一、css简介
css(Cascading Style Sheets)层叠样式表,是一种为html文档添加样式的语言,主要有两个功能:渲染和布局。使用css主要关注两个点:查找到标签,属性操作
二、css的引入方式
(1)行内式引入:
<div style="color:red;font-size: 16px">hello</div>
直接在html语句的属性中设置,这种方法的缺点是html代码和css代码混合在一起,耦合性太强,维护困难
(2)嵌入式引入:
<style> div{ color: red; font-size: 16px; background: grey; } </style>
在html中head部分添加css样式
(3)链接式引入:
单独写一个css文件,在html的头文件中引入。这种方式最常用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <link rel="stylesheet" href="index.css">
(4)导入式:
在style标签中引入外部的css文件
<style type="text/css"> @import "index.css"; </style>
导入式和链接式引入有区别:
a.加载方式不同:导入式会先导入html,再用css渲染,如果此时网络卡了,在浏览器上显示的就是没有样式的内容,然后再一点点渲染,而链接式是一块加载的
b.链接式链接文件数量没有上限,但是导入式有上限
三、css选择器
上面四种引入css样式的方法中,除了缺点最明显的行内式,其他三种方法都需要先找到标签,才能对标签样式进行操作
1.基本选择器
- 通配选择器 *{color:red}
- 标签选择器 div{background:green}
- id选择器 #user{font-size:12px}
- class选择器 .user{border:1px solid red}
我们在html那篇博客里提到过id,id唯一标识一个标签,但是如果我们想对一系列标签添加同样的样式,肯定不能都用id,可以用class,从字面上理解就是一类具有类似作用的标签,在选择这些标签时用“点类名”的方式,而且class 也没有不能重名的限制
通用选择器一般用在预处理,初识化的时候
2.组合选择器
有时只用基本选择器并不能让我们准确找到标签,还需要用到一些组合标签
- c1,c2 多元素选择器,同时匹配所有的c1元素和c2元素
- c1 c2 后代选择器,匹配所有属于c1后代的c2元素
- c1 > c2 子代选择器,用后代选择器有个问题,所有属于c1的后代都会被选择,包括孙子代,用子代选择器就不会有这个问题,子代选择器只会选择自己的儿子这一层级
- c1+c2 毗邻元素选择器,匹配所有紧挨着c1元素之后的同级元素
- c1~c2 普通兄弟元素,这个和毗邻元素选择器的区别就是,没有了紧挨着的限制
3.属性选择器
对于标签的固有属性,如id和class,可以通过#或.的方式找到。
如果是自定义属性,就要通过中括号的方式
<style> #cl1{ color: #000; } .c1{ font-size: 12px; } div[zhang]{ background: red; } </style> </head> <body> <div class="c1" id="cl1" zhang="123">123</div> </body>
当有多个相同的自定义属性时,还可以用属性值区分,如div[zhang="123"]{}
四、伪类
1.anchor伪类:
我们浏览网页的时候,有时会遇到鼠标放在一个元素上时,元素会发生变化的情况,这就是通过anchor伪类实现的,不止有鼠标悬浮的样式,还可以设置点击时,以及点击后的样式
a:link 默认状态
a:hover 鼠标悬浮在元素上的样式
a:visited 点击过的元素的样式
a:active 在元素上按下鼠标时的样式
这四个标签是针对于a标签用的,但不限于a标签,其中hover是最常用的

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> .out{ width: 300px; height: 300px; background: greenyellow; } .out:hover{ background: red; } .out:visited{ background: white; } .out:active{ background: black; } </style> </head> <body> <div class="out"> <div class="c1"></div> <div class="c2"></div> </div> </body> </html>
还可以在父级添加伪类,修改子级标签,这种情况应用也很广泛

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> .out{ width: 300px; height: 300px; background: greenyellow; } .c1{ width: 100px; height: 100px; background: gold; } .out:hover .c1{ background: red; } .out:visited{ background: white; } .out:active{ background: black; } </style> </head> <body> <div class="out"> <div class="c1"></div> <div class="c2"></div> </div> </body> </html>
2.before after伪类
这个伪类的作用是在选择的标签的前面或者后面加一个内容
<style> p:after{ content: 'world'; color: #2b99ff; } </style> </head> <body> <p>hello</p> </body>
这样会在浏览器中显示helloworld,但是从网页的html源码中是找不到world的,这个伪类的主要作用就是把一些会让读者看不懂的代码,写到伪类中,比如布局的时候需要一个空的div标签,如果写到源码中,读者读到这个位置可能会造成误解。所以就写到伪类中。content的属性值,更多的时候是空的。
五、选择器的优先级
如果我们不小心用不同的选择器,选定了同一个标签,那这个标签的样式,应该取决于哪个选择器呢,这就用到了选择器的优先级。
不同的选择器,有不同的权重值,
行内式: 1000
id: 100
class: 10
element(标签): 1
还有两种,一种是在样式后面加!import的,这种是不看规则的,他的权重最高,惹不起
另一种就是默认继承的样式,这种最怂,权重值最低
遇到子类,权重值是相加的
那种差十倍的,咱们就不比较了,就比较个差一个权重的,意思意思就行了
<style> .c3{ background: red; } .c2 .c3{ background: green; } .c1 .c2 .c3{ background: gold; } </style> </head> <body> <div class="c1"> <div class="c2"> <div class="c3">123</div> </div> </div> </body>
这个例子,.c3的权重值是10,
.c2 .c3的权重是10+10=20,
.c1 .c2 .c3 的权重值是10+10+10=30
所以最终结果,背景颜色一定是金黄色,通过这个例子就能明白选择器的优先级
以后如果遇到样式改不了的情况,就要考虑是否在之前有比它优先级更高的标签
六、css属性
1.字体的属性
(1)颜色:设置颜色有三种方式:
- 十六进制值,如#3e3e3e
- RGB值,如RGB(255,255,0)
- 颜色的英文名称,如red,green
- rgba :在RGB的时候,还可以指定透明度,如 RGBa(255,120,120,0,5)
(2)对齐方式:默认是左对齐
对齐方式的属性是text-align,属性值:
- left 左对齐
- center 居中
- right 右对齐
- justify 两端对齐
(3)其他属性
font-size: 12px;文本字体大小
font-weight: 500;字体粗细,100-900
font-family: Arial;字体库
font-style: italic;斜体;
line-height: 20px;行高
vertical-align: middle;设置元素的垂直对齐方式,对块级元素无效
text-decoration: none;这个主要用于去除a标签的下划线,当然也可以添加下划线
text-indent: 100px;首行缩进
word-spacing: 10px;单词间距
letter-spacing:20px;字符间距
text-shadow:2px 2px #ff000;文字阴影
text-transform:uppercase; 文本转换属性,把所有字母变成大写
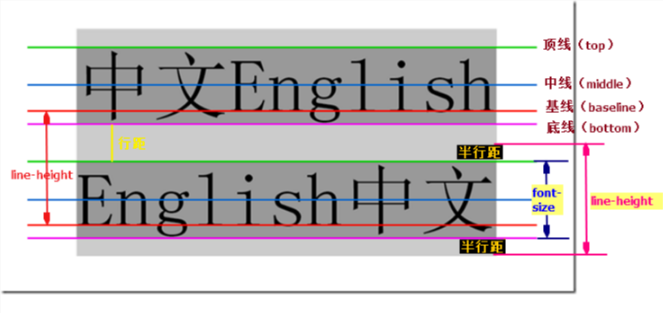
重点说一下vertical-align和line-heigh,这两个属性在对齐的时候经常会用到
(1)vertical-align
每一个元素自身都会有四条线,顶线,中线,基线,底线

让图片和文字在一行显示的时候,默认是按照基线对齐的,我们可以在图片标签的样式中设置按中线对齐或者底线
(2)line-height
对于块级标签,把行高设置成和块级元素的高度一样,就会垂直居中了。
2.背景
我们知道可以在标签的样式中加背景色,其实背景不仅可以是纯色,还可以是图片
background: url("logo.png") no-repeat 0 0;
- url后面放的是图片的地址,可以是本地地址,也可以是网络地址
- no-repeat是设置图片的的填充方式,还可以设置成横向填充(repeat-x),纵向填充(repeat-y)
- 最后两个值是图片位置,以像素为单位,0 0 就表示在页面的左上角,可以设置成center center 就在页面中心了
把背景设置成图片,应用最多的是网页上的小图标,大部分这些图标并不是一张张小的图片,而是一整张大的图片,包含很多小图标,通过移动位置让他们在希望的位置显示想要的部分。
3.边框
有三个属性:border-1px边框宽度
border-style:solid边框样式,可以是实心也可以是虚线、点实线。。。
border-color:red 边框颜色
使用的时候一般都简写成 border:1px solid red 这三个属性值没有顺序
还可以单独设置四个方向的边框
可以用边框的性质画一个三角形:

<style> div{ width: 0; height: 0; border:50px solid green; border-bottom-color: red; border-top:none;; } </style>
4.列表属性
在html中,列表的每一项前面的圆点我们没办法修改,在css中就可以了
list-style-type 设置列表项标志的类型,disc是实心圆点,square是正方形实心块。。
list-style-image 用图片当作列表项的标志
list-style-position 设置列表项标志的位置
但是,以上用的都不多,用的最多的是取消列表项标志
list-type:none
七、display属性
有四个属性值:none,block,inline ,inline-block
1.none
display:none 隐藏标签,这个隐藏的意思是不仅这个标签看不到了,而且这个标签在页面中占据的位置也没有了,其他内容会来占据这个位置,比如京东天猫这些网站的首页中那个轮播图,其实是好多张图片都在同一个位置,但是同一时刻只显示一张,其他的都隐藏 了
2.block 把内联标签变成块级标签
块级标签在页面中是独占一行的,可以设置宽度和高度
而内联标签是并排显示,除非一行放不下了才会换行,内联标签设置宽高无效
3.inline 把块级标签变成内联标签
4.inline-block,这个才是最常用的,这个属性可以让标签既能并排显示,又有块级标签可以设置宽高的特性
八、盒子模型
网页上的每个元素,都可以理解为一个盒子,盒子有自己的空间,有宽度(width)和高度(height),盒子里面存放东西(content),存放的东西与盒子间的距离就是内边距(padding),盒子有自己的边框(border),盒子与盒子之间的距离叫做外边距(margin)

事实上,我们也应该把每个块级元素都当作一个盒子,不指定宽高的话,默认宽度是浏览器宽度,默认高度是内容高度
可以单独设置四个方向的边距,分别为top,right,bottom,left
设置maigin或者padding时,后面的值可以设置一个,也可以设置多个,顺序是上,右,下,左
margin:10px; 表示盒子上下左右四个边距都是10px
margin:10px,20px; 表示盒子上下边距是10px,左右是20px
margin:10px,20px,30px; 上边距10px,右边距20px,下边距30px
如果两个同级盒子的上下边距设置分别为10px和20px,最终两个并列的盒子之间的距离是20px,会取两个值的最大值,而不是两个值相加
我们来看一下父级塌陷问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> *{ margin:0; } .c1{ width: 300px; height: 100px; background: gold; } .c2{ background: purple; } .c3 { width: 100px; height: 100px; background: green; } .c4{ width: 100px; height: 100px; background: #2b99ff; } </style> </head> <body> <div class="c1"></div> <div class="c2"> <div class="c3"></div> <div class="c4"></div> </div> </body> </html>
看一下这个例子,c1和c2是兄弟关系,c3,c4是c2的子级,现在在浏览器中是这样的:

现在给c3加一个margin-top:30px;再来看效果:

可以看到,c3的父亲c2也跟着向下移动了,这就是父级塌陷现象
这显然不是我们想要的,出现这个问题的原因是这个父级标签没有内容,当子级标签加上margin-top这个属性后,他会往自己的上方找。如果找到的是兄弟标签,那没有问题。但是如果找到的是父级标签,就要看这个父亲是不是合格的父亲(有没有内容),如果没有内容,就不认这个父亲了,就会以自己代码之上的另一个标签为基准,修改自己的上边距,如果上面没有元素,就会以body为准。
解决这个问题的方法就是:给父级标签加上内容,有几个方法:有边界border可以,有内边距padding可以,有内容content也可以。
还有一个方法,在父级标签的样式中加上 overflow:hidden 这种方法算是掩耳盗铃吧,虽然能解决问题,但不推荐用
margin还有一个常用的地方,就是调整子元素 在父标签左右居中
margin:0 auto; 第一个值是上边距,可以根据需要调整
九、float属性
正常情况下,我们写的标签在网页中是自动按照从左到右,从上到下的顺序依次排列的,其中内联标签是并列摆列,块级元素是独占一行,这就是正常文档流
如果将元素浮动起来,从普通排版中拿开,那么其他元素在定位的时候就会忽略这些元素,这些元素就叫脱离正常文档流
float属性就是会让元素浮在正常文档流之上,可以向左飘或者向右飘,如果所有的标签都浮动起来,那就既可以调宽高,又可以在一排显示了,和display:inline-block;的效果一样
当块级标签在定位的时候,如果他的上一个标签是正常文档流,就贴到他的垂直下方
如果是浮动流,就并排贴到它的右边
问题又来了,看这个例子

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> *{ margin:0; } .c2{ border: 1px solid red; } .c1{ width: 300px; height: 200px; background: gold; } .c3 { width: 100px; height: 100px; background: green; float: left; } .c4{ width: 100px; height: 100px; background: #2b99ff; float: left; } </style> </head> <body> <div class="c2"> <div class="c3"></div> <div class="c4"></div> </div> <div class="c1"></div> </body> </html>
在这个例子中, 在父级标签c2下面的c1标签被c2的子标签覆盖,同时父级标签坍缩成一条线

出现这个问题的原因是两个子元素浮动起来后,脱离了正常文档流,父标签没有内容,也没有被两个有内容的子元素撑开,因此坍缩成了一条线,解决方法:
1.
