原文:https://www.cnblogs.com/caofangsheng/p/10462494.html
HTML Helpers是用来创建HTML标签进而创建HTML控件的。HTML Helper仅仅是一个返回HTML字符串的方法。ASP.NET MVC 中有三种HTML Helpers:
1.Inline HTML Helper(内联HTML Helper):主要是通过使用Razor语法中的@helper标记来创建。内联HTML Helper仅仅只能在同一个视图中,被重复使用。如果想要在所有的视图中都能使用,有办法可以解决。待会会介绍。
2.Built-In-HTML Helpers(内置的HTML Helpers):这类的HTML Helper是HtmlHelper类的扩展方法,进一步分为3类:
2.1 标准HTML Helper【Standard HTML Helpers】:用来创建最常用得HTML标签。
2.2 强类型的HTML Helpers【Strongly Typed HTML Helpers】:这种是HTML通过Model类的属性生成,使用Lambda表达式来生成HTML。
2.3 模板化的HTML Helpers 【Templated HTML Helpers】:这种helper生成的HTML取决于Model类的属性。
3.自定义的HTML helpers【Custom HTML Helpers】:你可以通过使用HtmlHelper扩展方法,或者在工具类中使用静态方法来创建自定义的helper 方法。
1.先来看看内联的HTML Helper。
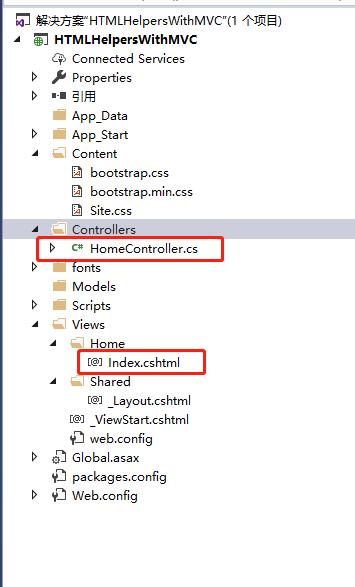
创建项目HTMLHelpersWithMVC,同时新建一个Home控制器,和Index视图:

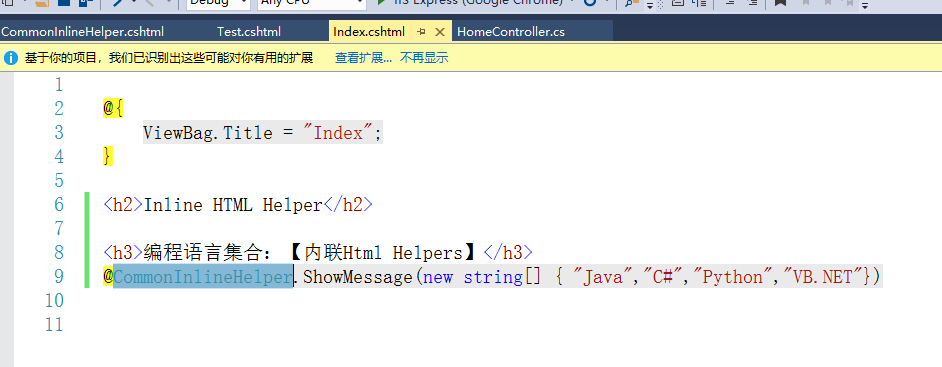
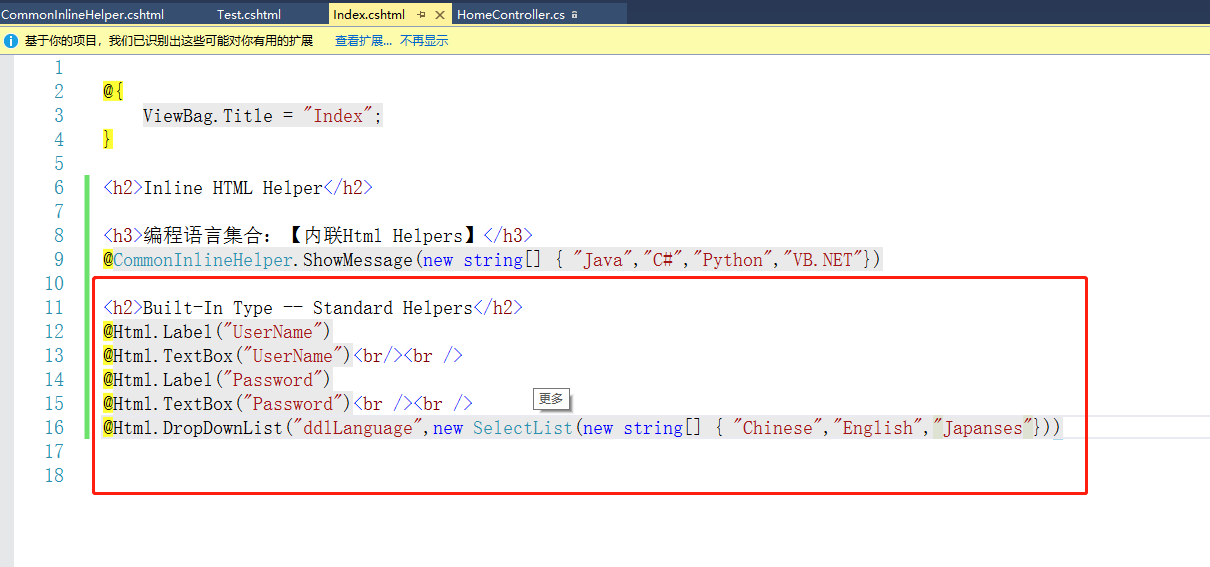
视图页面:

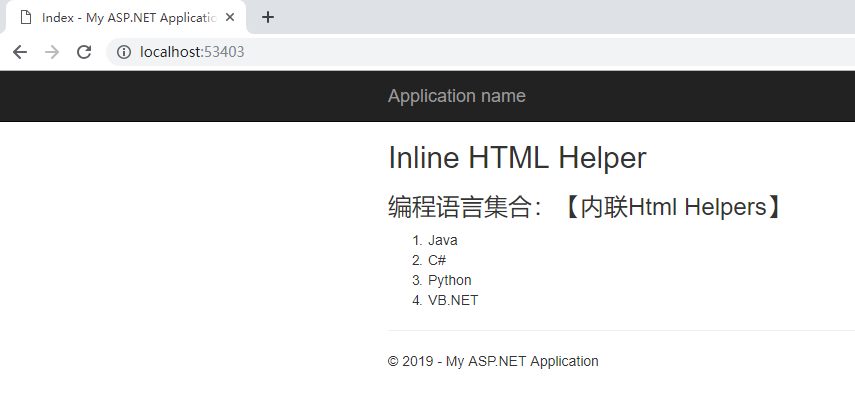
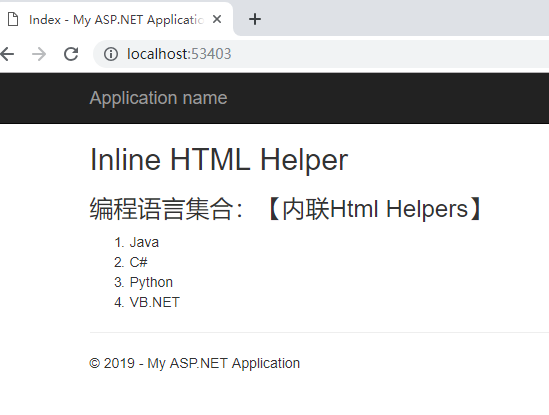
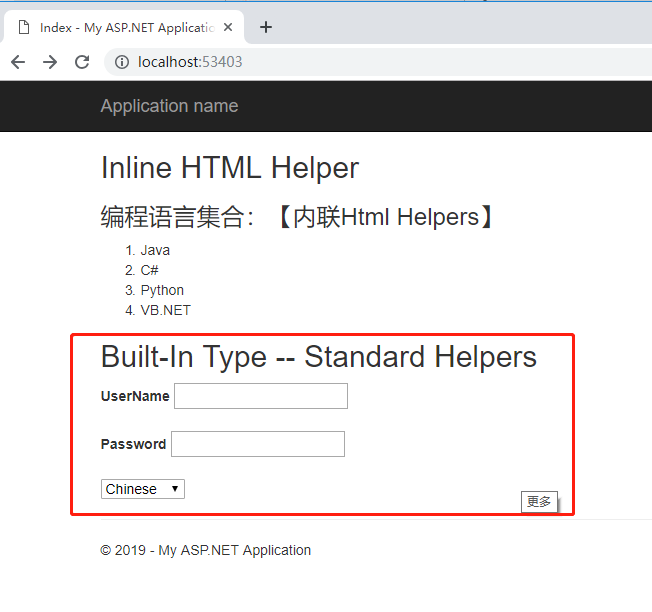
运行一下:【效果图】

