之前已经写了一篇关于其中Command模块的重构:《OEA中AutoUI重构(1) - Command自动生成》。Command自动生成的重构作为本次重构的一个“前锋战”,尝试用OO的方式把原来的过程式的界面自动生成流程进行优化,以支持更好的可扩展性。Command自动生成较为独立,所以就单独先进行了重构,目前重构已经完成,效果较好:和原有系统完成兼容,同时插入了更多必需的扩展点。
本次重构主要是针对OEA框架中的AutoUI部分。这个任务在月初时计划在一个月内完成,包括问题分析、设计新的结构、编写设计文档、开展设计评审、代码实现、提交评审。本系列文章用于记录整个过程中的关键项。
本篇文章主要记录了在设计评审会议前我所做的工作,包括:
- 历史状况分析
- 重构目标
- 逻辑设计方案
- 结构关系图
历史状况分析
由于是重构,所以我们需要弄清楚当前的问题是哪些,历史代码的结构,为什么这样的结构会造成这些问题。历史代码的结构原来已经写过相关的文章:《OpenExpressApp 框架结构(1)》、《OpenExpressApp 框架结构(2)》。这里主要说一下现有的问题。
为了收集更全面的问题列表,我和每一个开发人员、测试人员、需求人员进行了沟通。以下以基于OEA框架的GIX4应用程序为例子,来说明现有的问题:
从用户角度看:
