1.JS的本质就是处理数据。数据来自于后台的数据库。
所以变量就起到一个临时存储数据的作用。
ECMAScript制定了JS的数据类型。
数据类型有哪些?
- 字符串 String
- 数字 Number
- 布尔 Boolean
- Null 空
- Undefined
- Object 对象
Array 数组 json function 函数 日期 数字对象等
上面红色的叫基本数据类型。
Var s=”hello”; var s=12; var s=true; var s=null; var s=undefined;
基本数据类型就是简单的赋值。
引用(复合) 数据类型
Var s=[“hello”,123,true,”张三”] 数组
Var json={“name”:”zhangshan”,”age”:23}
引用数据类型 他是将内存地址赋值给变量

基本数据就是简单的赋值 引用数据类型是将数据的内存地址赋值给变量
栈内存 就是环境。
堆内存 就是存代码,数据的仓库。
2.JS在执行前 浏览器会给他一个环境,叫window 全局作用域。
alert() prompt() confirm() 都是方法。
怎么找这个方法和属性归属?
- arr.find() find() 是arr的
- 没有带. 在谁的环境下 是谁的。或者说它的的上一级是谁(在被谁包着),它就归谁。
判别变量的数据类型 typeof 变量名 返回的是数据类型
在window下的方法和属性我们把他叫全局方法或全局属性
如: eval() 它其实是window.eval() 它是一个全局方法
- eval() 将字符串转化为js代码表达式
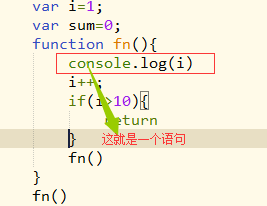
表达式 带=的都叫表达式
语句

但凡从后台拿来的数据,都是字符串,不管长成什么样。字符串无法得到我们想要的效果所以要转换成JS代码
从后台数据库拿来的数据的样式: var a=”[12,23]”; var a=”12”
eval() 括号里面必须填东西,并且必须是字符串,将这个字符串转换成对应的js代码。
eval(“alert(12)”) ------> alert(12)
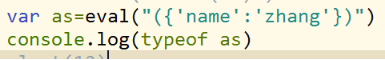
eval(“()”) 如果eval方法中带() 就会强制的将括号里的表达式转换成对象。

尤其是 { } [ ] eval()里面必须加(),不然无法将其转化成对象,同时在eval()中用了双引号,在双引号中还要使用引号必须用单引号!
2.isNaN() is not a number
当()里面的东西不是数字的时候 返回true 是数字返回false
isNaN() 具有隐式转换的功能
隐式转换的有哪些 - * / == isNaN()
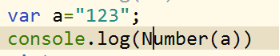
3.Number() 将东西强制转换为数字
如:

在你用typeof判别时,显示就是number数字,而不是string字符串了。

4.parseFloat() 5.parseInt()
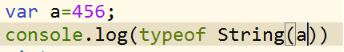
6..string() 将里面的内容转换成字符串

在你用typeof判别时,显示就是string字符串,而不是number数字了。