关于本作
游戏介绍
本游戏是一款另类塔防游戏。本作以三国这段历史为题材,提供了从颍川之战到官渡之战。官渡之战到夷陵之战。夷陵之战到五丈原之战等15个关卡。在每一个关卡中,你会控制一名三国武将与出现的敌军进行交战以此保护你的主公;同一时候。你还能够召唤出你的友军,与你并肩作战。
除此之外,本作还提供了人物对话,以及火计、水攻等计谋。使游戏可玩度更高。
操作说明
游戏中,你仅仅须要点击屏幕左右两側,使你扮演的角色左右移动,当敌军进入你的攻击范围后会自己主动攻击。
你还能够通过点击下方的人物头像进行召唤队友。其它的操作就请各位玩家自己摸索吧~
技术相关
与此前同样。本作依然是HTML5和Javascript作为开发语言。
并且使用了HTML5游戏引擎lufylegend.js。
在公布exe运行程序时。使用的是NW.js。
下面会给出两款库件的官方地址,以及文档及教程地址:
lufylegend.js官方地址:https://lufylegend.com/lufylegend
lufylegend.js文档地址:http://lufylegend.com/api/zh_CN/out/index.htmlNW.js官方地址:http://nwjs.io/
NW.js打包教程:http://blog.menglifang.org/2015/04/16/nw-js-package/
游戏截图
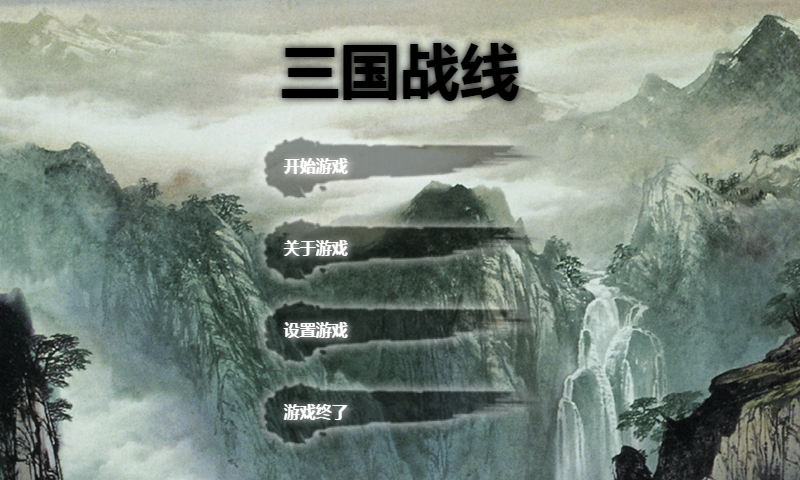
游戏中的基本界面