首先想到的应该是给父级标签加一个固定高度,这样不管有没有内容,位置反正都已经占好了。但是这个高度应该加多少呢,至少要能包含住子元素,又不能高出很多,这是个问题,而且这个方法很笨重,一点都不优雅
2.清除浮动
这里用到一个新的属性:清除浮动 clear,有四个属性值
none: 默认值,允许两边有浮动元素
left: 左边不允许有浮动的元素
right: 右边不允许有浮动元素
both: 两边都不允许有浮动元素
clear只会对自身起作用,不会影响其他元素。
有了这个属性,我们在c1标签中添加这个属性,就可以解决现在的问题

但是问题还是没有彻底解决,首先c2还是坍缩成了一条线,另外还有个问题,c1标签添加margin属性的时候会发现,margin失效了
3.
在父级标签中再加一个有内容的块级标签,对这个标签清除浮动,有内容但是不能对整体布局造成影响,所以内容设置为空

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> *{ margin:0; } .c2{ border: 1px solid red; } .c1{ width: 300px; height: 200px; background: gold; clear: both; margin-top: 10px; } .c3 { width: 100px; height: 100px; background: green; float: left; } .c4{ width: 100px; height: 100px; background: #2b99ff; float: left; } .c5{ content: ""; clear: both; } </style> </head> <body> <div class="c2"> <div class="c3"></div> <div class="c4"></div> <div class="c5"></div> </div> <div class="c1"></div> </body> </html>

可以看到,问题已经完美的解决了,再优化一下,实际应用中我们的代码肯定会很长,不可能对每个有需求的父级标签都添加一个新的子标签,我们可以用一个类,对这个类添加样式,哪个标签需要,就在类中添加这个类名,就可以了

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> *{ margin:0; } .c2{ border: 1px solid red; } .c1{ width: 300px; height: 200px; background: gold; clear: both; margin-top: 10px; } .c3 { width: 100px; height: 100px; background: green; float: left; } .c4{ width: 100px; height: 100px; background: #2b99ff; float: left; } .clearfix{ content: ""; display: block; clear: both; } </style> </head> <body> <div class="c2 clearfix"> <div class="c3"></div> <div class="c4"></div> </div> <div class="c1"></div> </body> </html>
4.还有一种方法:overflow:hidden;在父级标签的样式中添加这个就行了,但是这个有兼容性问题,不推荐用
十、position属性
设置position属性后,通过上下左右(top,buttom,left,right)四个位置设定的距离进行偏移
1.static 默认值
2.relative相对定位
相对定位以元素自己的原始位置为参照物,但是relative属于半脱离正常文档流,因为他的原始位置还在,其他元素无法侵占。这个属性主要与absolute配合使用
3.absolute绝对定位
设置为绝对定位的元素会以最近的已定位的上级元素定位,如果所有的上级元素都没有定位,则以body为基准位置偏移。绝对定位属于完全脱离文档流,自己的原始位置会被其他元素占据。
应用中可以对父级标签设置成相对定位,但不必偏移,这样子级元素就可以以父级标签为基准移动位置了
4.fixed 完全脱离
以窗口为参照物,即使出现滚动的情况,设置为fixed的元素也不会随着滚动,需要注意,设置为fixed的元素不能在设置float,这是两个不同的文档流
比如浏览网页时,右下角有个返回顶部的按钮,就是用的这个属性
十一、响应式布局
响应式就是当我们的浏览器分辨率发生变化的时候,页面布局保持不变,所以需要判断分辨率,根据不同的分辨率设置不同的样式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> @media screen and (max- 1200px) { div{ width: 100%; height: 100px; background: red; } } @media screen and (max- 900px){ div{ width: 100%; height: 100px; background: green; } } @media screen and (max- 600px) { div{ width: 100%; height: 100px; background: black; } } </style> </head> <body> <div> </div> </body> </html>
练习:抽屉网首页

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> *{ margin:0; padding:0; } .clearfix{ content: ''; display: block; clear: both; } .header{ width: 100%; height: 44px; background: #2459a2; } .header_box{ width: 1016px; height: 44px; /*border:1px red solid;*/ margin:0 auto; } .logo{ /*line-height: 44px;*/ float: left; margin-top: 11px; } .option{ float: left; line-height: 44px; background: #2459a2; /*margin: 0 20px;*/ padding-left: 16px; padding-right:13px;; } .option:hover{ background:#396bb3 } .header_box .left .option a{ text-decoration: none; color: white; } .header_box .right input{ height: 30px; float: right; margin-top: 3px; } .header_box .right a{ text-decoration: none; color: white; float: right; text-align: center; line-height: 44px; padding-left: 16px; padding-right:13px;; } .header_box .right form{ float: right; margin-top: 7px; width: 160px; height: 30px; /*border:1px green solid;*/ background: whitesmoke; } .header_box .right form input{ /*background: ;*/ width: 130px; height: 30px; float: left; margin: 0; /*padding: 0;*/ border: 0px white; } .header_box .right form a{ width: 30px; height: 30px; float: right; /*background: red;*/ margin:0; padding:0; } .header_box .right form span{ width: 13px; height: 13px; float: right; /*background: red;*/ background: url("icon.png") no-repeat 0 -197px; margin-top: 8px; margin-right: 8px; padding: 0; } .body{ width: 100%; height: 1160px; /*background: red;*/ margin:0 auto; overflow: hidden; background: #ededed; } .body_box{ /*margin: 25px;*/ width: 1016px; height: 1160px; margin: 10px auto; background: #fff; margin-top: 