在前面,我们学习了标准文档流,但在实际制作的过程中,用标准文档流书写显然是不现实的,因此,我们来了解几种脱离标准文档流的方法:
1.float 浮动
float:left/right;(左浮/右浮)
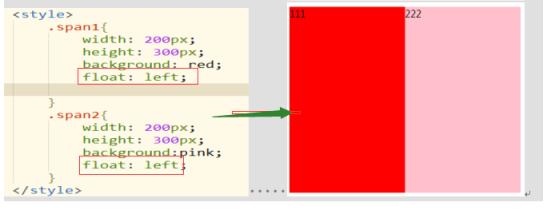
效果:元素都加浮动,后面的元素紧跟前面的元素并排排列

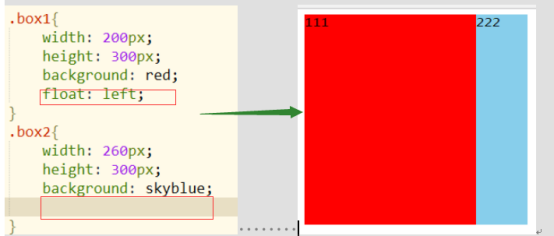
第一个加了float,脱离了标准文档流,对于浏览器来说,第二个元素就变成了标准文档流中的第一个,于是就会把他排在第一位。而第一个依然存在,所以就会叠加。
行级加float

A.只要加了float,这个元素就会脱离标准文档流;行级元素加了float,脱离了标准文档流,会变得块不像块,行不像行,能设置快高,能并排排列,则
也不用给行级标签加display了,没有意义。(行级块也是块不像块,行不像行)
B.浮动的元素会贴靠在一起
C.浮动的元素会文字环绕
浮动带来的坏处
1,给元素加了浮动,撑不起父级的高度了
清除浮动
- 给浮动的父元素添加高度
- 给父级添加overflow:hidden;
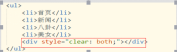
- 给浮动元素的后面添加一个空的div 添加样式为clear:both

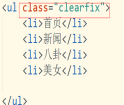
4.给浮动元素的父级添加一个类叫clearfix
这个类写的样式属性有


(伪类选择器:只要选择器后面带:的都可以说是伪类选择器
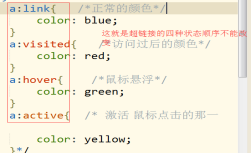
超链接<a></a>的四种状态
a:link{} 正常的状态
a:visited{} 访问过后的状态
a:hover{} 鼠标悬浮的状态
a:active{} 激活,鼠标点击时的那一刻的状态
a的四种状态的顺序不能变

伪元素和伪类选择器的区别:
伪元素有两个冒号,如p::after{}
伪类选择器有一个冒号,如p:hover{}
)