由于jquery中没有video的paly,pause方法,所以在使用jquery来控制视频的播放的播放状态时会出现问题
之前的代码:
let $video = $('#video');
$('.play-btn').click(function(){
$video.play();
$(this).stop().hide();
});
这样写点击按钮后视频不能正常播放,当然播放按钮也没有隐藏,
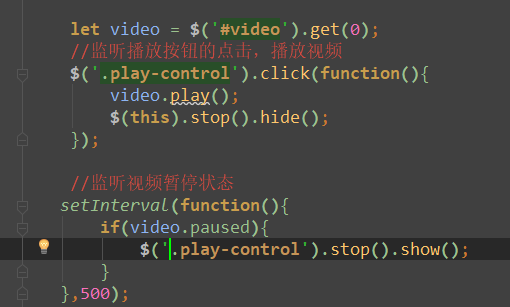
解决这个问题,首先需要用get(0)的方法将jQuery对象转为原生js对象
其次,使用定时器监听视频的播放状态

这样问题就完美解决了!