0; /*background: green;*/ } .body_box .left{ float: left; width: 630px; height: 1010px; } .body .body_box .left .top{ width: 630px; height: 43.2px; /*background: gold;*/ border-bottom: 1px #dec7f4 solid; margin-left: 15px; } .body .body_box .left .top a{ text-decoration: none; color: #369; font-size: 14px; text-align: center; line-height: 26px; } .body .body_box .left .top a.title_left{ float: left; margin-left:15px; width: 60px; height: 26px; margin-top:8px ; font-size: 13px; font-weight: 700; /*margin-right: 5px;*/ } .body .body_box .left .top a.title_right{ float: right; margin:10px auto; margin-right: 15px; font-size: 13px; color: #390; } .body .body_box .left .top a.最热{ background: #f0f4f8; border-radius:25px; color: #333; } .body .body_box .left .top a.即时排序{ color: #b4b4b4; } .body .body_box .left .top a.发布{ width: 100px; height: 26px; background: #84a42b; color: #fff; margin-right: 0; } .article li{ margin-left: 15px; width: 630px; height:120px; border-bottom: 1px #dec7f4 solid; list-style: none; display: inline-block; margin-top: 5px; /*position: relative;*/ } li>a img{ float: right; } .article .artical_content{ /*margin-right: 0;*/ float: left; width:546.88px; height: 38.4px; } .qu{ font-size: 12px!important; text-decoration: underline!important; color: grey!important; } .article .artical_content a{ text-decoration: none; color: #369; font-weight: 600; font-size: 15px; } .article .artical_content a:hover{ text-decoration:underline; } .article .artical_content span{ font-size: 12px; color: grey; } .artical_bottom{ display: inline-block; width: 630px; height: 26.8px; /*background: red;*/ float: left; margin-top:21px; font-size: 13px; color: #777777; } .artical_bottom:hover .share{ display: inline-block; } .label{ float: left; margin-top:6px;; margin-right: 10px; width:36px; height:16px; /*background: grey;*/ } label:hover{ } .like_img{ /*line-height: 26.8px;*/ /*margin-right: 15px;*/ float: left; width: 17px; height: 18px; background: url("like.png") no-repeat 0 -41px; /*margin:18px auto;*/ } .like_img:hover{ background: url("like.png") no-repeat 0 -21px; } .count{ float: left; margin-left: 4px; font-size: 16px; margin-top: -1px; color: #99accb; } .count:hover{ text-decoration: underline; color: #369; } .comment .like_img{ background: url("like.png") no-repeat 0 -100px; } .comment .like_img:hover{ background: url("like.png") no-repeat 0 -80px; } .favorite{ width: 56px; } .favorite .like_img{ background: url("like.png") no-repeat 0 -160px; } .favorite .like_img:hover{ background: url("like.png") no-repeat 0 -140px; } .favorite .text{ color: #99accb; font-weight: 400; } .favorite .text:hover{ color: #369; text-decoration: underline; } .issue_time{ margin-top: 4px; width: 100px; } .origin{ float: left; margin-top:6px;; margin-right: 5px; width:66px; height:16px; } .origin img{ float: left; } a .text{ float: left; margin-top:2px; font-size: 12px; } .origin b{ margin-top:1px;; color: #99accb; font-weight: 400; } .origin b:hover{ color: #369; text-decoration: underline; } .issue_time .time{ color: #e59373; font-weight: 400; } .issue_time .time:hover{ text-decoration: underline; } .issue_time .issue{ color: #ccc; font-weight: 400px; } .share{ font-size: 12px; float: left; width: 180px; height: 17px; margin-left: 20px; display: none; /*background: honeydew;*/ } .share_text{ float: left; } .share_img{ width: 17px; height:15px; float: left; /*background: red;*/ background: url("share_icon.png") no-repeat 0 1px; margin-left: 7px; } .sina:hover{ background: url("share_icon.png") no-repeat 0 -89px; } .douban{ background: url("share_icon.png") no-repeat 0 -14px; } .douban:hover{ background: url("share_icon.png") no-repeat 0 -103px; } .qq{ background: url("share_icon.png") no-repeat 0 -30px; } .qq:hover{ background: url("share_icon.png") no-repeat 0 -119px; } .renren{ background: url("share_icon.png") no-repeat 0 -60px; } .renren:hover{ background: url("share_icon.png") no-repeat 0 -150px; } .page .page_box{ width:532px; height: 34px; /*background: beige;*/ /*position: absolute;*/ /*top:12px;*/ float: left; margin:20px auto; margin-left: 15px; } .page li { list-style: none; float: left; } .page li a{ } .page li .page_count{ text-decoration: none; float: left; margin-right:6px; height: 34px; width: 34px; text-align: center; border: 1px #e1e1e1 solid; border-radius: 8px; line-height: 34px; color: #369; } .page li .nextpage{ width: 77px; } .page li .pagefirst{ border: none; color: #333; font-weight: 700; } .body_box>.right{ width:320px; height: 1000px; /*background: #2459a2;*/ float: right; } .body_box .right li{ list-style: none; margin-top: 5px; } .body_box>.bottom{ width: 980px; height: 150px; /*background: green;*/ float: left; margin-left: 20px; margin-top: 35px; border-top:1px solid #ccdcef;; } .body_box>.bottom .outer_link{ width: 800px; height: 20px; margin:10px auto; } .body_box>.bottom li{ list-style: none; float: left; font-size: 12px; color: #369; margin-left: 10px; margin-right: 10px; line-height: 20px; } .body_box>.bottom li a{ text-decoration: none; } .body_box>.bottom li a img{ margin-top:1px;; } /*.body_box>.bottom .outer_link{*/ /*margin-top: 64px;*/ /*}*/ .body_box>.bottom .outer_link span{ float: left; } .body_box>.bottom .lower_item div{ /*float: left;*/ width: 800px; height: 20px; margin:5px auto; text-align: center; font-size: 12px; } .body_box>.bottom .lower_item a{ text-decoration: none; color: #333; } .gozap_logo{ vertical-align: -2px; } .turn2top a{ position: fixed; bottom: 60px; right: 200px; text-decoration: none; font-size: 19px; font-weight: 800; width: 38px; height: 38px; background: url("Back-to-the-top_38_78.png") no-repeat 0 0; } .turn2top a:hover{ background: url("Back-to-the-top_38_78.png") no-repeat 0 -40px; } </style> </head> <body> <div id="start"></div> <div class="header clearfix"> <div class="header_box clearfix"> <div class="left"> <div class="logo"><img src="抽屉logo.png" alt=""></div> <div class="option"><a href="#">全部</a></div> <div class="option"><a href="#">42区</a></div> <div class="option"><a href="#"> 段子</a></div> <div class="option"><a href="#">图片</a></div> <div class="option"><a href="#">挨踢1024</a></div> <div class="option"><a href="#"> 你问我答</a></div> </div> <div class="right"> <form action="" > <a href="#"><span></span></a> <input type="text" > </form> <!--<span></span>--> <a href="#">登录</a> <a href="#">注册</a> </div> </div> </div> <div class="body clearfix"> <div class="body_box clearfix"> <div class="left"> <div class="top clearfix"> <a href="#" class="title_left 最热">最热</a> <a href="#" class="title_left 发现">发现</a> <a href="#" class="title_left 人类发布">人类发布</a> <a href="#" class="title_right 发布">+ 发布</a> <a href="#" class="title_right 3天">3天</a> <a href="#" class="title_right 24小时">24小时</a> <a href="#" class="title_right 即时排序">即时排序</a> </div> <div class="article"> <ul> <li> <div class="artical_content"> <a href="#" class="artical_title"> [杂技孤儿]32个孩子,从6岁到7岁,想离开就离开,走到记忆之外,没有什么需要膜拜。想回来就回来,旅行后才明白,我把从前留在境外。我不看将来,也不问未来。境外莫文蔚不散不见都投奔到河南濮阳县南环的张挥公园里。。。 </a> <span class="artical_address" >-international.caixin.com</span> <a href="#" class="qu">42区</a> </div> <a href="#"><img src="1.jpg" alt=""></a> <a href="#" class="artical_bottom"> <span class="like label"> <span class="like_img"></span> <b class="count">3</b> </span> <span class="comment label"> <span class="like_img"></span> <b class="count">1</b> </span> <span class="favorite label" > <span class="like_img"></span> <b class="text">私藏</b> </span> <span class="origin label"> <img src="origin.jpg" alt=""> <b class="text">财新网</b> </span> <span class="issue_time label"> <b class="text time">2小时6分钟前</b> <b class="text issue" >发布</b> </span> <span class="share label"> <b class="share_text">分享到</b> <span class="share_img sina"></span> <span class="share_img douban"></span> <span class="share_img qq"></span> <span class="share_img renren" ></span> </span> </a> </li> <li> <div class="artical_content"> <a href="#" class="artical_title"> [杂技孤儿]32个孩子,从6岁到7岁,想离开就离开,走到记忆之外,没有什么需要膜拜。想回来就回来,旅行后才明白,我把从前留在境外。我不看将来,也不问未来。境外莫文蔚不散不见都投奔到河南濮阳县南环的张挥公园里。。。 </a> <span class="artical_address" >-international.caixin.com</span> <a href="#" class="qu">42区</a> </div> <a href="#"><img src="1.jpg" alt=""></a> <a href="#" class="artical_bottom"> <span class="like label"> <span class="like_img"></span> <b class="count">3</b> </span> <span class="comment label"> <span class="like_img"></span> <b class="count">1</b> </span> <span class="favorite label" > <span class="like_img"></span> <b class="text">私藏</b> </span> <span class="origin label"> <img src="origin.jpg" alt=""> <b class="text">财新网</b> </span> <span class="issue_time label"> <b class="text time">2小时6分钟前</b> <b class="text issue" >发布</b> </span> <span class="share label"> <b class="share_text">分享到</b> <span class="share_img sina"></span> <span class="share_img douban"></span> <span class="share_img qq"></span> <span class="share_img renren" ></span> </span> </a> </li> <li> <div class="artical_content"> <a href="#" class="artical_title"> [杂技孤儿]32个孩子,从6岁到7岁,想离开就离开,走到记忆之外,没有什么需要膜拜。想回来就回来,旅行后才明白,我把从前留在境外。我不看将来,也不问未来。境外莫文蔚不散不见都投奔到河南濮阳县南环的张挥公园里。。。 </a> <span class="artical_address" >-international.caixin.com</span> <a href="#" class="qu">42区</a> </div> <a href="#"><img src="1.jpg" alt=""></a> <a href="#" class="artical_bottom"> <span class="like label"> <span class="like_img"></span> <b class="count">3</b> </span> <span class="comment label"> <span class="like_img"></span> <b class="count">1</b> </span> <span class="favorite label" > <span class="like_img"></span> <b class="text">私藏</b> </span> <span class="origin label"> <img src="origin.jpg" alt=""> <b class="text">财新网</b> </span> <span class="issue_time label"> <b class="text time">2小时6分钟前</b> <b class="text issue" >发布</b> </span> <span class="share label"> <b class="share_text">分享到</b> <span class="share_img sina"></span> <span class="share_img douban"></span> <span class="share_img qq"></span> <span class="share_img renren" ></span> </span> </a> </li> <li> <div class="artical_content"> <a href="#" class="artical_title"> [杂技孤儿]32个孩子,从6岁到7岁,想离开就离开,走到记忆之外,没有什么需要膜拜。想回来就回来,旅行后才明白,我把从前留在境外。我不看将来,也不问未来。境外莫文蔚不散不见都投奔到河南濮阳县南环的张挥公园里。。。 </a> <span class="artical_address" >-international.caixin.com</span> <a href="#" class="qu">42区</a> </div> <a href="#"><img src="1.jpg" alt=""></a> <a href="#" class="artical_bottom"> <span class="like label"> <span class="like_img"></span> <b class="count">3</b> </span> <span class="comment label"> <span class="like_img"></span> <b class="count">1</b> </span> <span class="favorite label" > <span class="like_img"></span> <b class="text">私藏</b> </span> <span class="origin label"> <img src="origin.jpg" alt=""> <b class="text">财新网</b> </span> <span class="issue_time label"> <b class="text time">2小时6分钟前</b> <b class="text issue" >发布</b> </span> <span class="share label"> <b class="share_text">分享到</b> <span class="share_img sina"></span> <span class="share_img douban"></span> <span class="share_img qq"></span> <span class="share_img renren" ></span> </span> </a> </li> <li> <div class="artical_content"> <a href="#" class="artical_title"> [杂技孤儿]32个孩子,从6岁到7岁,想离开就离开,走到记忆之外,没有什么需要膜拜。想回来就回来,旅行后才明白,我把从前留在境外。我不看将来,也不问未来。境外莫文蔚不散不见都投奔到河南濮阳县南环的张挥公园里。。。 </a> <span class="artical_address" >-international.caixin.com</span> <a href="#" class="qu">42区</a> </div> <a href="#"><img src="1.jpg" alt=""></a> <a href="#" class="artical_bottom"> <span class="like label"> <span class="like_img"></span> <b class="count">3</b> </span> <span class="comment label"> <span class="like_img"></span> <b class="count">1</b> </span> <span class="favorite label" > <span class="like_img"></span> <b class="text">私藏</b> </span> <span class="origin label"> <img src="origin.jpg" alt=""> <b class="text">财新网</b> </span> <span class="issue_time label"> <b class="text time">2小时6分钟前</b> <b class="text issue" >发布</b> </span> <span class="share label"> <b class="share_text">分享到</b> <span class="share_img sina"></span> <span class="share_img douban"></span> <span class="share_img qq"></span> <span class="share_img renren" ></span> </span> </a> </li> <li> <div class="artical_content"> <a href="#" class="artical_title"> [杂技孤儿]32个孩子,从6岁到7岁,想离开就离开,走到记忆之外,没有什么需要膜拜。想回来就回来,旅行后才明白,我把从前留在境外。我不看将来,也不问未来。境外莫文蔚不散不见都投奔到河南濮阳县南环的张挥公园里。。。 </a> <span class="artical_address" >-international.caixin.com</span> <a href="#" class="qu">42区</a> </div> <a href="#"><img src="1.jpg" alt=""></a> <a href="#" class="artical_bottom"> <span class="like label"> <span class="like_img"></span> <b class="count">3</b> </span> <span class="comment label"> <span class="like_img"></span> <b class="count">1</b> </span> <span class="favorite label" > <span class="like_img"></span> <b class="text">私藏</b> </span> <span class="origin label"> <img src="origin.jpg" alt=""> <b class="text">财新网</b> </span> <span class="issue_time label"> <b class="text time">2小时6分钟前</b> <b class="text issue" >发布</b> </span> <span class="share label"> <b class="share_text">分享到</b> <span class="share_img sina"></span> <span class="share_img douban"></span> <span class="share_img qq"></span> <span class="share_img renren" ></span> </span> </a> </li> <li> <div class="artical_content"> <a href="#" class="artical_title"> [杂技孤儿]32个孩子,从6岁到7岁,想离开就离开,走到记忆之外,没有什么需要膜拜。想回来就回来,旅行后才明白,我把从前留在境外。我不看将来,也不问未来。境外莫文蔚不散不见都投奔到河南濮阳县南环的张挥公园里。。。 </a> <span class="artical_address" >-international.caixin.com</span> <a href="#" class="qu">42区</a> </div> <a href="#"><img src="1.jpg" alt=""></a> <a href="#" class="artical_bottom"> <span class="like label"> <span class="like_img"></span> <b class="count">3</b> </span> <span class="comment label"> <span class="like_img"></span> <b class="count">1</b> </span> <span class="favorite label" > <span class="like_img"></span> <b class="text">私藏</b> </span> <span class="origin label"> <img src="origin.jpg" alt=""> <b class="text">财新网</b> </span> <span class="issue_time label"> <b class="text time">2小时6分钟前</b> <b class="text issue" >发布</b> </span> <span class="share label"> <b class="share_text">分享到</b> <span class="share_img sina"></span> <span class="share_img douban"></span> <span class="share_img qq"></span> <span class="share_img renren" ></span> </span> </a> </li> </ul> </div> <div class="page clearfix"> <div class="page_box "> <ul> <li><span class="page_count pagefirst">1</span></li> <li><a href="#" class="page_count">2</a></li> <li><a href="#" class="page_count">3</a></li> <li><a href="#" class="page_count">4</a></li> <li><a href="#" class="page_count">5</a></li> <li><a href="#" class="page_count">6</a></li> <li><a href="#" class="page_count">7</a></li> <li><a href="#" class="page_count">8</a></li> <li><a href="#" class="page_count">9</a></li> <li><a href="#" class="page_count">10</a></li> <li><a href="#" class="page_count nextpage">下一页</a></li> </ul> </div> </div> </div> <div class="right"> <ul> <li><img src="report_right.jpg" alt="" class="right_img"></li> <li><img src="homepage_right.png" alt="" class="right_img"></li> <li><img src="chen_right.jpg" alt="" class="right_img"></li> <li><img src="erwema_right.jpg" alt="" class="right_img"></li> </ul> </div> <div class="bottom"> <div class="outer_link"> <ul> <li><a href="#" class="bottom_text">关于我们</a></li> <span>|</span> <li><a href="#" class="bottom_text">联系我们</a></li> <span>|</span> <li><a href="#" class="bottom_text">服务条款</a></li> <span>|</span> <li><a href="#" class="bottom_text">隐私政策</a></li> <span>|</span> <li><a href="#" class="bottom_text">抽屉新热榜工具</a></li> <span>|</span> <li><a href="#" class="bottom_text">下载客户端</a></li> <span>|</span> <li><a href="#" class="bottom_text">意见与反馈</a></li> <span>|</span> <li><a href="#" class="bottom_text">友情链接</a></li> <span>|</span> <li><a href="#" class="bottom_text">公告</a></li> <li><a href="#" class="bottom_text"><img src="rss.png" alt=""></a></li> </ul> </div> <div class="lower_item"> <div class="row1"> <a href="#"><img src="gozap-logo.png" alt=""class="gozap_logo"></a> <span>旗下站点 ©2017 chouti.com</span> <span><a href="#">京ICP备052302号-3 京公网安备 397272979</a></span> </div> <div class="row2"> <span>违法和不良信息举报: 电话: 13021552997  邮箱:zhangcan121@163.com</span> </div> <div class="row3"> <span>版权所有:北京格物致知科技有限公司</span> </div> </div> </div> </div> </div> <div class="turn2top"> <a href="#start"></a> </div> </body> </html> 图片都是本地图片
