MacOS Typora集成SM.SM图床 实现自动上传图片
- 此为PicGo-Core (Command line) (OpenSource)配置方法
参照官网 https://support.typora.io/Upload-Image/#option-2-config-via-cli
安装PicGo-Core
- 第一种方法通过 安装 PicGo-Core 的预编译二进制文件 (Linux / Windows) 这里请看官网(暂不采用)
- 第二张方法 通过node npm安装PicGo-Core 需要nodejs环境 这里采用第二种方法
如果您安装了 node 或 yarn,您可以在终端中运行以下命令。
npm install picgo -g
# or
yarn global add picgo
然后你可以在终端输入“which picgo”来获取它的实际安装位置,然后,选择“Custom Command”作为“Image Uploader”功能并输入“[your node path] [your picgo-core path] upload”作为命令。如果你直接在系统PATH中安装了“node”和“picgo”,你也可以直接填写“picgo upload”作为自定义命令。

- 然后打开
typora-->偏好设置-->图像-->选择Custom Command然后输入路径/usr/local/bin/node /usr/local/bin/picgo upload
配置typora图片上传规则 这里采用SM.MS
参考官网 https://picgo.github.io/PicGo-Core-Doc/zh/guide/config.html
picgo 的默认配置文件为~/.picgo/config.json。其中~为用户目录。不同系统的用户目录不太一样。
linux 和 macOS 均为~/.picgo/config.json。
windows 则为C:Users你的用户名.picgoconfig.json。
-
自动生成
-
通常来说你只需要配置
Uploader即可,所以你可以通过picgo set uploader来进入交互式命令行,配置成功后会自动生成配置文件,无需复制粘贴!其他更多的命令可以参考 CLI 命令 一章。 -
注意
同时,填好图床配置之后,请务必通过
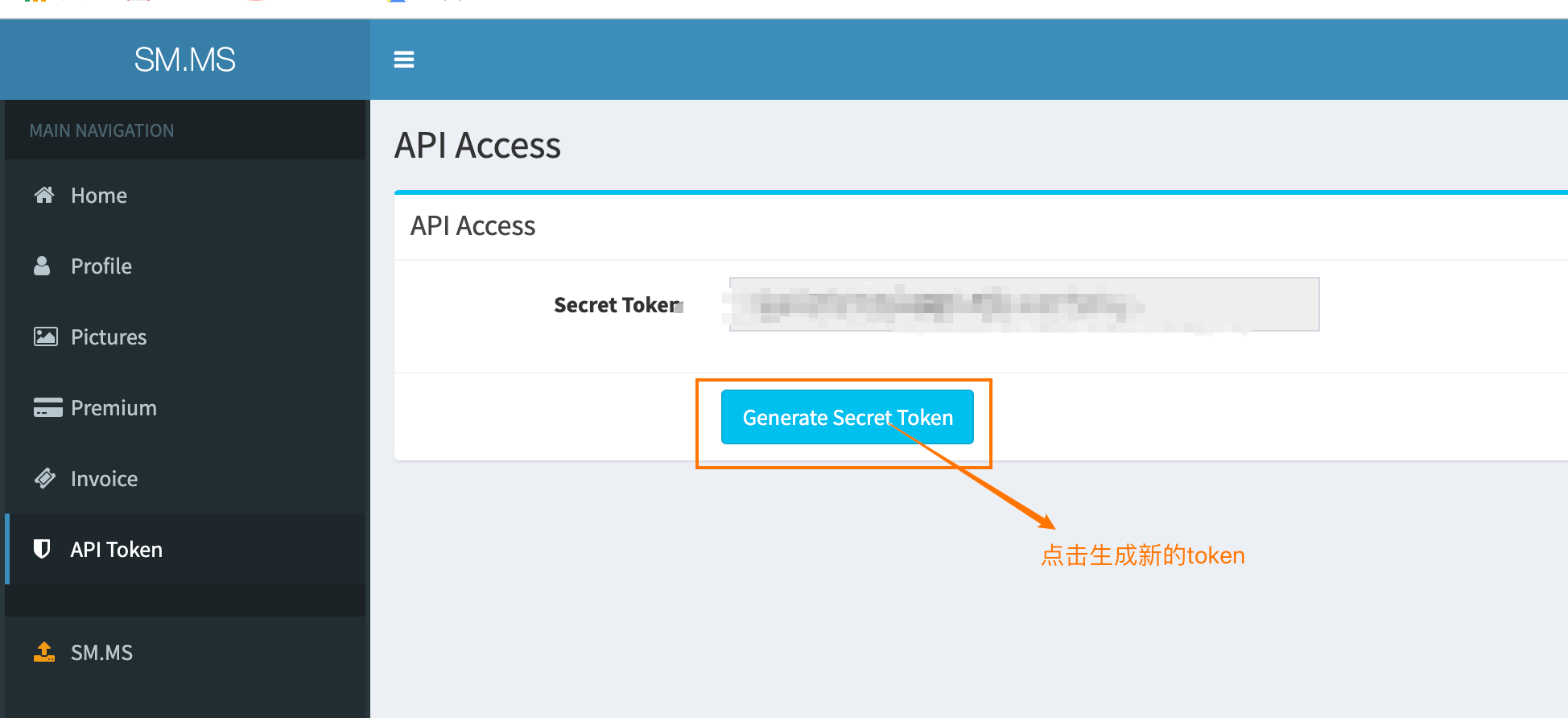
picgo use uploader选择当前要使用的Uploader。$ picgo set uploader ? Choose a(n) uploader (Use arrow keys) ❯ smms tcyun github qiniu imgur aliyun upyun (Move up and down to reveal more choices)选择smms 然后输入token 可以在SM.SM控制台生成

-
-
手动配置
-
如果你要手动生成配置文件,需要自己创建对应的目录、JSON 文件以及至少有如下的配置项(因此还是推荐通过命令行自动生成配置文件):
-
vim ~/.picgo/config.json打开编辑配置文件 并填入以下内容{ "picBed": { "uploader": "smms", // 代表当前的默认上传图床为 SM.MS, "smms": { "token": "" // 从 https://sm.ms/home/apitoken 获取的 token } }, "picgoPlugins": {} // 为插件预留 }
-
验证图片上传
- 在
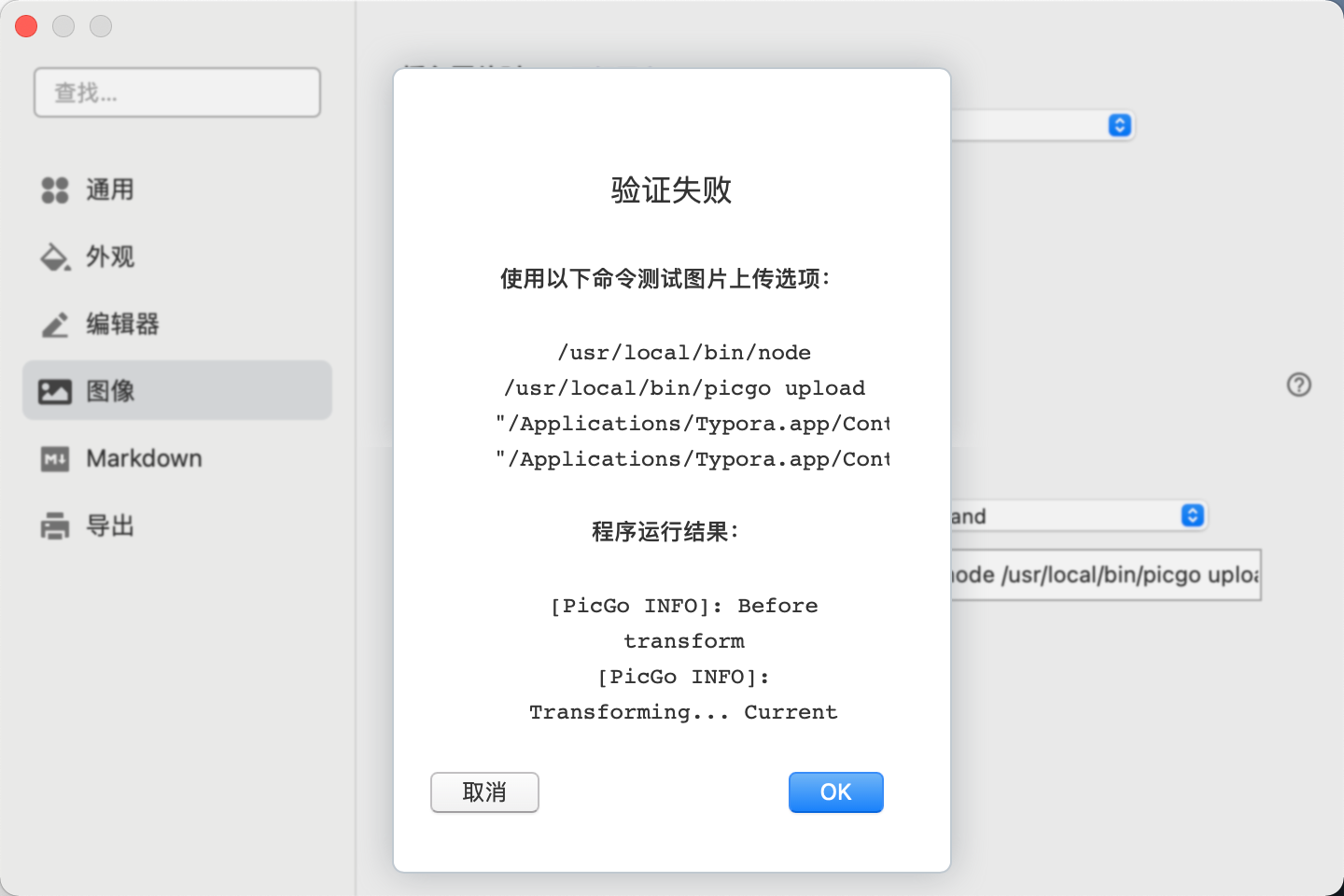
偏好设置中点击图片上传验证发现是不成功的

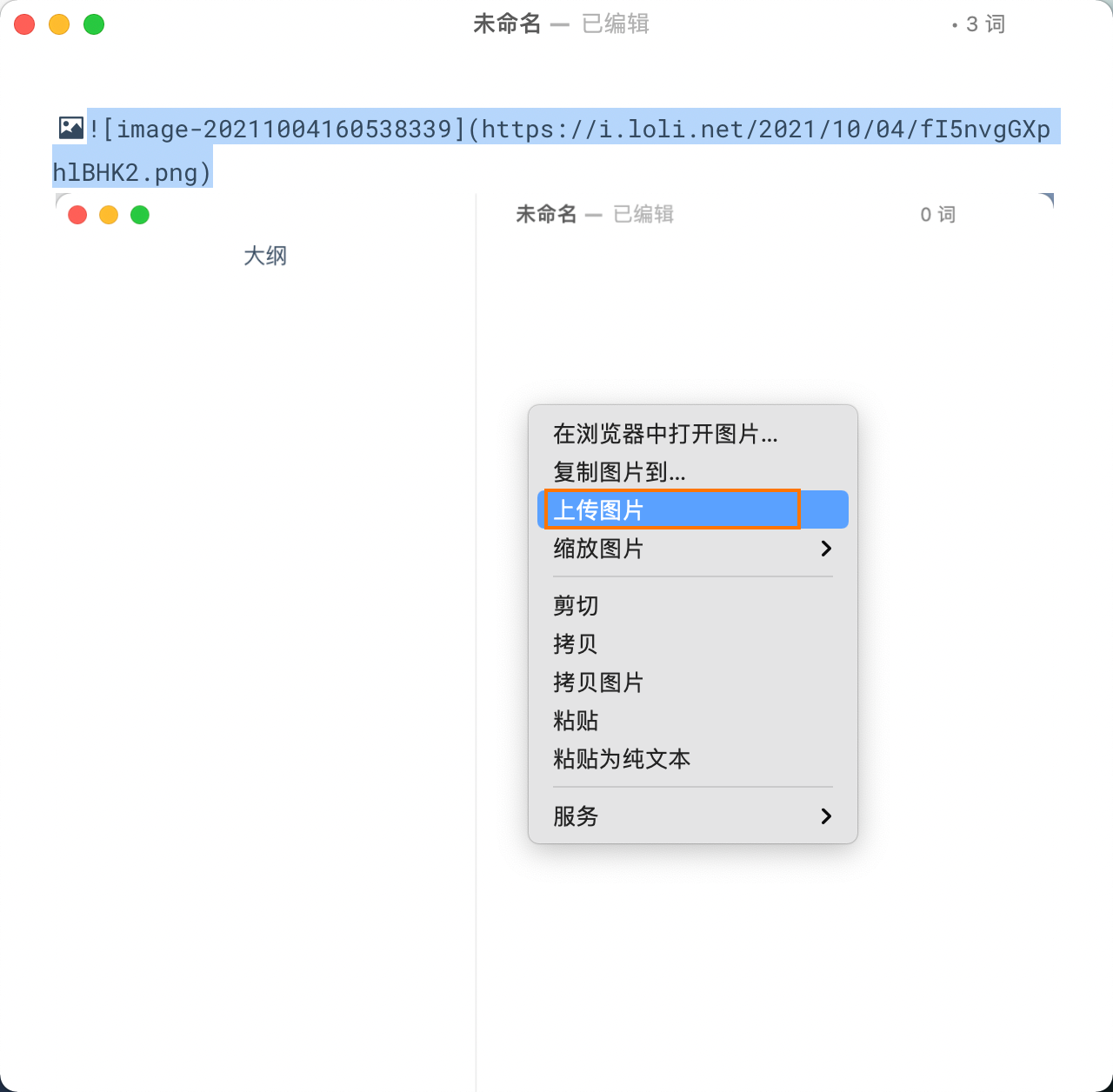
- 但实际在typora中选择点击一张图片点击
上传图片上传成功!

- 具体原因没有细究。。。