1、脚本内容:
# 导入模块:
import os
# 分别创建文件夹:
os.makedirs("py_tests/scripts")
os.makedirs("py_tests/scripts/test_case_dir1")
os.makedirs("py_tests/report")
os.makedirs("py_tests/report/assets")
os.makedirs("py_tests/report/result")
os.makedirs("py_tests/report/allure_html")
# 展示目录信息:
py_tests_list = os.listdir("py_tests")
print("您创建的项目目录有:", py_tests_list) # 展示创建的目录信息
# 文件里面写入信息:
with open("py_tests/scripts/test_case_dir1/test_case_02.py", "w", encoding="utf-8") as f,
open("py_tests/scripts/test_case_dir1/__init__.py", "w", encoding="utf-8") as f1,
open("py_tests/scripts/test_allure_case.py", "w", encoding="utf-8") as f2,
open("py_tests/scripts/test_case_01.py", "w", encoding="utf-8") as f3,
open("py_tests/scripts/__init__.py", "w", encoding="utf-8") as f4,
open("py_tests/report/report.html", "w", encoding="utf-8") as f5,
open("py_tests/report/allure_html/index.html", "w", encoding="utf-8") as f6,
open("py_tests/case_set.py", "w", encoding="utf-8") as f7,
open("py_tests/demo0.py", "w", encoding="utf-8") as f8,
open("py_tests/demo1.py", "w", encoding="utf-8") as f9,
open("py_tests/pytest.ini", "w", encoding="utf-8") as f10,
open("py_tests/__init__.py", "w", encoding="utf-8") as f11,
open("py_tests/README.md", "w", encoding="utf-8") as f12:
f12.write("------------------
"
"## 本程序实现的内容如下:
"
"### 1.
"
"### 2.
"
"### 3.
"
"### 4.
"
"### 5.
"
"### 6.
"
"### 7. 退出程序
"
"---------------
"
"## 本程序运行环境:
"
"### 1.Python3.6.8 解释器
"
"----------------
"
"## 系统环境:
"
"#### Windows
"
"-----------------
"
"## 开发信息:
"
"### 作者: Zhangda
"
"### 时间: 2020年1月1日15:11:08
"
"### 数据来源 :
"
"-------------
")
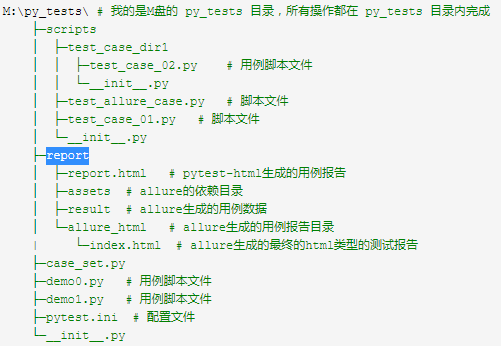
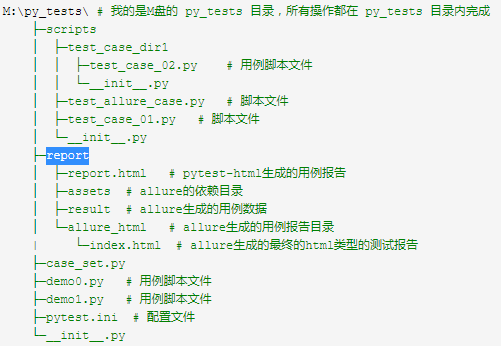
2、目录展示效果: