1.

获取元素范围大小顺序依次为: $(#one).siblings("div")>$("#one~div")>$("#one +div") 或是 $(#one).siblings("div")>$(#one).nextAll("div")>$(#one).next("div")


A string 声明在JavaScript中不存在该写法 , B同上, C为JavaScriptg关键字 所以D是对的
此题目考察的是jQuery内容操作(html()、text()、val()),考察了学生对于内容操作(html()、text()、val())方法的掌握层度, text()方法不能操作表单的value所以选d
4.

此题目考察的是jQuery改变元素透明度,考察了学生对于改变元素透明度的掌握层度,a 是用来实现元素淡出, b d没有这个方法, c才是控制元素淡入, 所以选c
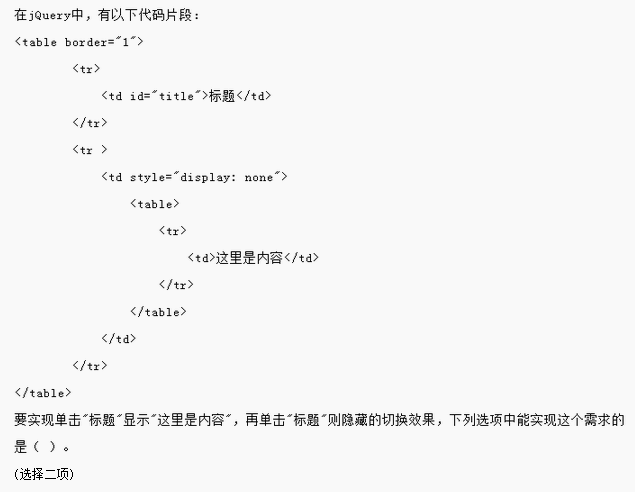
5.

元素的显示和隐藏可以通过jquery对象的show和hide方法来实现,也可以通过操作dom对象的display样式表属性来实现。
6.

获取a标签的title值,直接可以通过attr(“属性名”)来获取
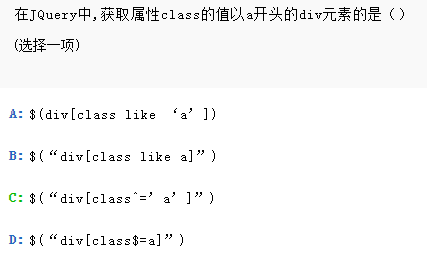
7.

此题目考察的是jQuery选择器中的属性选择器,考察了学生对于属性选择器的记忆,c正确 ,a b写法错误 d获取的是class属性值是以a结尾的div元素
8.


该题考查的是如何获取相关元素以及如何对相关元素增加、删除class。 此题需要先对所有的li删除class,然后再对悬浮的li添加class,只要C正确。
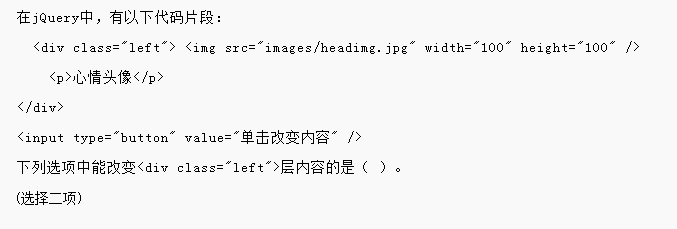
9.


该题考的是jQuery中对DOM操作的综合应用。选项A能改变层的文本,选项B能改变层的html内容,所以AB是正确答案。选项C、D是错误的语法。
10.

此题目考查的是在jQuery中使用bind()为同一元素绑定多个事件。 使用bind()为同一元素绑定多个事件的正确语法是$(selector).bind({事件1:fn1,事件2:fn2,...,事件n:fnN}),因此选D。
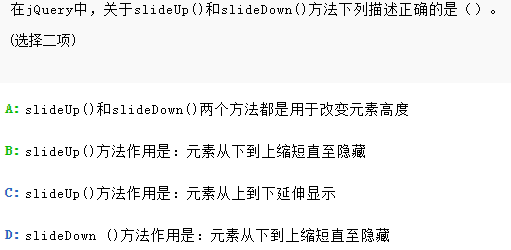
11.

此题考查的是jquery的slideUp()和slideDown()使用。 这个两个方法都可以改变元素的高度,slideUp()用于元素从下到上缩短隐藏,slideDown()用于元素从上到下延伸显示,因此答案选择:ab
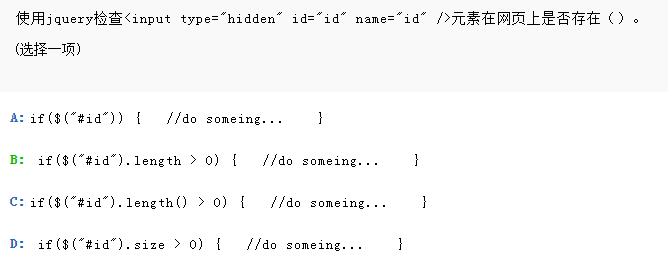
12.

没有length()方法和size属性
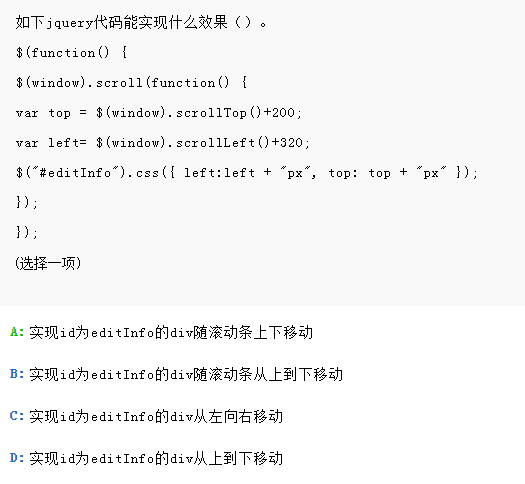
13.

此题考查的是jquery随滚动条上下移动特效,此题代码是先获取滚动条离页面顶部和左边的距离,再将这两个距离赋值给id为editinfo的div,从而实现div随滚动条上下移动,答案选择a
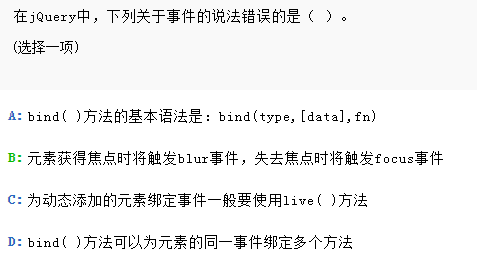
14.

b错误,元素获得焦点时将触发focus事件,失去焦点时将触发blur事件
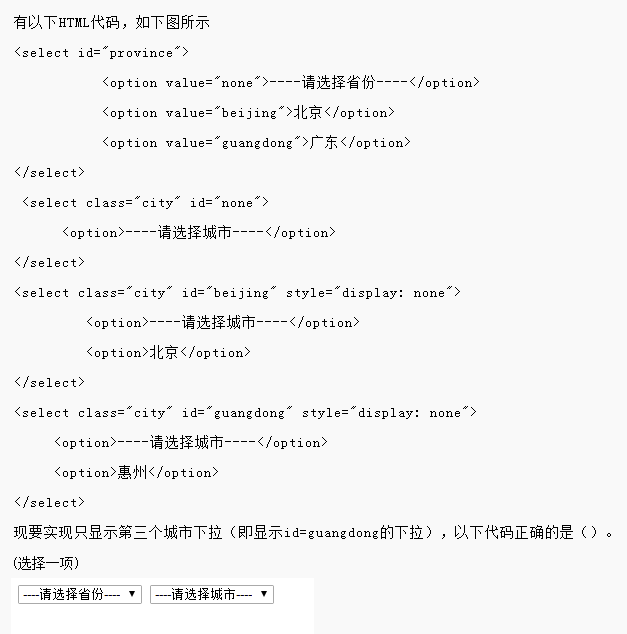
15.


该题考查下拉框联动特效下拉隐藏和显示的顺序。 应该使所有城市下拉隐藏,最后使id=guangdong的下拉显示,正确答案只有C。
16.

此题考查的是witch分支结构的基本语法,由于题干中的每个case语句都没有使用break,代码从上往下执行,分别执行case 2 和 default 得到D答案。
因为 p 值为 2,switch进入2选项,没有break 默认进入default 所以选D
17.

本题是对JavaScript中 数组的知识点的考查。B选项错误,JavaScript中的数组长度不是固定的,当数组成员超过了数组的长度的时候,会自动扩展。 故而选B。
18.

slideDown()方法是将元素从上向下延伸显示,而不是隐藏。
19.

A string 声明在JavaScript中不存在该写法 , B同上, C为JavaScriptg关键字 所以D是对的
20.

D选项错误,jQuery对象不能调用DOM对象的属性。
21.

此题考查的是数组的长度,由于声明的数组长度为5,虽然只在1号下标和2号下标中赋值,但是数组的长度依然是声明的5,所以选择D。
22.

本题是对在jQuery中控制元素显示与隐藏的考查。B选项中,jQuery对象不能直接使用DOM对象的方法和属性;C选项中方法应该为hide();D选项同理与B选项。故 A选项正确。
23.

本题是对jQuery改变元素的高度的函数的考查。D选项错误,应该是通过高度变化(向下增大)来动态地显示所有匹配的元素。
24.

该题有两初编译错误!
1、for循环中的变量 i 的申明有误,正确形式为:
for( var i=0; i<s.length ; i++){
25.

本题是对html()、text()、val()方法的考查。 B项写法就不对,且text()得到的也是文本内容; C选项方法不存在; D选项些写法不对。 故而选A
26.

本题是对JavaScript中逻辑控制语句知识点的考查。B选项错误,JavaScript中if判断条件语句可单独使用。
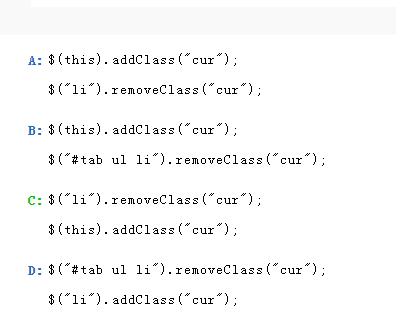
27.


此题目考查的是jQuery中样式切换方法toggleClass()的应用。 按题干要求,单击循环切换样式使用toggleClass(),因此选A,B中toggleClass()的使用方法不正确,另addClass()仅能追加样式,不能移除样式,不符合题干,C中toggle()的作用是循环显示和隐藏元素,D中addClass()仅能追加样式,不能移除样式,不符合题干
27.

正则表达式中,“.”表示除了换行符之外的任意字符,等价于[^ ],故'*com*cn'是匹配的,.[a-zA-Z]{2,3}可匹配.com或.cn,{1,2}表示匹配1次或两次,故.com和.com.cn均匹配/^(.[a-zA-Z]{2,3}){1,2}$/ ,故只有'.com.cn.cn'不匹配
28.


该题考的是jQuery中节点遍历知识点。选项AB均正确定位到具有隐藏的样式的td列,因此选项AB是正确的答案。而选项CD则不能。因此选项CD是错误的选项。
29.

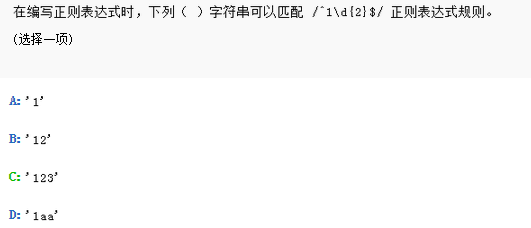
/^1d{2}$/中/^指的是开头1指的是包含一d指的是数字字符{2}指的是匹配前一项2次$/指的是结尾,因此C满足条件选C
30.

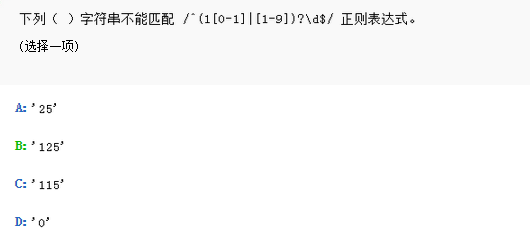
/^(1[0-1]|[1-9])?d$/代表的是0~119范围内的数字,因此B不满足,选B
31.

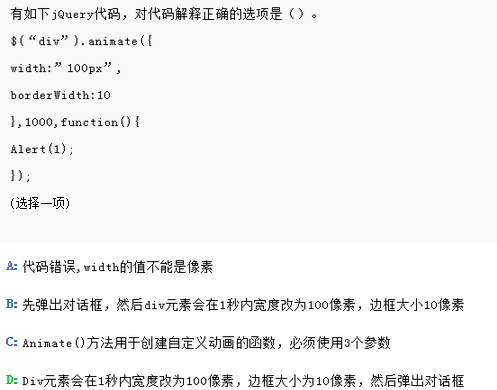
animate() 方法执行 CSS 属性集的自定义动画。该方法通过CSS样式将元素从一个状态改变为另一个状态。CSS属性值是逐渐改变的,这样就可以创建动画效果。只有数字值可创建动画(比如 "margin:30px")。字符串值无法创建动画(比如 "background-color:red")。重点是逐步执行和逐渐改变,故答案应该选D
32.

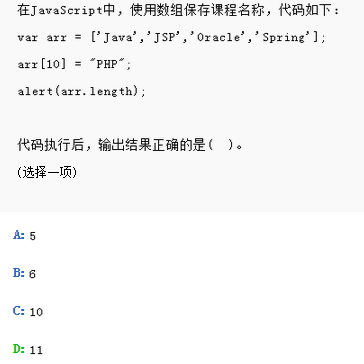
arr[10] = PHP;设置了当角标为10时数组的值为PHP,因为角标是从0开始的所以arr.length输出的长度是11,因此ABC是错的
[完].....