1、新增标签
(1)新增标签
- 头部:<header>
- 导航:<nav>
- 内容:<article>
- 文档的某一个区域:<section>
- 侧边栏:<aside>
- 尾部:<footer>
(2)标签的使用
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> header,nav{ height: 50px; 600px; background-color: orangered; border-radius: 12px; margin: 12px auto; } section{ height: 100px; 600px; background-color: chartreuse; margin: 12px auto; } </style> </head> <body> <header>头部</header> <nav>导航栏</nav> <section>区域</section> </body> </html>
效果:

好处:
- 以前的布局都是使用div,新特性的出现使得选择更加多样,且标签的语义化更加明显
- 标签可以在一个页面中使用多次
2、视频标签
(1)自动播放
<video src="video/1.mp4" autoplay="autoplay"></video>
谷歌浏览器不支持自动播放功能
解决方案:添加muted属性
<video src="video/1.mp4" autoplay="autoplay" muted="muted"></video>
(2)播放控件:controls
<video src="video/1.mp4" autoplay="autoplay" muted="muted" controls="controls"></video>

(3)自动循环播放:loop
<video src="video/1.mp4" autoplay="autoplay" muted="muted" controls="controls" loop="loop"></video>
所有浏览器都支持mp4格式的视频文件,为了兼容性,应该尽量使用mp4格式的视频文件
3、音频标签
添加控件、自动播放:
<audio src="music/test.mp3" controls="controls" loop="loop"></audio>
所有的浏览器都支持mp3格式,因此,音频文件应该尽量使用MP3格式的音频
4、input标签
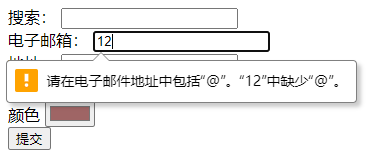
<body> <form> 搜索: <input type="search" /><br> 电子邮箱: <input type="email" name="" id="" value="" /><br> 地址: <input type="url" name="" id="" value="" /><br> 月份: <input type="month" name="" id="" value="" /><br> 颜色 <input type="color" name="" id="" value="" /> <br> <input type="submit" value="提交" /> </form> </body>
在定义了input的样式之后,点击提交按钮以后如果样式错误的话会给出提示信息

5、input标签属性
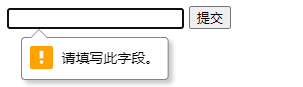
(1)required属性
<body> <form> <input type="search" required="required" /> <input type="submit" value="提交" /> </form> </body>

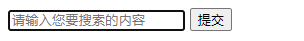
(2)placeholder属性
<body> <form> <input type="search" required="required" placeholder="请输入您要搜索的内容"/> <input type="submit" value="提交" /> </form> </body>

会在输入框中显示提示信息
(3)autofocus属性
<input type="search" required="required" placeholder="请输入您要搜索的内容" autofocus="autofocus"/>

自动获取焦点
(4)autocomplete属性
<input type="search" required="required" placeholder="请输入您要搜索的内容" autofocus="autofocus" autocomplete="on"/>
(5)autocomplete属性
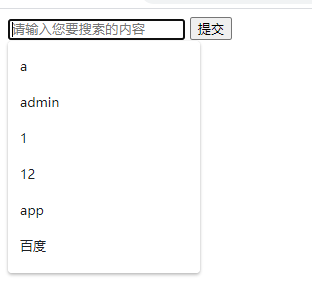
<input type="search" required="required" name="search" placeholder="请输入您要搜索的内容" autofocus="autofocus" autocomplete="on"/>

输入过的内容当再次点击input标签内部后会给出提示信息。
(6)multiple属性
<input type="file" multiple="multiple" />