1、const
(1)给常量赋值并输出
<script> <!--const定义的变量是一个常量,不可以修改,而且定义的时候必须给常量赋值--> const b = 2; console.log(b); </script>
测试:

可以正常输出
(2)修改
<script> <!--const定义的变量是一个常量,不可以修改,而且定义的时候必须给常量赋值--> const b = 2; b=5; console.log(b); </script>

(3)不赋值
<script> <!--const定义的变量是一个常量,不可以修改,而且定义的时候必须给常量赋值--> const b; console.log(b); </script>

2、var
(1)定义并赋值
<script> <!--var定义的变量可以修改,如果不初始化会输出undefined,不会报错--> var b=12; console.log(b); </script>

可以正常输出
(2)修改值
<script> <!--var定义的变量可以修改,如果不初始化会输出undefined,不会报错--> var b=12; b=34; console.log(b); </script>

可以修改变量的值
(3)不赋值
<script> <!--var定义的变量可以修改,如果不初始化会输出undefined,不会报错--> var b; console.log(b); </script>

输出undefined
(4)不声明,不赋值
<script>
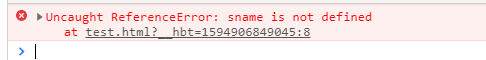
console.log(sname);
</script>

(5)不声明,直接赋值,可以使用但是不提倡
<script> uname="zhai"; console.log(uname); </script>

3、let
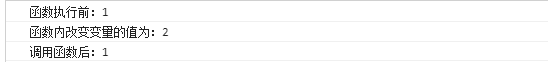
<script> <!--let是块级作用域,函数内部使用let定义后,对函数外部无影响--> let a = 1; console.log('函数执行前:' + a); function test(){ let a = 2; console.log('函数内改变变量的值为:' + a); } test(); console.log('调用函数后:' + a); </script>

在函数内部对变量值的改变,不会影响到函数的外部改变量的值。