一、name命名示例
1、定义对应关系
url(r'^home666/$', views.home, name="home"), # 给我的url匹配模式起名为 home url(r'^test/$', views.test), # 什么都没有我们默认执行home函数 url(r'^$', views.home),
2定义函数
def home(request): return render(request, "home.html")
def test(request): return render(request, "test.html")
 home.html
home.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>这是在HTML页面把URL写死的结局:</h1> <a href="/home/">首页</a> <h1>这是在HTML页面把利用反向解析URL的结局:</h1> <a href="{% url 'home' 'house' %}">首页</a> </body> </html>
home在模板中的使用:
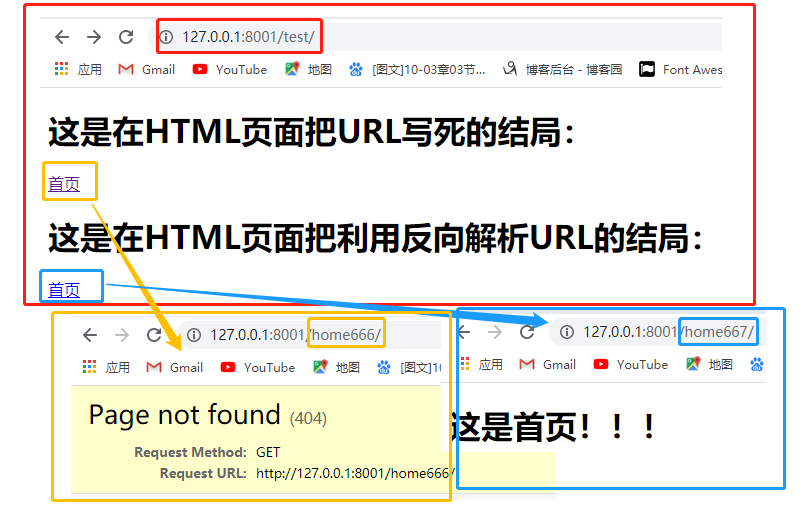
<h1>这是在HTML页面把URL写死的结局:</h1> <a href="/home666/">首页</a> <h1>这是在HTML页面把利用反向解析URL的结局:</h1> <a href="{% url 'home' %}">首页</a>
结果:

当把home666改为home667时:

结果为:

以上就是给我们的URL匹配规则起个name名字,一个URL匹配模式起一个名字。
这样我们以后就不需要写死URL代码了,只需要通过名字来调用当前的URL!!!
二、name带有参数的示例

1、定义对应关系
# 分组匹配 捕获URL中的值并以位置参数形式传递给视图 url(r'^home/([a-zA-Z]+)/$', views.home, name="home"), # 分组命名匹配 捕获URL中的值并以关键字参数形式传递给视图 url(r'^index/(?P<name>[a-zA-Z]+)/$', views.index, name="index"), url(r'^test/$', views.test),
2、定义相关函数
def home(request, arg): return render(request, "home.html") def test(request): # 分组匹配: print("首页的url是:", reverse("home", args=("house",))) print("index的url是:", reverse("index", kwargs={"name": "yimi"})) return render(request, "test.html") def index(request, name): print(name) return HttpResponse("这是index页面!!!")

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>这是首页!!!</h1> </body> </html>

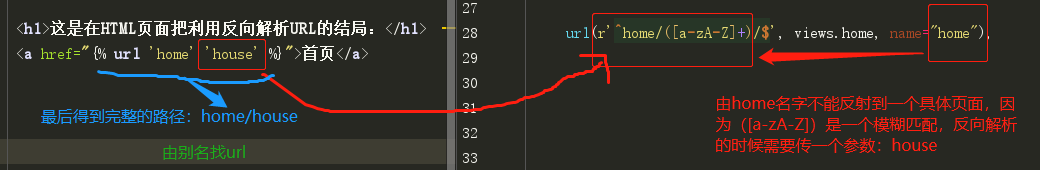
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>这是在HTML页面把URL写死的结局:</h1> <a href="/home/">首页</a> <h1>这是在HTML页面把利用反向解析URL的结局:</h1> <a href="{% url 'home' 'house' %}">首页</a> <a href="{% url 'index' 'yimi' %}">index</a> </body> </html>
<h1>这是在HTML页面把URL写死的结局:</h1> <a href="/home/">首页</a> <h1>这是在HTML页面把利用反向解析URL的结局:</h1> <a href="{% url 'home' 'house' %}">首页</a> <a href="{% url 'index' 'yimi' %}">index</a>
结果:


