1.去滚动条的属性 overflow:hidden;
overflow-x:hidden; 水平超出的隐藏。
2.z-index 层次叠加 元素重叠 谁的值大谁在上面
(1) 父级出现position:relative;时候z-index失效
(2) 层叠元素出现float的时候会失效
(3) 层叠元素也得设置position:absolute/fixed.
3.background-position属性的三种属性值:
background-position:100px 300px;
background-position:0% 50%; 50% 0;
bbackground-position:center center;
4.absolute 绝对定位
使用这个属性之后,这个元素不会占位了,脱离标准文档流,同时元素本身也变成了行级块元素。往往需要设置width为100%;
5.marquee 滚动标签
他身上所具有的功能有标签属性决定。
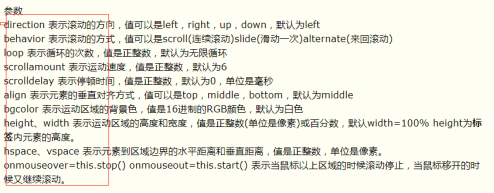
direction 决定滚动方向 默认是left right up down
behavior 决定滚动的方式 scroll连续滚 slide 滚动一次 alternate 来回滚动
loop 循环的次数 默认是无数次
scrollamount 运动速度 默认是6
scrolldelay 表示停顿的时间 单位是毫秒 1秒=1000毫秒
aligin 元素的垂直对齐方式 top middle bottom
width height 表示区域的大小
hspace vspace 表示元素在区域边界的水平距离和垂直距离