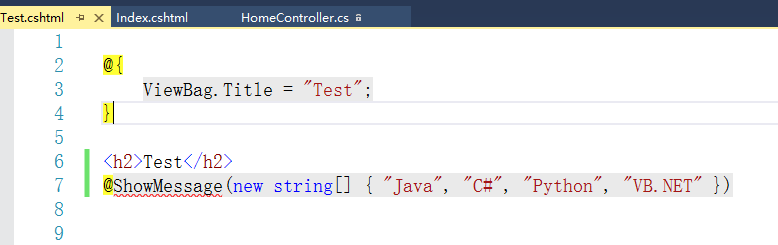
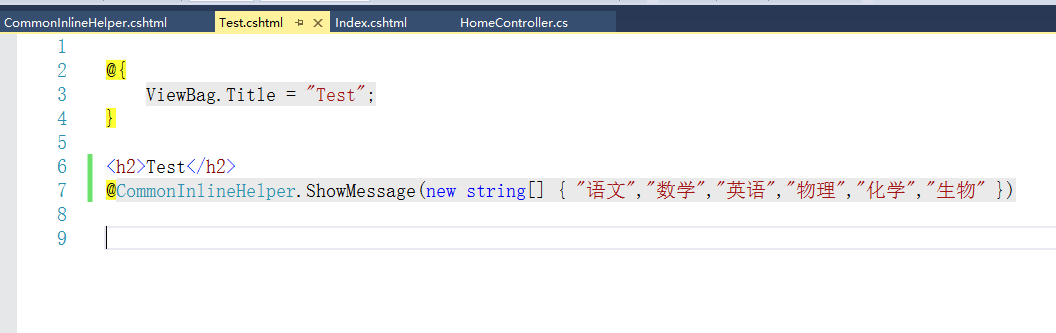
现在假如,我还有一个Test页面,也要显示这个,怎么办呢?我们直接在Test页面写一下看看:



看,报错了噢,内联方法只能在声明的视图页面使用噢,怎么办呢?我们可以这样做:
右键项目创建一个App_Code文件夹:

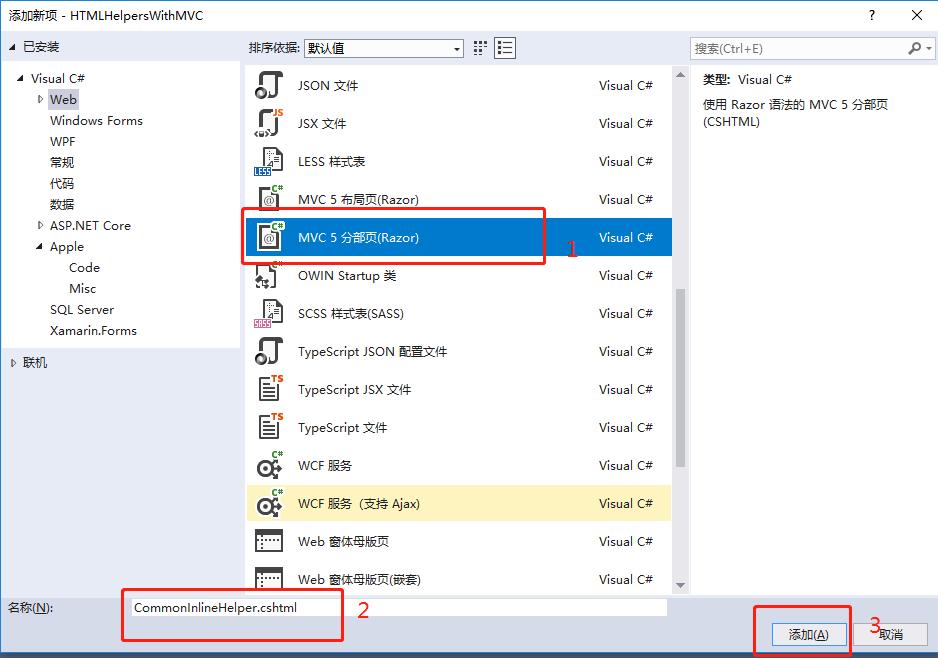
在App_Code文件夹下,创建一个分布视图:

然后,把刚才在Home控制器Index页面的内联Html Helper方法声明全部弄过来:

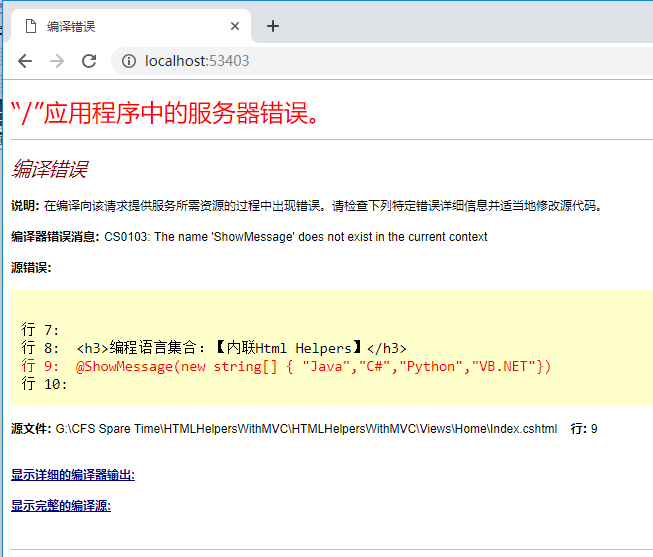
然后运行项目:看:

咋回事还是报错了,现在Index页面也报错了,哪里出问题了???
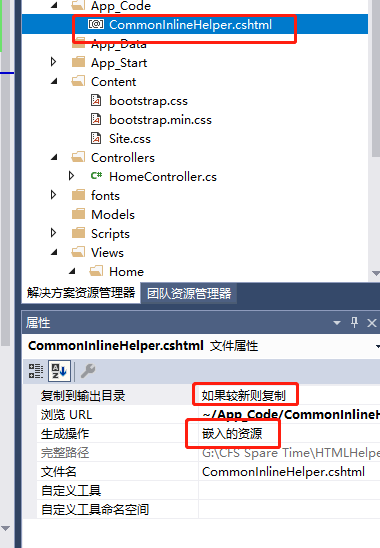
我们这样改:把App_Code文件夹下的视图页面,属性改成嵌入的资源和如果较新则复制

然后视图页面修改如下:


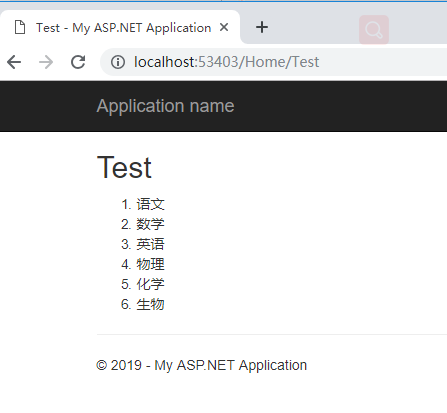
然后接着运行看看两个页面的效果:


看这样就实现了,可以在多个页面实现【内联HTML Helpers】Inline HTML Helpers了。
2.1 现在来看看,内置的HTML Helpers中的标准 HTML Helpers了。

运行效果如下:

2.2 现在开始学习 【Built-In HTML Helpers】内置的HTML之强类型HTML Helpers了:
在Models文件夹下创建一个UserInfo类

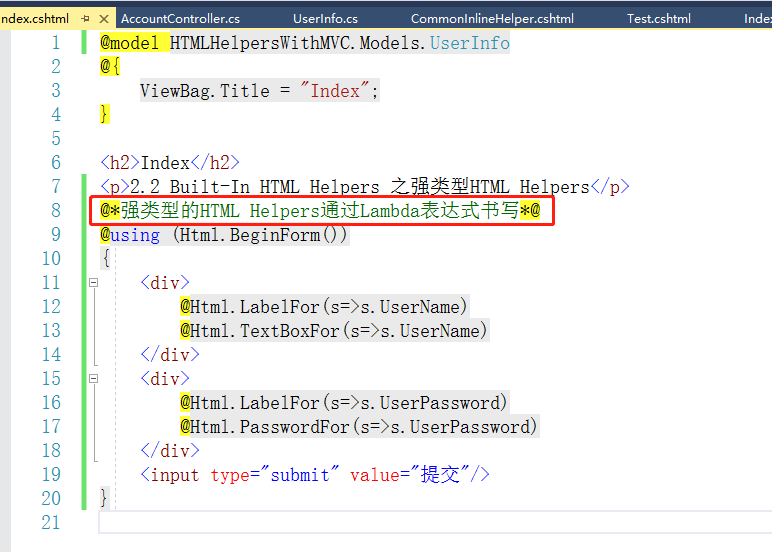
为了演示这个强类型的,我新建一个控制器Account,并创建Index视图:

运行程序:

2.3 现在看看模板化的HTML Helpers怎么做:
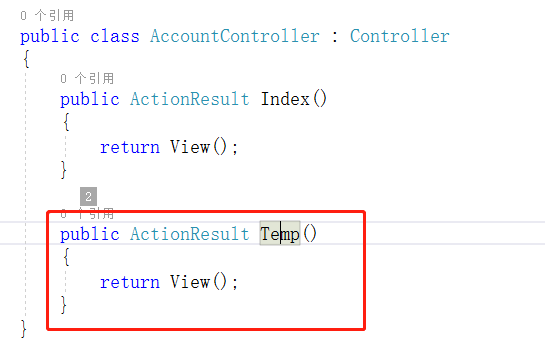
我们在Account控制器中,添加一个Temp方法:并创建Temp视图:


运行到Temp页面:

发现@Html.EditorForModel()自动为我们创建了控件。
3.最后我们来看看,怎么创建自定义HTML Helpers
创建一个Custom控制器:

创建一个CustomClass:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace HTMLHelpersWithMVC.Common
{
public static class CustomClass
{
/// <summary>
/// 扩展方法实现方式--创建提交按钮
/// </summary>
/// <param name="helper">扩展类对象</param>
/// <param name="name">按钮名称</param>
/// <param name="value">按钮值</param>
/// <returns></returns>
public static MvcHtmlString CreateSubmit(this HtmlHelper helper, string name, string value)
{
var btn = "<input type='submit' name='"+name+"' value='"+value+"'/>";
return new MvcHtmlString(btn);
}
/// <summary>
/// 静态类实现方式--创建提交按钮
/// </summary>
/// <param name="name">按钮名称</param>
/// <param name="value">按钮值</param>
/// <returns></returns>
public static MvcHtmlString CreateSubmit(string name, string value)
{
var btn = "<input type='submit' name='" + name + "' value='" + value + "'/>";
return new MvcHtmlString(btn);
}
}
}

注意这个类CustomClass类必须要在程序根目录下创建,在视图中才能点出来【有智能提示】
正确的:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace HTMLHelpersWithMVC
{
public static class CustomClass
{
/// <summary>
/// 扩展方法实现方式--创建提交按钮
/// </summary>
/// <param name="helper">扩展类对象</param>
/// <param name="name">按钮名称</param>
/// <param name="value">按钮值</param>
/// <returns></returns>
public static MvcHtmlString CreateSubmit(this HtmlHelper helper, string name, string value)
{
string btn = "<input type='submit' name='" + name + "' value='" + value + "'/>";
return new MvcHtmlString(btn);
}
/// <summary>
/// 静态类实现方式--创建提交按钮
/// </summary>
/// <param name="name">按钮名称</param>
/// <param name="value">按钮值</param>
/// <returns></returns>
public static MvcHtmlString CreateSubmit(string name, string value)
{
string btn = "<input type='submit' name='" + name + "' value='" + value + "'/>";
return new MvcHtmlString(btn);
}
}
}
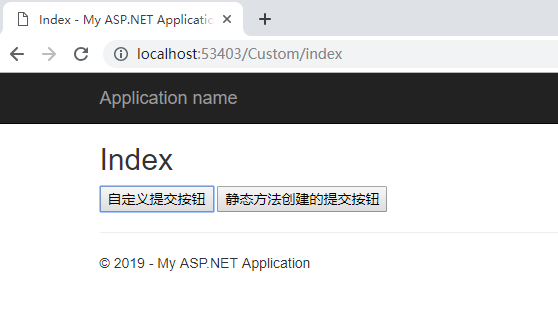
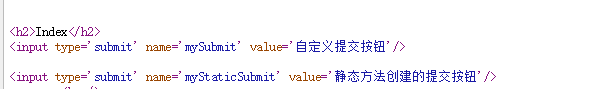
在Custom控制器的Index视图中:

运行程序: