1、操作css样式
(1)返回css样式属性的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
300px;
height: 300px;
background-color: darkred;
}
</style>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script>
</head>
<body>
<div></div>
<script>
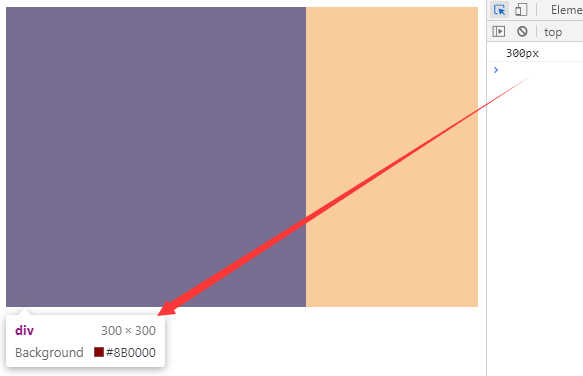
$(function() {
console.log($("div").css("width"));
})
</script>
</body>
</html>

只写了css的属性名的情况下只返回属性值
(2)修改属性的值
<body>
<div></div>
<script>
$(function() {
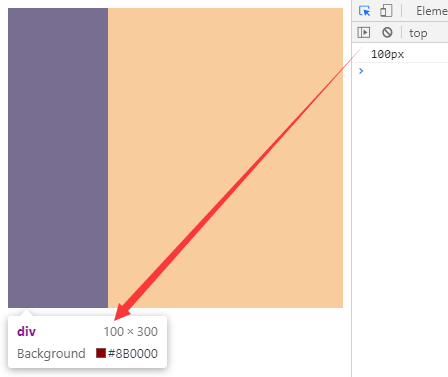
$("div").css("width","100px");
console.log($("div").css("width"));
})
</script>
</body>

- 属性名必须加引号,不加引号会当做变量处理
- 属性的值如果是数字可以不加引号
(3)一次修改多个css的样式(对象的方式)
<body>
<div></div>
<script>
$(function() {
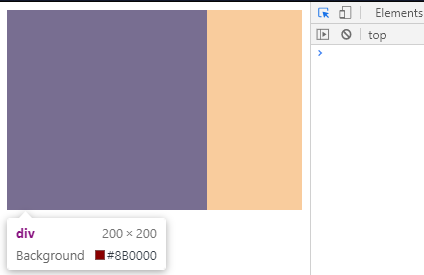
$("div").css({
200,
height:200
})
})
</script>
</body>

2、设置样式的方法
作用等同于classList,可以操作类样式,注意操作里面的类样式不要加点
(1)添加类
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
300px;
height: 300px;
}
.back_color{
background-color: darkred;
}
</style>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script>
</head>
<body>
<div></div>
<script>
$(function() {
$("div").click(function(){
$(this).addClass("back_color");
})
})
</script>
</body>
</html>
(2)删除类
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
300px;
height: 300px;
background-color: aqua;
}
.back_color{
background-color: darkred;
}
</style>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script>
</head>
<body>
<div class="back_color"></div>
<script>
$(function() {
$("div").click(function(){
$(this).removeClass("back_color");
})
})
</script>
</body>
</html>
(3)切换类
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
300px;
height: 300px;
background-color: aqua;
}
.back_color{
background-color: darkred;
}
</style>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script>
</head>
<body>
<div class="back_color"></div>
<script>
$(function() {
$("div").click(function(){
$(this).toggleClass("back_color");
})
})
</script>
</body>
</html>