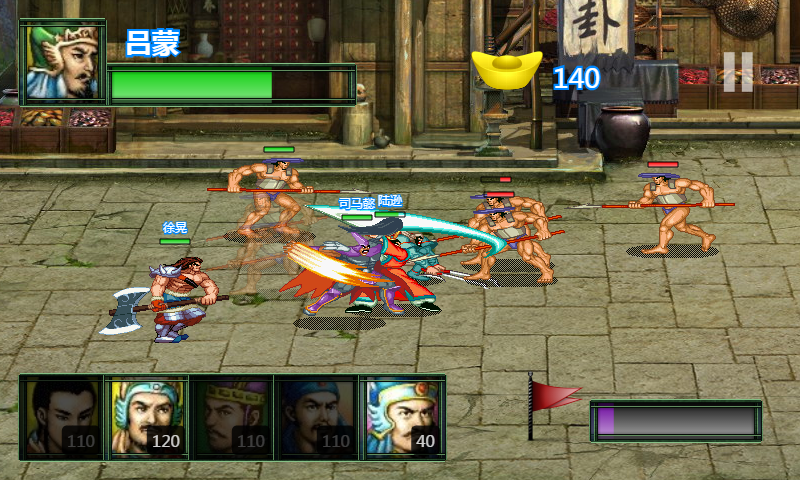
游戏中的战场

对话与计谋

游戏下载
因为文件过大。所以我把它保存到新浪微盘里了
下载地址:http://vdisk.weibo.com/s/ushEc4hVGHFoZ
English Homepage:http://wyh.wjjsoft.com/sanguo_td.html
后记
本来打算制作为一款手机端APP的,哪知道因为Canvas渲染效率本身就不高,再加上界面元素过多和一開始就没重视优化等因素,最后仅仅有公布到PC端了。为了做得正式一点,所以就用NW.js把游戏打包成exe运行文件。
所以你能够发现,游戏里的非常多界面设计处处都在考虑手机端。
比方说游戏里的button就都做得非常大。以方便手机端玩家点击。
这款游戏做了大致有3个月左右。实质上。游戏主体部分早在寒假(大约是春节后的几天)里就已经完毕了。后来要上学了,所以进度就慢下来了。除此之外。因为后期功能须要拓展和界面须要美化,又引出了很多bug。所以进度就更慢了。最后要做的就是关卡编辑和人物编辑。及编辑关卡脚本和人物攻击、体力等数据。这个工作量就非常大了,并且不如拓展功能和美化界面那样有趣。为了途方便,我直接用json作为游戏的脚本,比方说。某一关卡的脚本节选:
{
name : lang.place.SHOU_CHUN,
id : "shou_chun",
location : {
x : 520,
y : 380
},
backgroundMusicIndex : 2,
background : "shou_chun_bg",
backgroundOffset : {
y : -120
},
backgroundHiddenWidth : 150,
characters : {
ours : {
lord : "cao_cao",
player : "zhang_fei",
friends : [
"guan_yu",
"liu_bei",
"sun_shang_xiang",
"sun_quan",
"soldier1"
]
},
enemies : {
1 : [
"soldier1",
"soldier1",
"soldier1",
"soldier1"
],
2 : [
"soldier1",
"soldier1",
"soldier1",
"soldier2",
"soldier2"
],
3 : [
"han_jin",
"soldier1",
"soldier1",
"soldier2",
"soldier2"
],
......
},
rouse : [
"ji_ling"
]
},
events : {
round : [
{
value : 1,
instructions : [
{name : "addTalk", param : "1"}
]
},
......
],
......
},
talks : {
1 : [
{
speaker : "cao_cao",
side : "ours",
content : lang.talk.SHOU_CHUN_1_0
},
{
speaker : "liu_bei",
side : "ours",
content : lang.talk.SHOU_CHUN_1_1
},
{
speaker : "zhang_fei",
side : "ours",
content : lang.talk.SHOU_CHUN_1_2
}
],
......
},
unlockLevelList : ["xia_pi"],
initialMoney : 400,
......
}这仅仅是节选,整个脚本可能会比这个长一倍左右。
再加上没有制作关卡编辑方面的工具。所以纯手工写起来肯定是不大舒服的。只是还好,做了一个人物编辑器。所以在人物编辑方面还是省了不少力气的。
讲到这儿,我不禁想起了“衣沾不足惜,但使愿无违”这诗句,或许游戏本身能够称得上“衣不沾”,但是我的初衷还是没有完毕呐——并没有作为一款手机游戏公布,而是成为了一款本地游戏——所以说也就“愿有违了”。
不得不再次吐槽一下HTML5的效率啊,咋比我解一道数列的题还要慢呢……
只是令人欣慰的是。游戏终究还是公布了~
支持
假设你发现了游戏中的bug或者希望參与游戏的开发与測试,你通过下面方式联系我。
邮箱:wangyuehao1999@gmail.com
新浪微博:@Yorhom
最后。欢迎各位来玩我的游戏~
欢迎大家继续关注我的博客
转载请注明出处:Yorhom’s Game Box