因微信文件只允许2m,所以不能给图片太多空间。所以出现背景图片的坑
解决方案1: 把背景图片放到服务器文件件下,直接将路径给url。 得是https开头的路径才可以
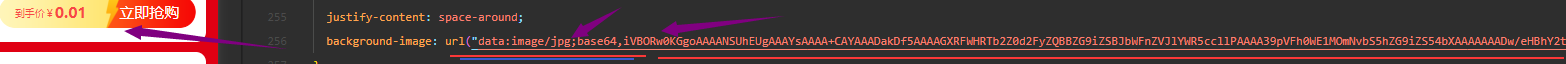
解决方案2:将图片转换成base64的码,将码放到url里
1.是把图片转成base64码:
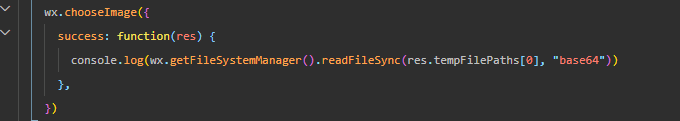
wx.chooseImage({
success: function(res) {
console.log(wx.getFileSystemManager().readFileSync(res.tempFilePaths[0], "base64"))
},
})

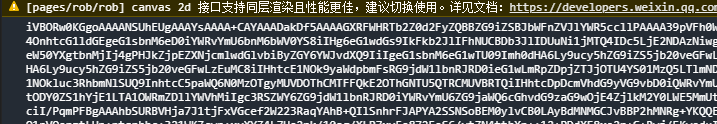
这个方法直接在微信js里调用,然后将自己要转码的图片选择执行后,会打印在console控制台里。
注意:打印的码需要在前面加上: "data:image/jpg;base64," 加上双引号里的内容,才可以。逗号不能少了
如下路是我转换的 base64码:

但是要加上 data:image/jpg;base64, 才完整。

注意:当背景图有圆角时,会出现意想不到得bug, 解决方法:
我是给元素设置了圆角,然后加了铺满解决的。
border-radius: 20rpx;
background-size: cover;
这是我的使用方法。