有时候在td中需要放置div,但默认的div会在td的中间,我们需要的是div在td的上部,如下方式可以使得div填充满td或者div在td的上部分固定。
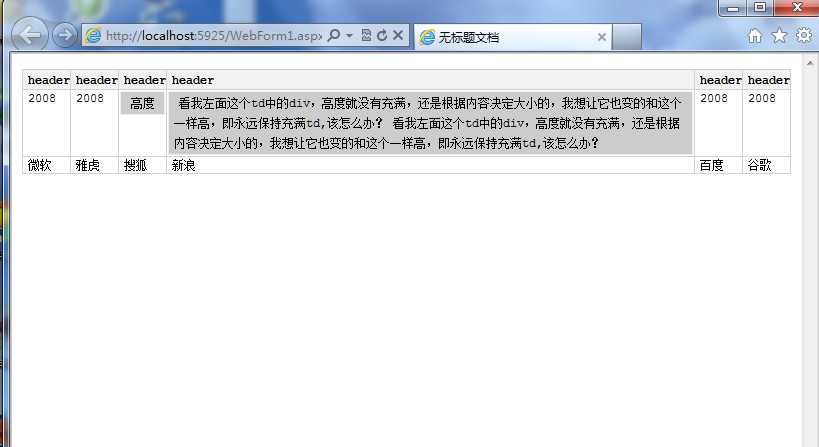
效果如下:

代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
<!--
.grid {
font-family: "Courier New", Courier, monospace;
font-size: 12px;
font-style: normal;
background:#d1d1d1;
}
.grid th{
height:19px;
text-align:left;
vertical-align:middle;
padding:0px 0px 0px 5px;
background:#f0f1f3;
}
.grid td{
height:18px;
text-align:left;
vertical-align:top;
padding:0px 0px 0px 0px;
background:#ffffff;
word-break:break-all;
height:100%;
}
.grid td a{
margin-left:5px;
}
.changed{
background:#cccccc;
padding:1px 5px 1px 5px;
margin:1px;
border:1px solid #f4ede6;
position: static;
bottom:0px;
line-height:20px;
}
.changed a{
margin-left:-5px;
}
-->
</style>
</head>
<body>
<table border="0" cellspacing="1" cellpadding="0" class="grid">
<tr>
<th><a>header</a></th>
<th><a>header</a></th>
<th><a>header</a></th>
<th><a>header</a></th>
<th><a>header</a></th>
<th><a>header</a></th>
</tr>
<tr>
<td><a>2008</a></td>
<td><a>2008</a></td>
<td>
<div class="changed">
<a>高度</a>
</div>
</td>
<td><div class="changed"><a>看我左面这个td中的div,高度就没有充满,还是根据内容决定大小的,我想让它也变的和这个一样高,即永远保持充满td,该怎么办? 看我左面这个td中的div,高度就没有充满,还是根据内容决定大小的,我想让它也变的和这个一样高,即永远保持充满td,该怎么办?</a></div></td>
<td><a>2008</a></td>
<td><a>2008</a></td>
</tr>
<tr>
<td><a>微软</a></td>
<td><a>雅虎</a></td>
<td><a>搜狐</a></td>
<td><a>新浪</a></td>
<td><a>百度</a></td>
<td><a>谷歌</a></td>
</tr>
</table>
</body>
</html>