Dojo Mobile开展
App技术开发QQ群:347072638
技术咨询。APP定制开发联系邮箱:messageloop@qq.com
时代在演变。技术在革新。无论你接受不接受。
初识Dojo Mobile,感觉和JQuery Mobile、PhoneGap等一系列移动应用WebApp框架相似。主要是基干HTML5+CSS3+JS的一个实现。针对不同平台(iPhone/iPad/Android/BlackBerry/windows phone 8)实现对应的控件或特性,因此能够做到看起来分不清是WebApp还是原生App。

怎样使用Dojo Mobile?
使用Dojo Mobile 很easy,
require([
"dojox/mobile/parser", // (Optional) This mobile app uses declarative programming with fast mobile parser
"dojox/mobile", // (Required) This is a mobile app.
"dojox/mobile/compat" // (Optional) This mobile app supports running on desktop browsers
], function(parser, mobile, compat){ Optional module aliases that can then be referenced inside callback block
// Do something with mobile api's. At this point Dojo Mobile api's are ready for use.
);在配制文件里使用 “async:1”。Dojo脚本被异步载入。使页面高速载入并显示。
主题
HTML头部引用
<pre name="code" class="html">
<script type="text/javascript" src="dojox/mobile/deviceTheme.js"></script>
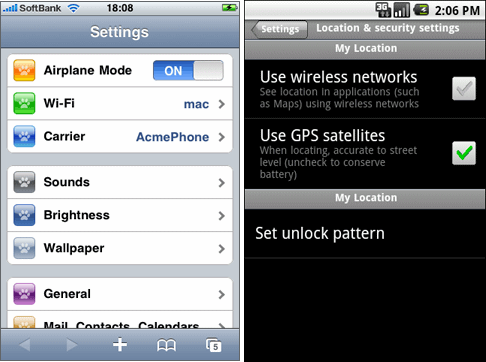
Dojox Mobile提供了一套视觉主题, 能够依据不同平台浏览器指定显示主题。让WebApp视觉效果有一种原生应用的感觉。
也能够自己定义主题
<link rel="stylesheet" type="text/css" href="dojox/mobile/themes/custom/custom.css"></link>
iPhone
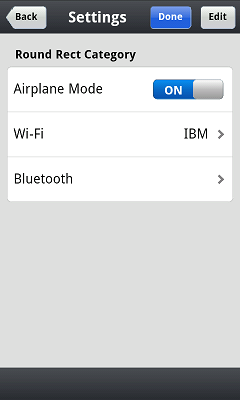
<link rel="stylesheet" type="text/css" href="dojox/mobile/themes/iphone/iphone.css"></link>
iPad
<link rel="stylesheet" type="text/css" href="dojox/mobile/themes/iphone/ipad.css"></link>

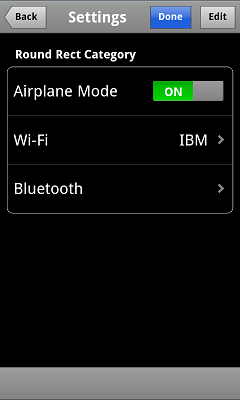
<link rel="stylesheet" type="text/css" href="dojox/mobile/themes/android/android.css"></link>
Blackberry

<link rel="stylesheet" type="text/css" href="dojox/mobile/themes/blackberry/blackberry.css"></link>
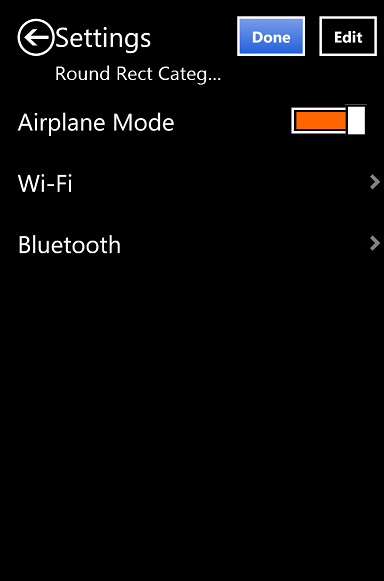
WindowsPhone

<link rel="stylesheet" type="text/css" href="dojox/mobile/themes/windows/windows.css"></link>
未完待续。
APP开发技术qq交流群:347072638
版权声明:本文博主原创文章,博客,未经同意不得转载。