用户觉得,当前生成的界面不好看,虽然可以换多套皮肤,但是布局太死,不能更换一些新的布局。
另外,用户提出目前的界面中,有一些弹出窗体的界面与整个应用的风格不统一。
从开发人员的角度看:
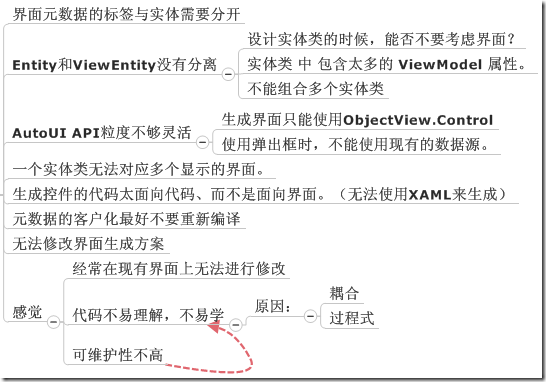
由于我本身也是一名开发人员,平时也记录了一些小问题,觉得AutoUI目前存在的问题主要有这些:
理想中的AutoUI:
目前的元数据包含太多信息,没有进行分离,界面生成时需要的元模型应该是纯净的。
元数据应该是可以持久化的,这样不但可以在持久层对元数据进行修改,而且更好地支持了产品的客户化。
重构目标
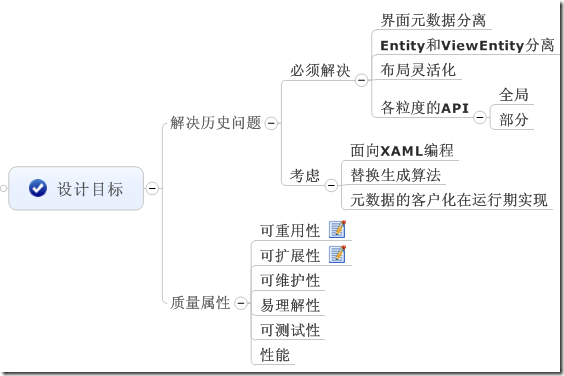
以上的问题中,并不是所有的都需要一次性完成,经过过滤、排序,得到以下的目标列表:
质量属性中,优先级自上而下慢慢变低。
因为我们用的是OEA框架中的AutoUI模块,该模块的目标就是自动生成界面,以简化界面的开发、统一界面的模式、重用界面开发模式,所以可重性自然是最重要的。需要完成系统90%以上的界面生成。在默认情况下,能够生成一个完整的应用程序。这些需要生成的可重用构件包括:
大粒度:应用程序界面框架、布局模块、数据列表、树型数据列表、实体编辑面板、导航栏、工具栏等。
小粒度:按钮、属性编辑器等。
其次,在保证可重用性的前提下,就需要保证系统的可扩展性,这也是本次重构需要重点考虑的。原来的系统中,应用程序的生成已经完全实现,但是预留的扩展点并不多,导致扩展起来并不容易。现在,需要在设计时,估计未来的应用模式并留下更多的扩展点,这些扩展点可能包括:布局模式的扩展、界面生成算法的扩展、生成后的控件的局部扩展等。当然了,更多的扩展点很可能需要在具体代码开发时才知道,到时再设计扩展点并将其文档化下来。
其它的比较简单,不再一一具体解释。
逻辑设计方案
整个逻辑设计过程,主要按照以下的几个过程展开:
约束是指重构时需要考虑的一些限制条件。由于目前OEA已经在产品GIX4上应用,而GIX4中代码量并不小,所以这里主要的一个约束是:重构后的AutoUI模块的外部接口需要兼容原有系统。(当然,这个约束并不是100%严格,但是可以作为一个约束条件,在设计时酌情考虑。)
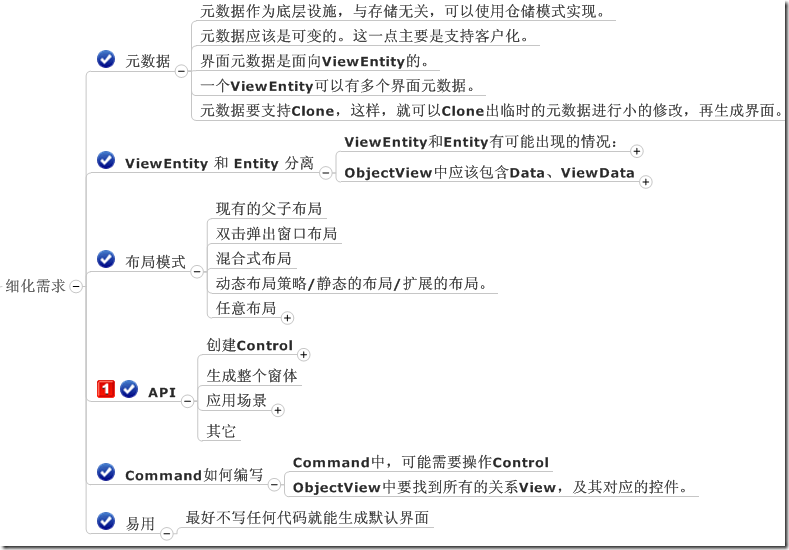
然后就是细化整个重构的目标:
需求细化后,其实就开始系统的类库结构设计了。主要还是画一些类图、包图。同时,记录一些设计的要点、权衡点。在整个设计完成后,再次回顾了质量属性。这些过程过于细节,在此就不细讲了。
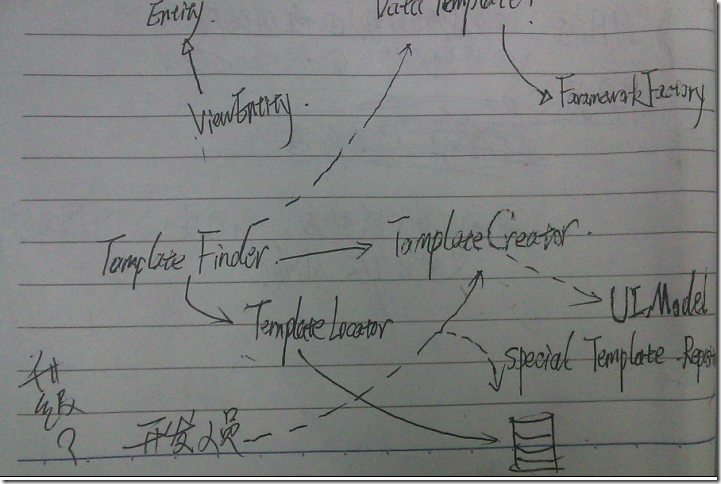
两张重要的草稿
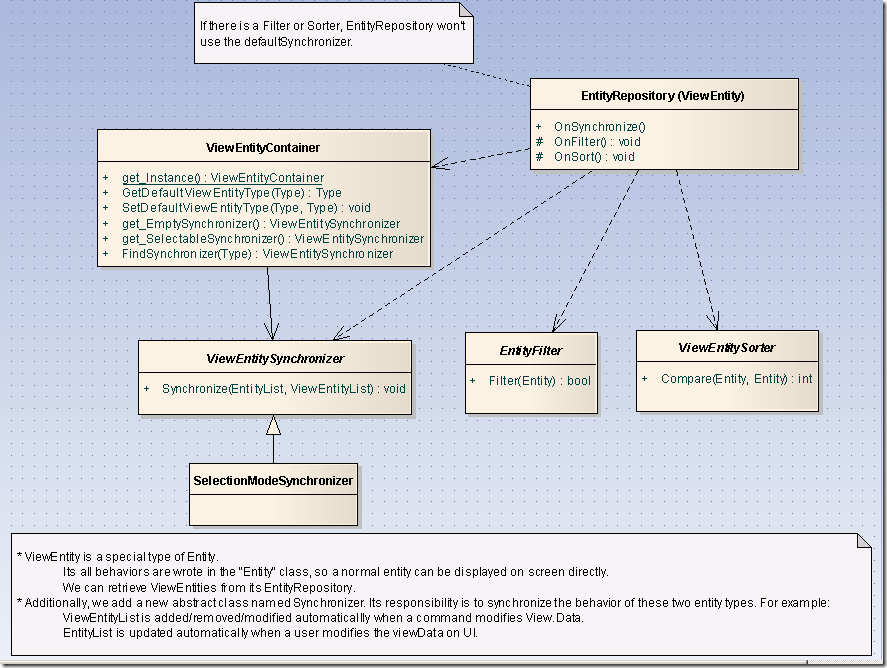
上图是构思中的重构后的AutoUI的结构图。
上图是如果扩展控件生成方案。本来是作为OEA中开发人员使用XAML编写控件的支持,不过后来决定这次暂时不实现。(主要是考虑到升级困难和模型驱动的思想有冲突。)
最终设计的类的结构图
先是AutoUI涉及到的逻辑组件的依赖图:
重构后整个设计的逻辑层图:
以下是各个包内的详细设计
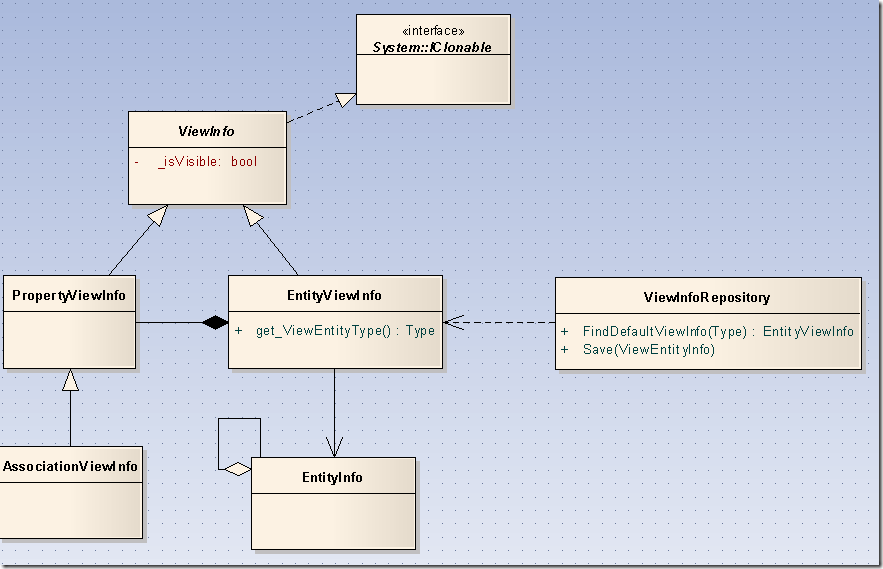
ViewEntity 与 Entity 分离:
图中显示的是三种可能的视图实体和领域实体的关系。使用下图中的关系来支持多样的视图模型:
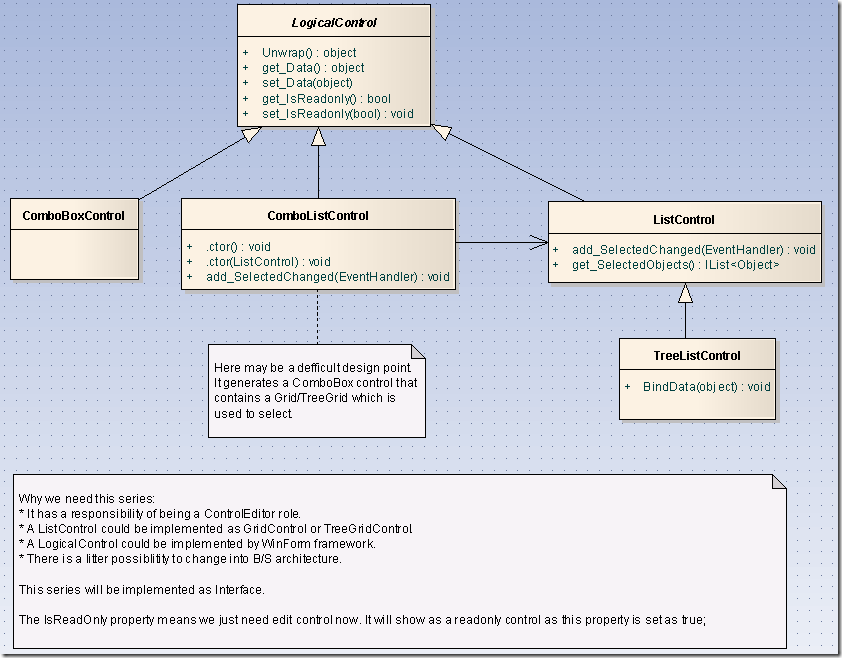
逻辑控件/控件编辑器
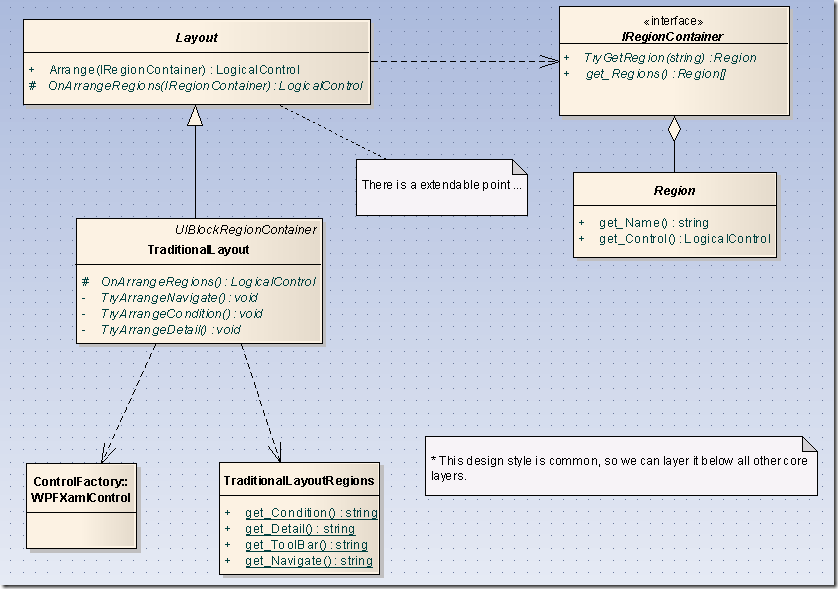
布局模式
界面元数据:
单个界面组成单元的元数据
整个界面的元数据
这张图是本次设计中最重要的地方,它组织了多个单个块的元数据(UIBlockDefinition)来形成界面的聚合元数据(AggregateBlocks)。每个UIBlock都可以进行布局样式的应用、整个AggregateBlock也可以应用布局样式。
