吧)
(前面不知道style写在哪里的看看这两张图片,现在知道写在哪了吧)
3.把style当作css文件来用。俗称:外部引入
首先要新建一个css文件,选择内容,再直接写属性和属性值
如:在新建的css文件中直接写
p{
color:blue;
}
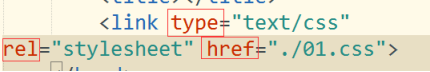
最后,也是最关键的一步,不要忘了引入
引入代码
其中的./01.css是路径,根据自己的路径更改
CSS的三种引入方式
行间样式把style当做属性使用,键值对在属性值中该怎么用就怎样用,行内把style当做标签使用 键值对还是老样子,外部引入,将样式写在css文件中,还是以键值对的形式书写样式。
同时:浏览器对三种引入方式的选择关系是: 行间>行内>外部引入
(键值对就是 属性:属性值;也就是CSS的结构)