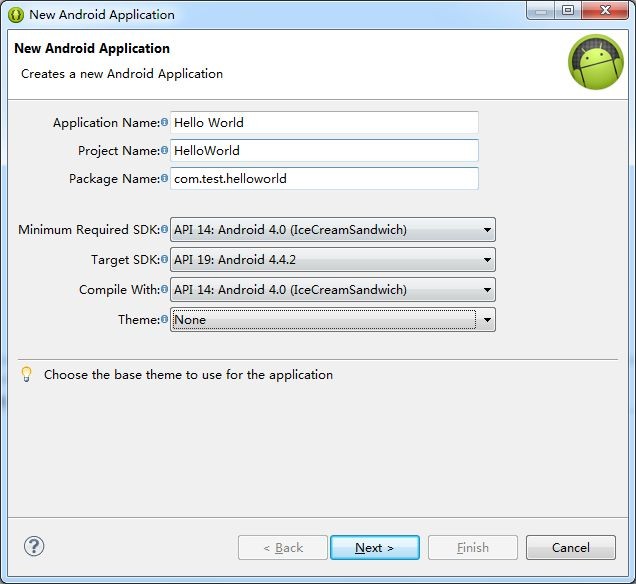
在 Eclipse 的导航栏中点击 File →New →Android Application Project ,此时会弹出创建 Android 项目的对话框。其中 Application Name 代表应用名称,此应用安装到手机之后会在 手机上显示该名称,这里我们填入 Hello World。Project Name 代表项目名称,在项目创建完 成后该名称会显示在 Eclipse 中,这里我们填入 HelloWorld(项目名通常不加空格)。接着 Package Name 代表项目的包名,Android 系统就是通过包名来区分不同应用程序的,因此包 名一定要有唯一性,这里我们填入 com.test.helloworld。
接下来是几个下拉选择框,Minimum Required SDK 是指程序最低兼容的版本,这里我 们选择 Android 4.0。Target SDK 是指你在该目标版本上已经做过了充分的测试,系统不会再 帮你在这个版本上做向前兼容的操作了,这里我们选择最高版本 Android 4.4。Compile With 是指程序将使用哪个版本的 SDK 进行编译,这里我们同样选择 Android 4.0。最后一个 Theme 是指程序 UI 所使用的主题,我个人比较喜欢选择 None。全部都选择好的界面如图 1.9 所示。

图 1.9
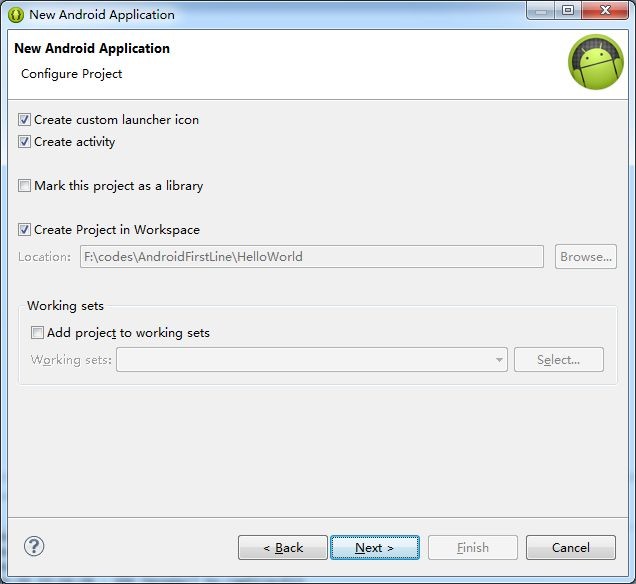
现在我们可以点击 Next 了,下一个界面是创建项目的一些配置,全部保持默认配置就
好,如图 1.10 所示。

图 1.10
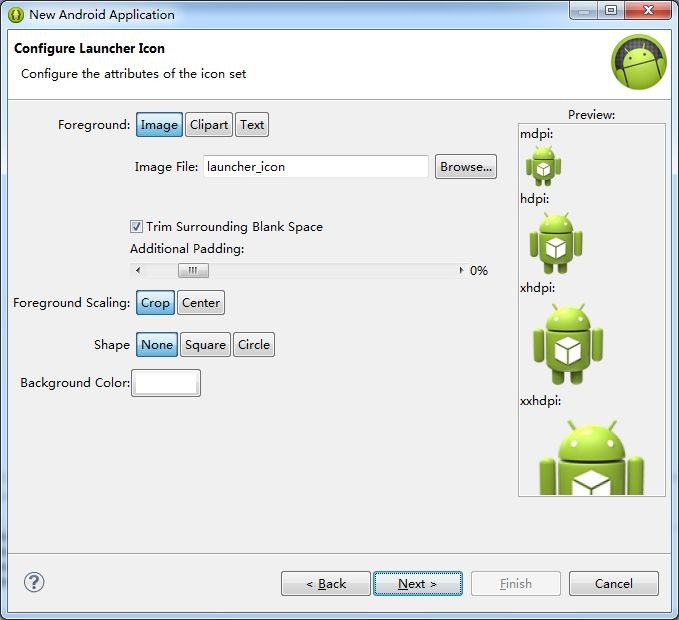
直接点击 Next 进入到启动图标的配置界面,在这里配置的图标就会是你的应用程序安 装到手机之后显示的图标,如图 1.11 所示。

图 1.11
如果你程序的 Logo 还没设计好,别着急,在项目里面也是可以配置启动图标的,这里
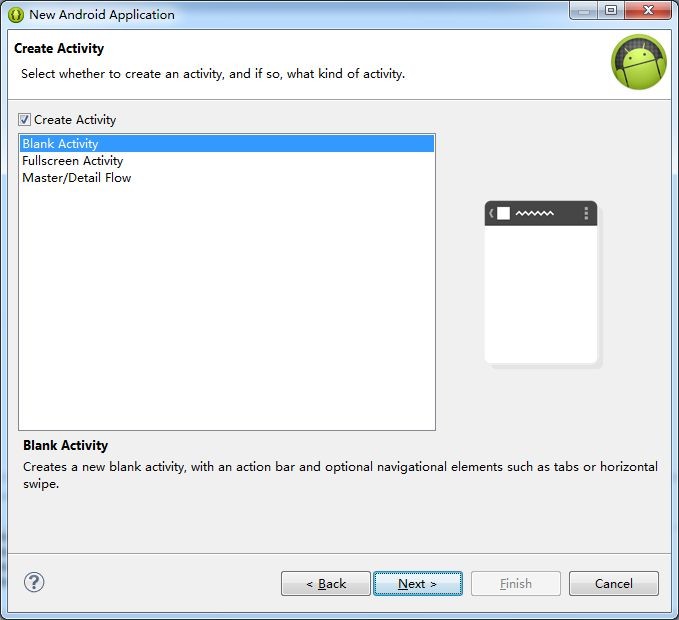
我们就先不配置,直接点击 Next。 然后跳转到的是创建活动界面,在这个界面你可以选择一个你想创建的活动类型,这里
我们就选择 Blank Activity 了,如图 1.12 所示。

图 1.12
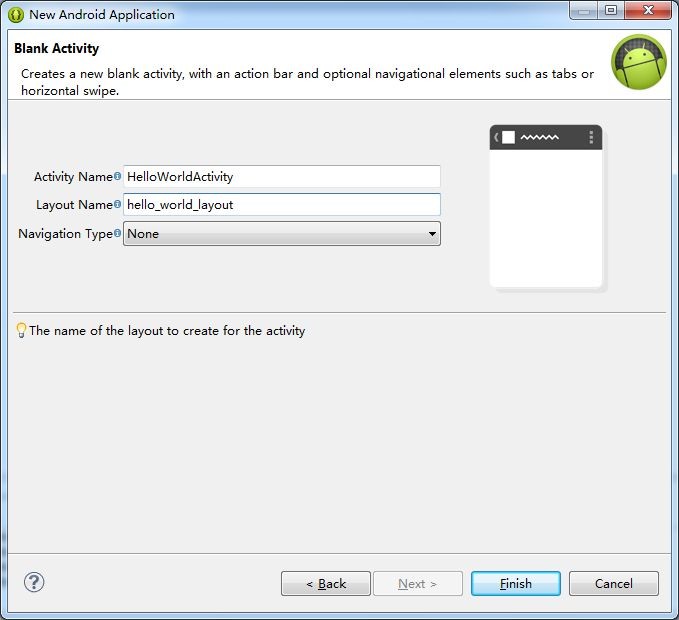
继续点击 Next 后,我们需要给刚刚选择的 Blank Activity 起一个名字,然后给这个活动 的 布 局 也 起 一个 名 字 。 Activity Name 就 填 入 HelloWorldActivity , Layout Name 就 填 入 hello_world_layout 吧,如图 1.13 所示。

图 1.13
然后点击 Finish,项目终于创建完成了!
1.3.2 运行 HelloWorld
这个时候你的 Eclipse 中应该会显示出刚刚创建的 HelloWorld 项目,由于 ADT 已经自动 为我们生成了很多东西,你现在不需要写任何代码,HelloWorld 项目就已经可以运行了。不 过在运行之前,让我们先检查一下刚才的模拟器是不是还在线。
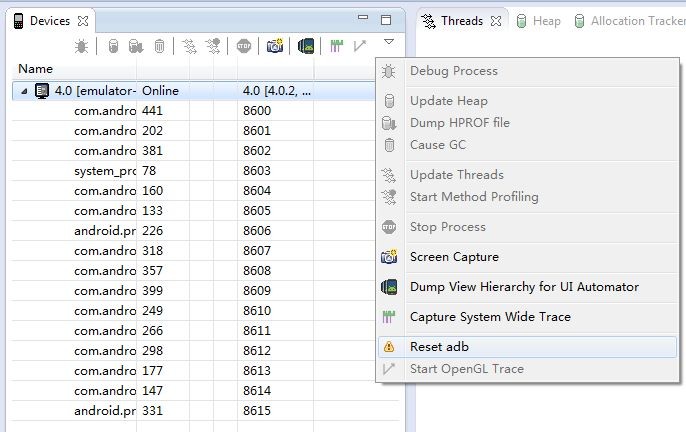
点击 Eclipse 导航栏中的 Window→Open Perspective→DDMS,这时你会进入到 DDMS 的视图中去。DDMS 中提供了很多我们开发 Android 程序时需要用到的工具,不过目前你只 需要关注 Devices 窗口中有没有 Online 的设备就行了。如果你的 Devices 窗口中有一个设备 显示是 Online 的,那就说明目前一切正常,你的模拟器是在线的。如果 Devices 窗口中没有 设备,可能是你已经把模拟器关掉了,没关系,按照前面的步骤重新打开一次就行了。如果 你的 Devices 窗口中虽然有设备,但是显示 Offline,说明你的模拟器掉线了,这种情况概率 不高,但是如果出现了,你只需要点击 Reset adb 就好了,如图 1.14 所示。

图 1.14
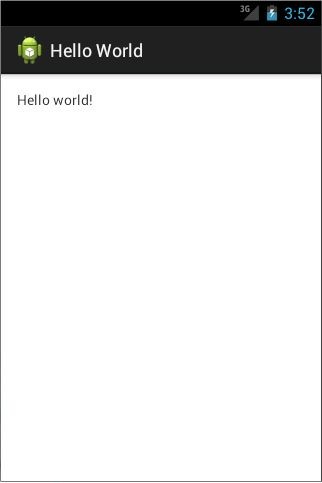
好了,确认完模拟器在线后,点击 Eclipse 工具栏右侧的 Java 选项,回到之前的视图, 然后我们来运行一下项目吧。右击 HelloWorld 项目→Run As→Android Application。等待大 约几秒钟的时间,你的项目就会运行起来了。现在快去看看你的模拟器吧,结果应该和图
1.15 中显示的是一样的。

图 1.15
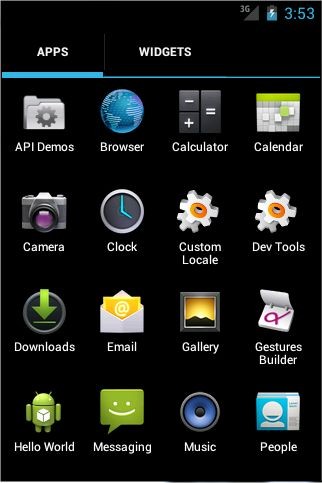
HelloWorld 项目运行成功!并且你会发现,你的模拟器上已经安装上 Hello World 这个
应用了。打开启动器列表,如图 1.16 所示。

图 1.16
这个时候你可能会说我坑你了,说好的第一行代码呢?怎么一行还没写,项目就已经运 行起来了?这个只能说是因为 ADT 太智能了,已经帮我们把一些简单内容都自动生成了。 你也别心急,后面写代码的机会多着呢,我们先来分析一下 HelloWorld 这个项目吧。