该设计并不是单向依赖的,最重要的几个类紧耦合在了一起。由于我觉得这样的核心元数据再进行抽象会不易于理解,所以没有再为其分离接口进行解耦。
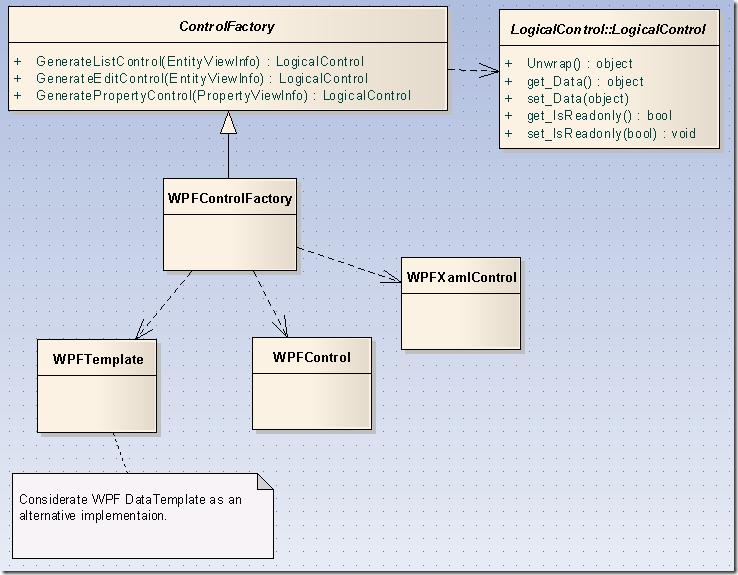
控件工厂
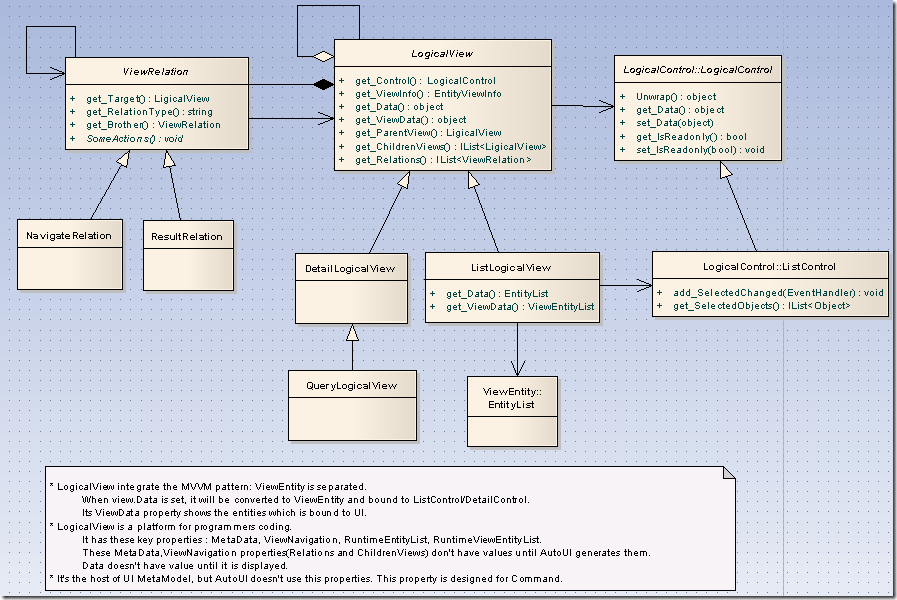
逻辑视图控制器
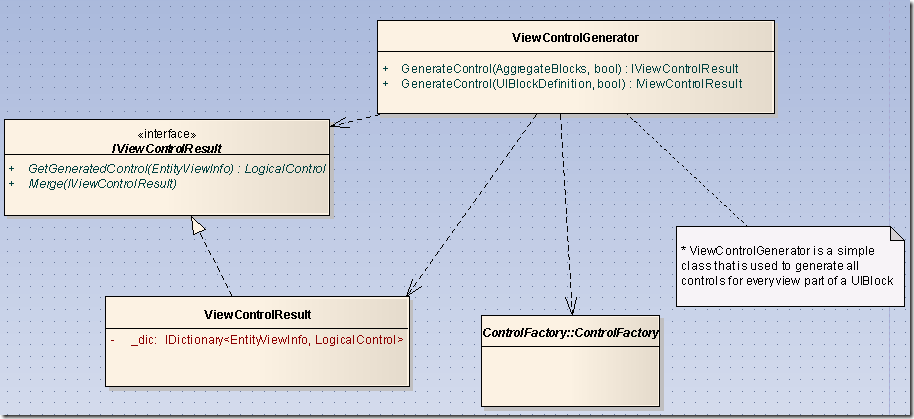
生成界面的流程控制器
ViewControlGenerator
RegionContainers
LayoutManager
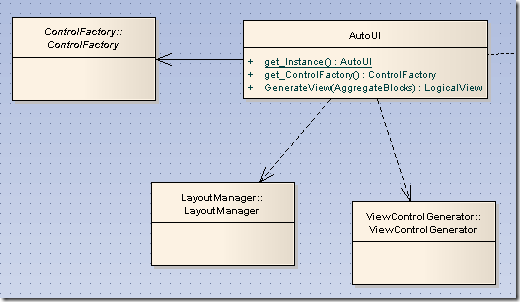
AutoUI 流程控制器
客户程序使用方法
AutoUI流程概要
小结
这些设计还都只是个人的构想,还需要经过接下来的设计评审后才能正式进入实现阶段。总的来说,自己觉得界面元数据那块的设计还是有点难于理解。不过时间比较紧,先就这样了。等待评审结果……
PS:
从开始收集问题到画出所有的设计,花了我几天的时间。一些问题还是在梦中想明白的,哈哈。不过发现最近自己效率有点低,有时候想问题专注不下来,想着想着就又乱了。
另外,这篇文章发得有点晚,其实评审会议已经完成了,下一篇会总结评审后的设计。