页面布局
结构层:搭我们的页面框架。
布局层:针对框架内部结构进行排版。
不需要使用浮动解决的问题尽量不用。
使用浮动之后会使该元素脱标,并且该元素的margin。
div 盒子模型 :
就是一个容器,可以装任何标签。
- 盒子实际占用的空间
- 盒子的实际宽高和高度
- 如何理解盒子模型
细节性的问题块级元素的宽如果没有设置宽度,就是父级的宽,如果没有设置高度根据内容而定。
结构选择器
(同一父级下子标签同级同标签名时使用,用法 标签名:nth-of-type(序号/或者说是第几个)
div:nth-of-type(1)
单位问题 width
1.100px
2.百分比,给一个元素设置的宽是50%,那么这个50% 是相对他的父级。
position细说
position:relative;
left:100px;
top:100px;
position:absolute;
left:100px;
top:100px;
position:relative;如果设置值了,相对原来的位置进行调整
二者区别
- absolute会脱离标准流,relative不会,relative虽然给值了,但是依然占有着原来的位置。
- relative存在”形影分离”,所以一般情况下不建议添加值了,一般给子元素当参照位置,或者是元素的微调。
- absolute 会有一种现象”压盖”效果。
z-index层次关系,可以改变元素的层叠位置,所有的标签默认是0, z-index的值越大,该元素就在上方。
备注:以后我们做定位的时候,尽量保持”子绝父相”。
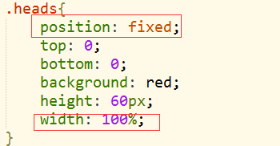
fixed 固定定位
position:fixed;

脱离标准流的属性有哪些:float position:absolute position:fixed.
Position:static;静态
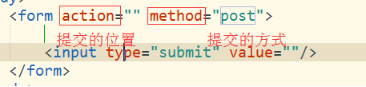
form表单

action 提交的地址 就是你要提交到的网址(或后台)如:
methods 提交方式 post 和get
get 是在http的url上提交不加密 post加密在http中的一个body对象上提交的。

http 是一种协议,就是客户端和服务端链接的一种协议。超文本传输协议
下拉列表


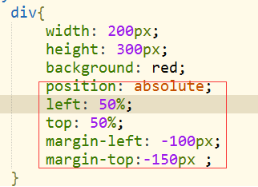
1,定位让元素居中

2.透明度 opacity
默认值是1 不透明 0是全透明
值是0-1之间